- Aug 17, 2022
- --
Design process and UX: How we created our new App Launcher
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowIn the latest Magnolia release, we introduced a new design after login, known to our user community as App Launcher. It was designed and developed by applying a user-centric approach.
At Magnolia, we also emphasize the product triad. This means that our Product, Design, and Engineering teams work together and build solutions in close collaboration.
In this article, I will describe how the product triad created the new UI by looking at it from a design perspective.
Why do we work with a design process?
What is Design Thinking? Design Thinking is a creative problem-solving process that prioritizes the user’s needs above all else. The process helps designers follow clearly structured guidelines and, at the same time, allows the designer to be creative and embrace the chaotic moments of research and ideation. It is not a linear process but is intended to work iteratively. It helps to evolve a designer’s thinking continuously and to refine solutions with a human-centered approach in mind.
You might have heard about some popular and well-known Design Thinking models, for example, the British Design Council’s Double Diamond, IDEO’s human-centered design ideology, or the d.school’s Design Thinking process.
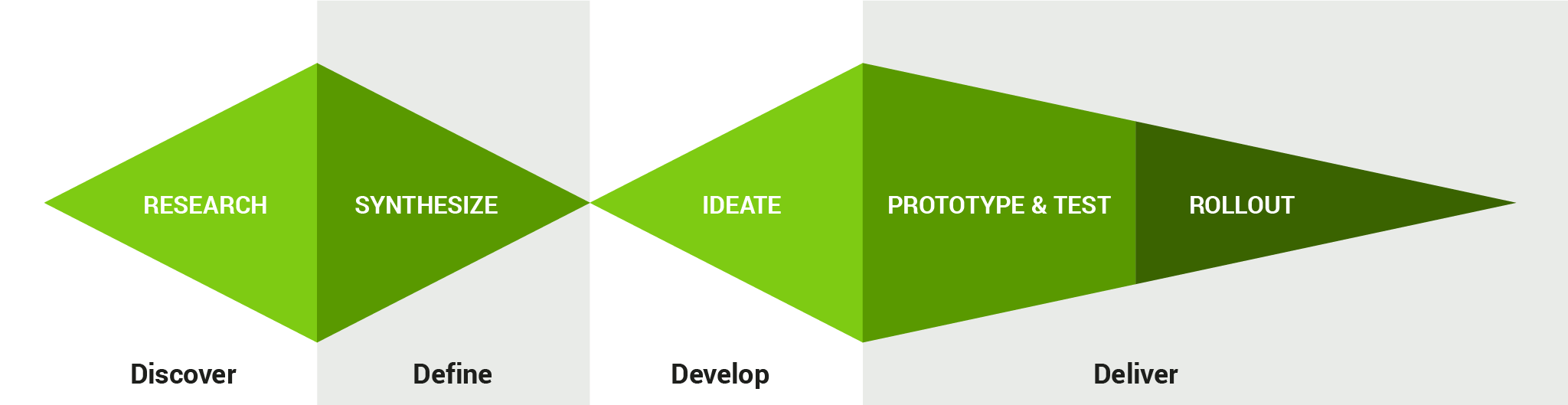
The model we use in our Design team is based on the above approaches and looks like this:

We conduct research, collect data, and discover a problem area by talking to our users. Then we analyze the data by synthesizing and defining the main problems. We then brainstorm, ideate, and develop as many ideas as possible. Finally, we prototype and test ideas before implementation and roll-out. We iterate and repeat these phases until we reach a satisfying solution.
The App Launcher design process
Let’s dive into the different stages of the design process in more detail and see how we applied them to designing the new App Launcher.
Research
Discovery of a problem area
The human-centered design process starts with research and a good understanding of people and the needs the design intends to meet. In our case, the people were Magnolia content editors and marketers. The problem was navigating the Magnolia software and doing daily work. We talked to our users about how they navigate and find their way to the content and experiences they want to manage. We learned about the variety of app screens per customer, their problems, and specifics around finding and switching between apps.
Card-sorting methodology
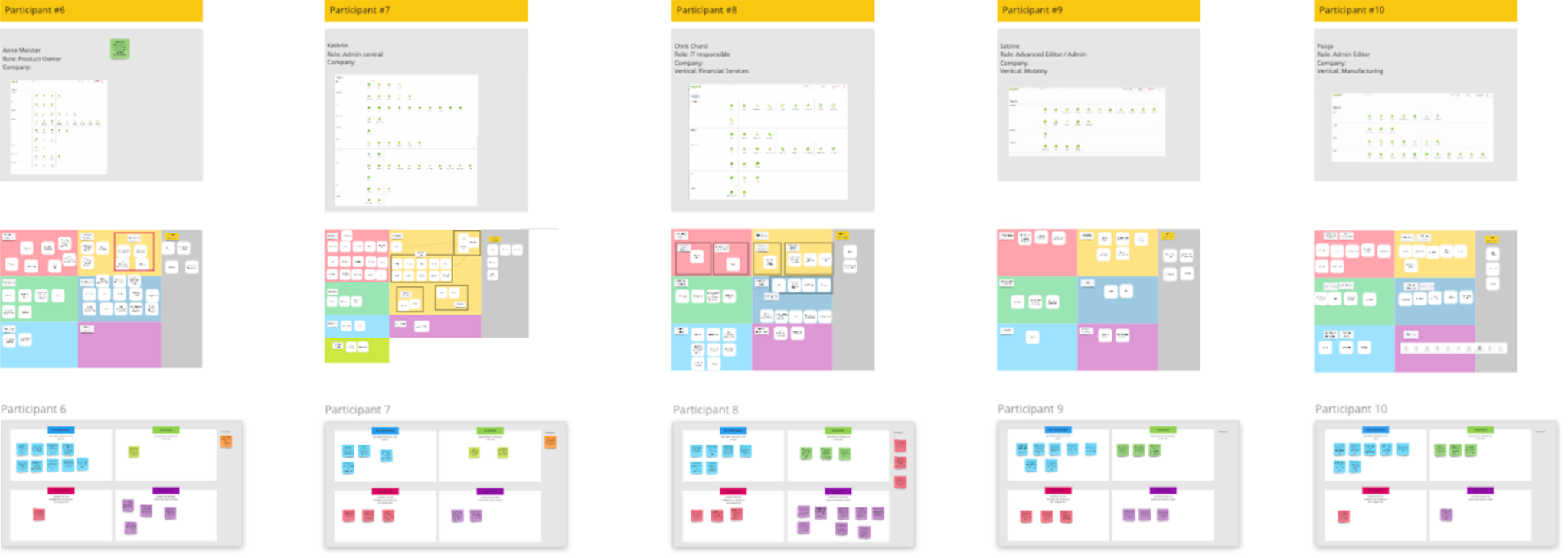
When it came to the research, we decided to go with the card-sorting methodology. In a card-sorting session, participants organize topics into categories and label them as they see fit.
We observed how editors grouped and named their apps according to their needs. The outcome was a collection of unstructured research data, variations of how editors sorted their apps, and plenty of valuable recordings with user feedback and reasoning.

Synthesize
The dormant truths
Synthesis is a sensemaking process that helps the designer move from pure data to knowledge and insights. Insights are the dormant truths about the user’s motivations, wishes, or frustrations based on which the designer builds opportunity areas. The insights guided us during the phase of brainstorming and finding solutions.
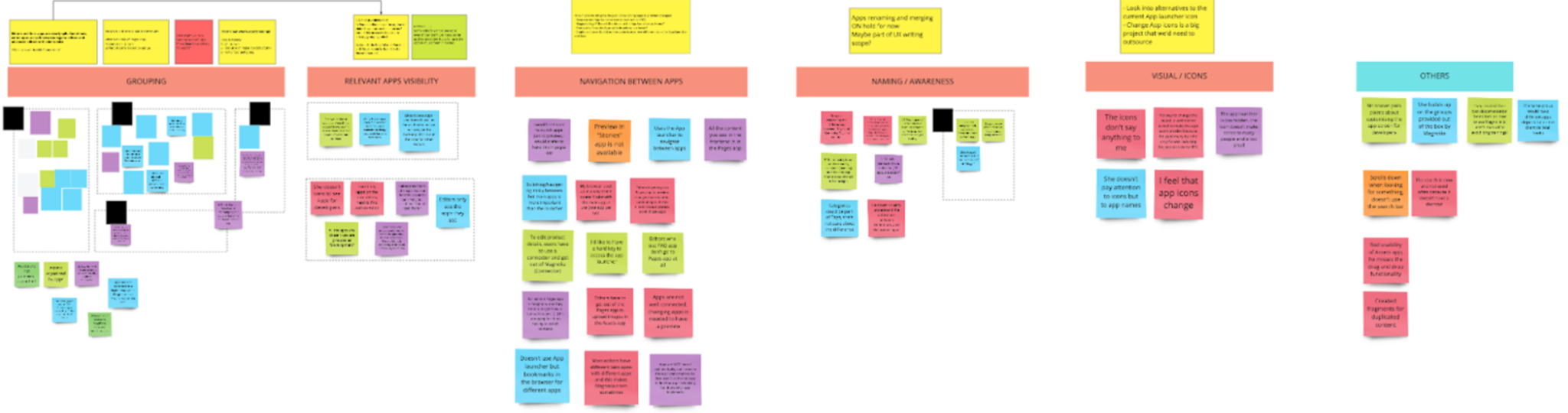
Thematic analysis
We analyzed the interview material thematically and structured the information into meaningful clusters.
We then created the following key insights:
Users want the app screen as their home page.
Current app groups are outdated and not explicit enough.
Switching apps is a frequent activity and takes too many clicks.
Users mostly just use a handful of apps.
Every app screen is different for every customer
- so configuring a custom app screen is key for a meaningful experience.

The best CMS for developers – and marketers
Many traditional CMSs enforce rigid development making the roll-out of new functionality cumbersome and slow causing frustration among developers. This is one reason why headless CMSs are seeing a lot of interest lately, but turning to pure headless CMSs frustrates another group of CMS users, the marketers. Read our blog to learn how developers see traditional and headless CMSs and how to solve the dilemma of conflicting needs with a hybrid-headless approach.
Read nowIdeate
Exploration of ideas
Ideation should be approached with an open mind. It is related to divergent thinking, meaning we opened up the space for exploration. We came up with as many ideas as possible with an “ideal world” mentality. In this phase, we tried not to restrict ourselves, for example, through technical limitations.

Best answers to the initial problem
We ended up with a few ideas that provided the best answers to the initial problem statement. If you have more than one solution, it is important to prioritize them to know what is most important when discussing the scope and feasibility with the development team.
These were our solutions for the App Launcher in prioritized order:
We make the App Launcher the home screen because that's where editors always go first after logging in.
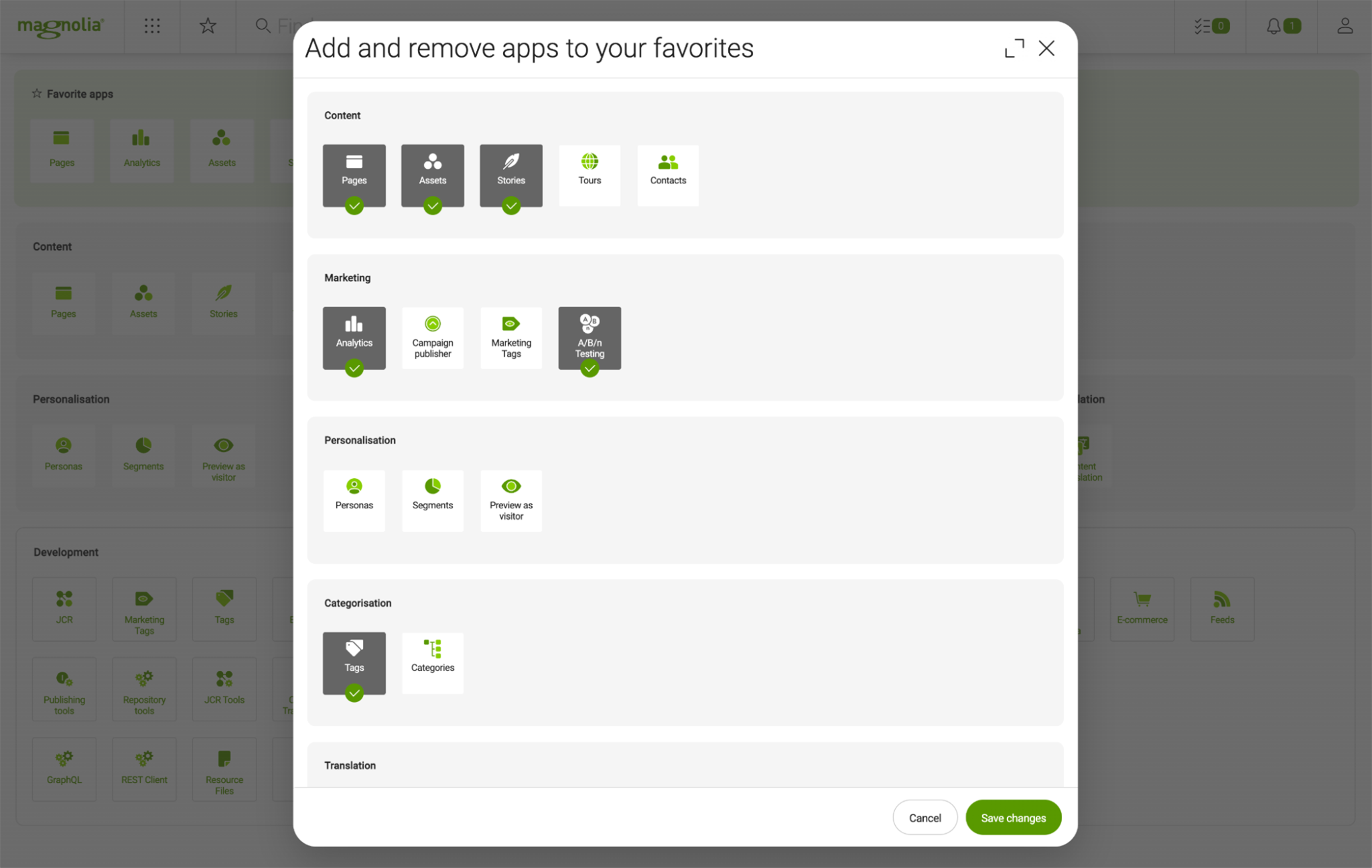
Users can configure favorite apps to access them quickly.
A new favorites button in the top-level navigation allows editors to switch between apps easily.
Our current groups are not explicit enough and outdated. Instead
- we organize apps in meaningful groups
- and groups have meaningful names.
The layout and visual design of the app screen are easy to read and differentiate apps for authors from apps for developers.
Prototype, test, and roll-out
Putting real concepts in front of real users
After coming up with potential solutions, i.e. a set of ideas, and discussing their feasibility with developers, the winning solution has to be evaluated before its implementation. With a prototyping tool, it is possible to simulate concepts and solutions, and user testing allows you to put those real concepts in front of real users to see how well they can work with them.

To evaluate our design solution, we applied an agile three-step approach:
We prototyped the final solution.
We tested the prototype with users and analyzed the results.
We iterated and repeated these steps until we were satisfied with the results.
Final hand-off to dev team
The design hand-off is the point in the product design process where the final designs are completed, tested, and ready to implement. For a hand-off to be successful, good designer-developer collaboration is vital. However, at this point, the main work for designers is done. In the phase of implementation, we actively participate in sprint reviews to give feedback and to ensure design quality.
Rounding up the experience
The roll-out of a product feature involves a lot of different things, from providing guidelines to training, creating sales and marketing materials, and much more. It also means informing the user about the new feature when they log in for the first time after its release. These announcements are the cherry on top when rounding up the design process from an initial problem statement to shipping a final design solution to the end user.
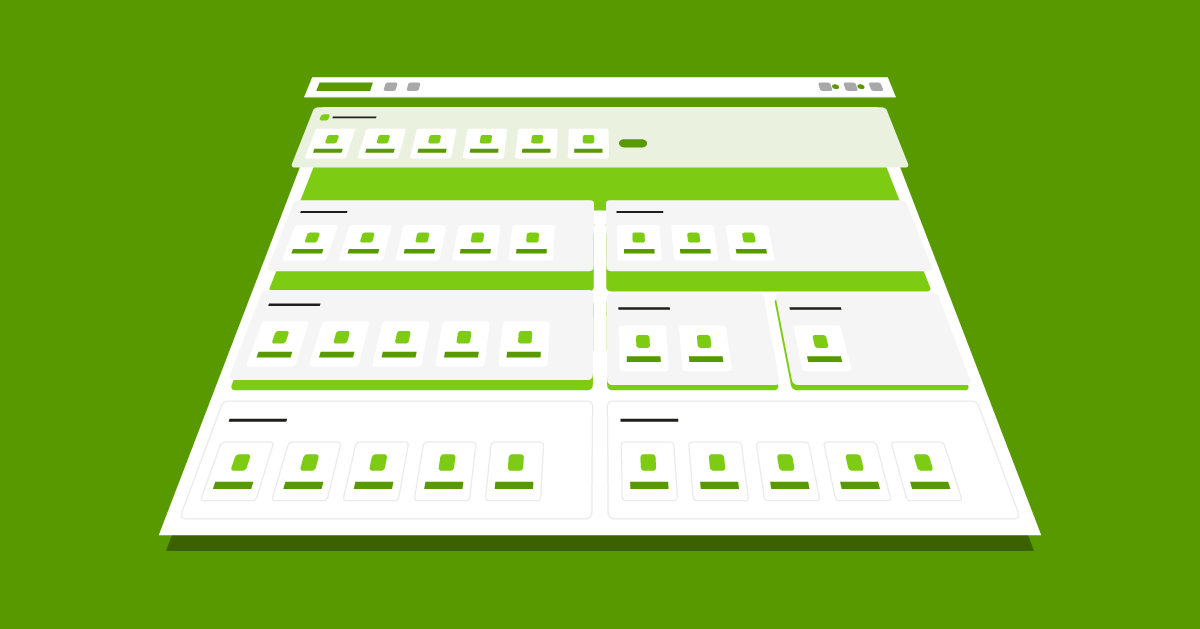
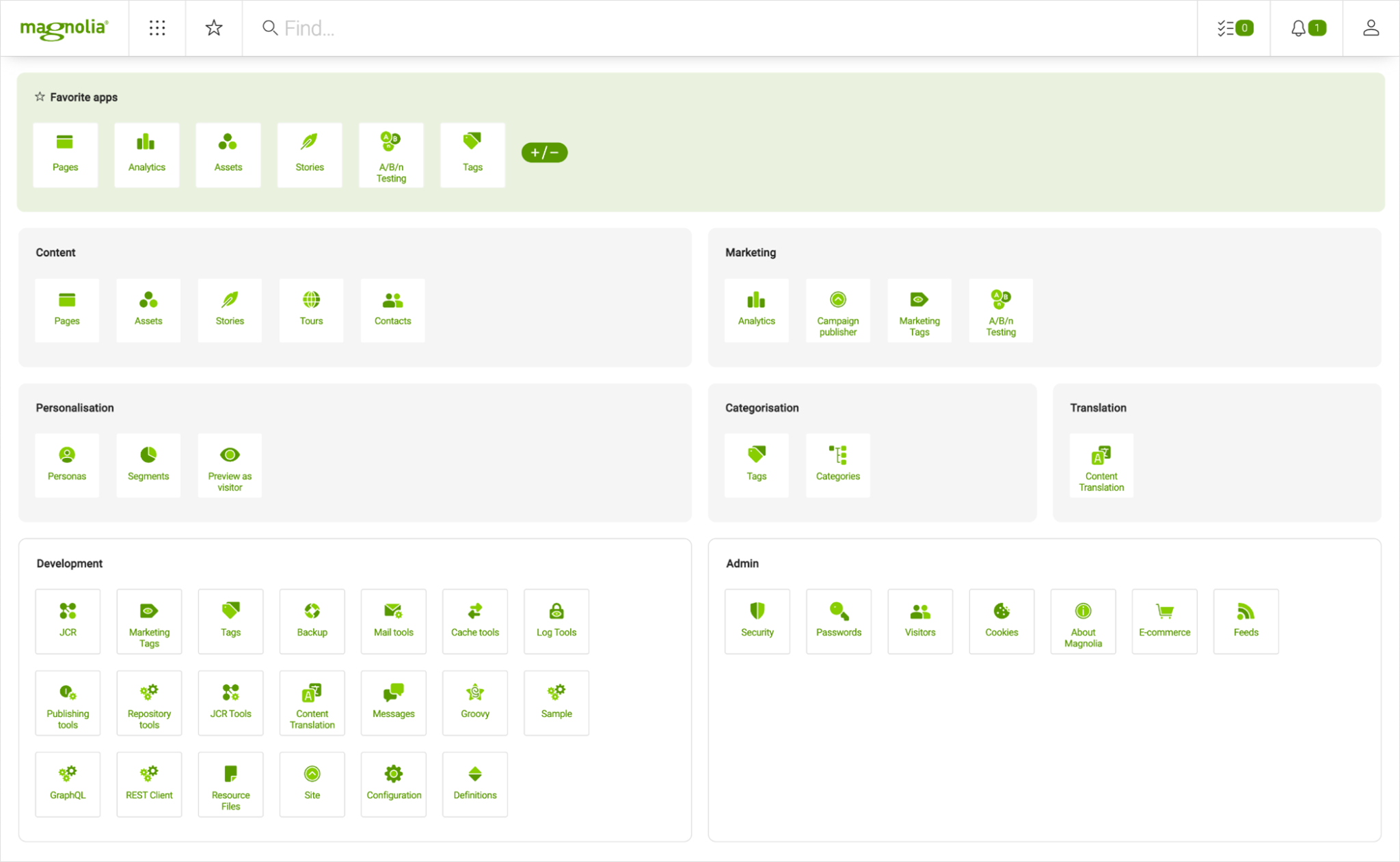
The new App Launcher
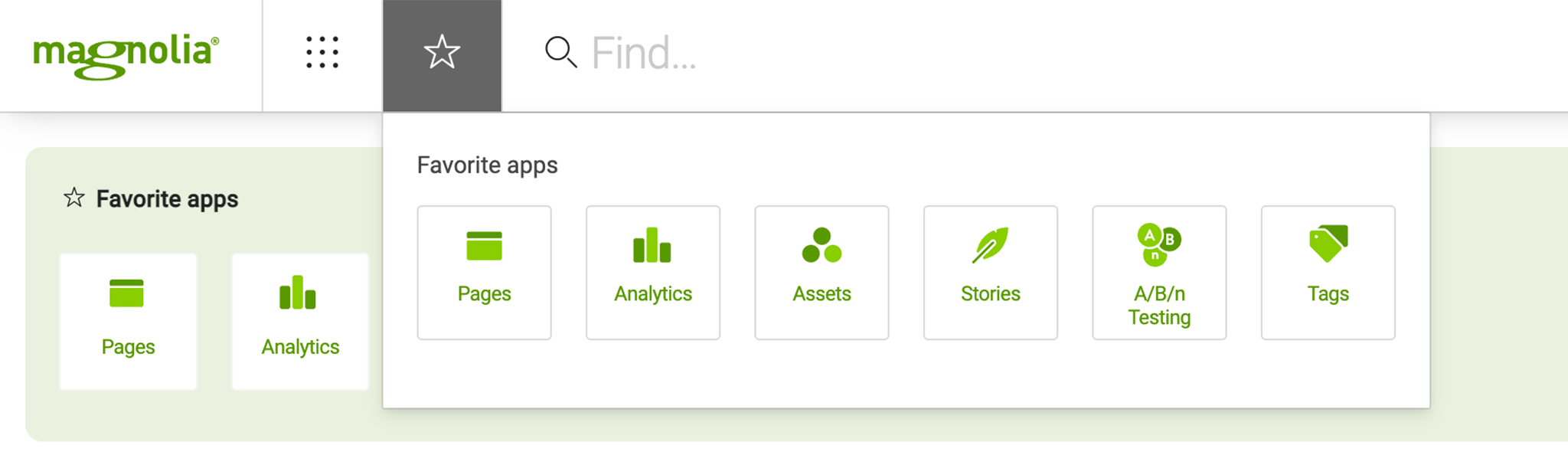
Take a look at our new App Launcher:
Favorite apps in green
Editor apps in grey
Developer apps in white

You can now define favorite apps for fast and easy access:

The new favorites button makes them available no matter where you are in Magnolia. No more sweat switching apps!

To try the new App Launcher, upgrade to Magnolia 6.2.22. We’d love to hear your comments so please share your feedback on our product board.