- Aug 24, 2021
- --
Building a Custom Integration for an External DAM in Magnolia
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowBesides offering Digital Asset Management (DAM) out of the box, Magnolia integrates with DAM platforms such as Cloudinary and Bynder. While technically not considered a DAM, we also offer a connector to Amazon S3, which is frequently used by our customers to store assets. Nice, but this is not the end of the story.
At Magnolia, we pride ourselves on flexibility and extensibility. So, if you are using another DAM or developed a custom solution, chances are there’s a way to make it work with Magnolia. Let’s find out how.
Changing the DAM game in Magnolia 6.2
In DAM 3.0 with Magnolia 6.2, we’ve made some major changes to the way our Assets App works, including support for subapps with separate data providers. Together with YAML decoration, you can now use Magnolia’s native app with external DAM systems.
Our DAM Connector Pack includes connectors that make assets available in Magnolia’s asset browser. While our integration for Bynder is based on a list of assets with an emphasis on caching and lazy loading, we chose to integrate with Amazon S3 using old-school folder browsing over tree browsing because it aligns better with this storage method.

In addition to these connectors, you can create your own using our external DAM module.
Maven is the easiest way to install the module:
<dependency>
<groupId>info.magnolia.external.dam</groupId>
<artifactId>magnolia-external-dam</artifactId>
<version>[latest version]</version>
</dependency>
Data source components
Data source is a set of components that handles the provision and conversion of external assets into Magnolia asset objects. It is defined in a module descriptor:
info.magnolia.ui.datasource.ItemResolver
info.magnolia.ui.datasource.DatasourceDefinition
info.magnolia.ui.datasource.PropertySetFactory
info.magnolia.ui.contentapp.browser.preview.PreviewProvider
info.magnolia.ui.contentapp.ItemDescriber
info.magnolia.ui.contentapp.browser.ItemInteractionAvailability
info.magnolia.dam.api.AbstractAssetProvider
info.magnolia.dam.api.AbstractAssetProvider is the heart of each connector. For the connectors in our Connector Pack, we created a service layer with the suffix [Gateway] on top of it. This layer is responsible for translating calls from the external DAM and creating Magnolia objects. It also keeps all code related to the external system’s SDK together, making it easier to service and adapt code to newer versions.
How to Build your Commerce Connector
Connecting commerce and content is fundamental for a retailer’s digital experience platform (DXP). Learn how to build a custom integration with Magnolia through your commerce system’s SDK or API to build the best shopping experiences.
Learn moreCaching
For method result caching we use the Magnolia module ‘magnolia-addon-commons-cache’. It is based on the 'com.github.ben-manes.caffeine’ project' and the aopalliance method interceptor from Guice.
When installing our external DAM module, the cache module comes with is as its dependency:
<dependency>
<groupId>info.magnolia.addon.commons</groupId>
<artifactId>magnolia-addon-commons-cache</artifactId>
</dependency>
The module provides @Cacheable and @CacheEvict annotations to mark methods that need to be cached or need to invoke cache eviction. You can evict more than one cache by wrapping multiple @CacheEvict into @Caching. You can even choose if you want to evict the cache before or after execution.
Gateway
Each DAM operates differently, so there is no generic interface that can be used as a gateway. The gateway for each of our connectors it a set of CRUD and search operations based on the chosen connection method. Each object is registered in the module descriptor as a Magnolia component to be injected in various classes. When developing a new integration, you can use one of the gateways as a template for your use case.
Creating your own connector
I suggest starting with an empty “Gateway” type class and adding methods as needed.
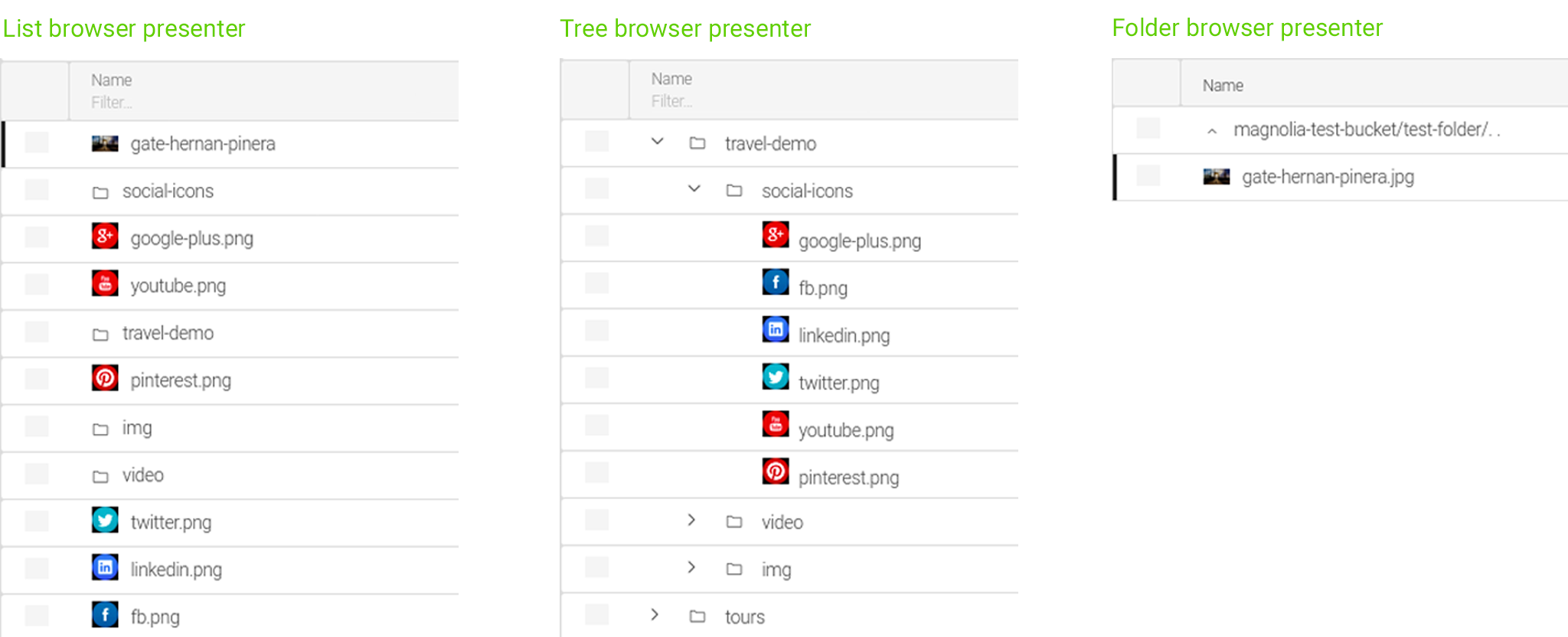
You then need to choose how to display assets in the asset browser. Magnolia provides tree and list presenters. In addition, you can use our S3 connector as a template for a folder browser presenter.
Then you can start building datasource and implement AbstractAssetProvider.
Once finished, add your new asset provider by creating a YAML decoration [module-name]/decorations/dam-app-core/apps/dam.subApps.yaml. Then, to add your new subapp, decorate the DAM app as shown in [module-name]/decorations/dam-app-core/apps/dam.subApps.yaml.
Then add actions one by one. If you don’t rely on the action result, consider using info.magnolia.external.dam.app.action.AsynchronousAction to prevent blocking the UI. Also, remember to use your “Gateway” and cache method results with caution to keep your assets maintainable and avoid inconsistencies.
Conclusion
Our external DAM module allows you to leverage external assets within Magnolia. Authors can handle assets such as images, videos, or documents, and easily add them to a page without leaving the Magnolia UI.
The caching module enables lazy loading of assets in the asset browser, helping manage large amounts of assets in your DAM system or storage. You will need some basic knowledge of Java to prepare datasource but the code does not require any sophisticated logic. It's an enjoyable puzzle to be put together in a considerable amount of time.










