- Sep 23, 2016
- --
Headless or full-bodied CMS: Magnolia provides all the solutions
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowHeadless CMS has been one of the hot topics over the last years (and you can get a full overview of what is a headless CMS on our blog). If you consider a headless approach for your next project, think about your motivation first. There are use cases where a pure headless CMS like Contentful suffices, and because such a system is very limited in its feature-set, it is super simple to get started, which explains its allure to front end developers and its rapid rise to fame and fortune. Compare a headless CMS to a skateboard: sometimes a skateboard is the fastest and cheapest way to get to your corner store to grab a beer. It is great for a lot of reasons, but if you need to get your family on a two weeks beach holiday, an SUV would be the preferred choice.
From an Enterprise CMS vendor's perspective, today’s pure headless players provide very little in terms of CMS functionality. You can define your data structure, store data in the cloud, access any such data through a REST API, and optionally a UI to enter and edit such data. The focus is on utter simplicity, especially in setting it up – since there is nearly no setup involved, as the vendors provide cloud solutions. Typical use cases would be a backend for a mobile app, infuse content into transaction-oriented systems, or anything that needs to manage some structured data and access it through an API.
Now as soon as your CMS needs get a bit more elaborate – and over time they almost always will – the current headless CMS’s will leave you out in the cold. On the other end of the spectrum, you have typically complex Enterprise CMS’s that cover a lot more ground, but are complex to set up, develop against and operate.
Enter Magnolia. Magnolia has always been about providing the highest flexibility while hiding the underlying complexity from its users. This is also true for headless use cases. Using Magnolia as a headless CMS is straightforward for front end developers, but gives you the added benefit that no matter what your future requirements are, you can cover them with Magnolia.
So here is a short primer in how you can use Magnolia headless in minutes. We'll look at the different aspects of a headless CMS and how these are provided for with Magnolia.
Enterprise Headless CMS: Find the perfect fit
Download this free white paper on headless CMS and learn how to find the best fit for your business.
Download nowContent Apps: Magnolia’s way to define data types and its storage
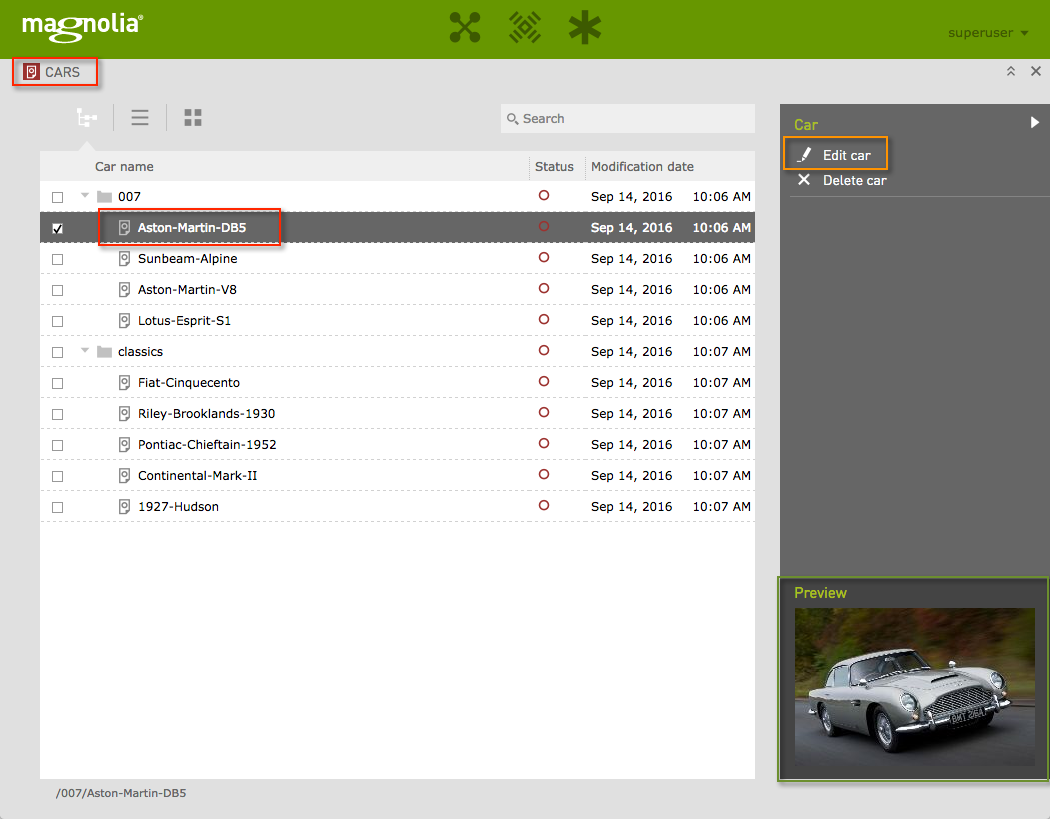
With version 5, Magnolia has introduced the concept of Apps. Like smartphone apps, these are task-focussed entities that allow you to customise Magnolia as you like it. In its simplest form, as a "Content App”, all you need to do is define a set of fields you wish to edit (think "form definition”), give your app a name and Magnolia provides all the infrastructure to manage that content type. In other words, a content app is a user interface that allows you to manage a content type. Here is an example of the “Cars” App list view:

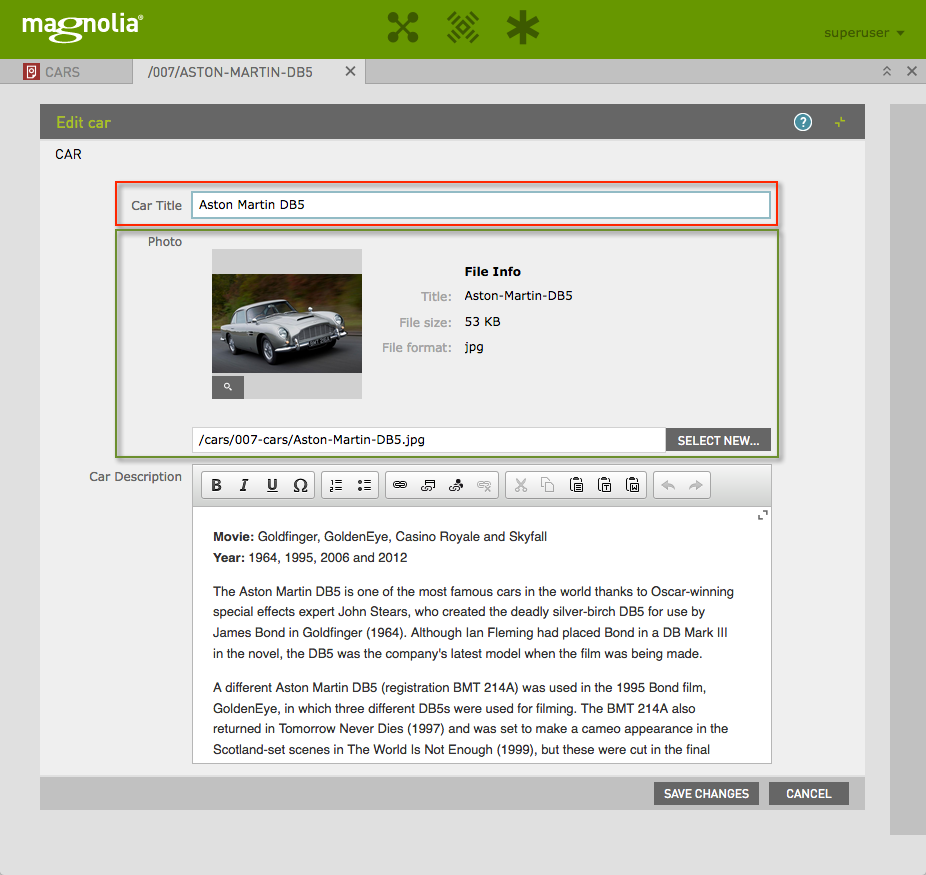
And its corresponding form to edit the actual entry (the "detail view"):

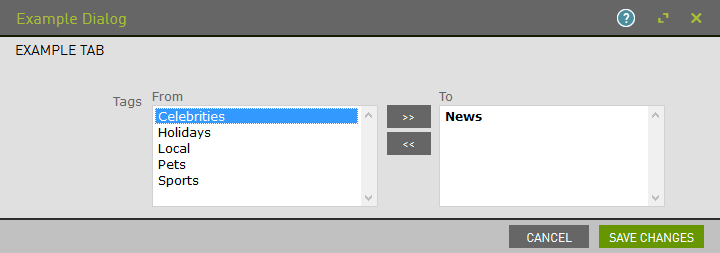
Defining a content type and providing a user interface is exactly like with a headless CMS, except much better. For a start, we provide 17 different fields right out of the box, including the humble text field, a rich text field or the DAM field to manage images. Additionally, we have some very powerful fields like this two-column field to easily select a subset from a large set of values:

Clearly in terms of field types, Magnolia has more to offer than your typical headless CMS. And there is more: should you have a need for it, you can create your own field types (and these can get data from anywhere, for instance loading video meta data from Youtube, but let’s not now get ahead of ourselves ;-)).
How do you define the content type in the first place? For front end developers, you could just create a couple of files and define what fields you need.
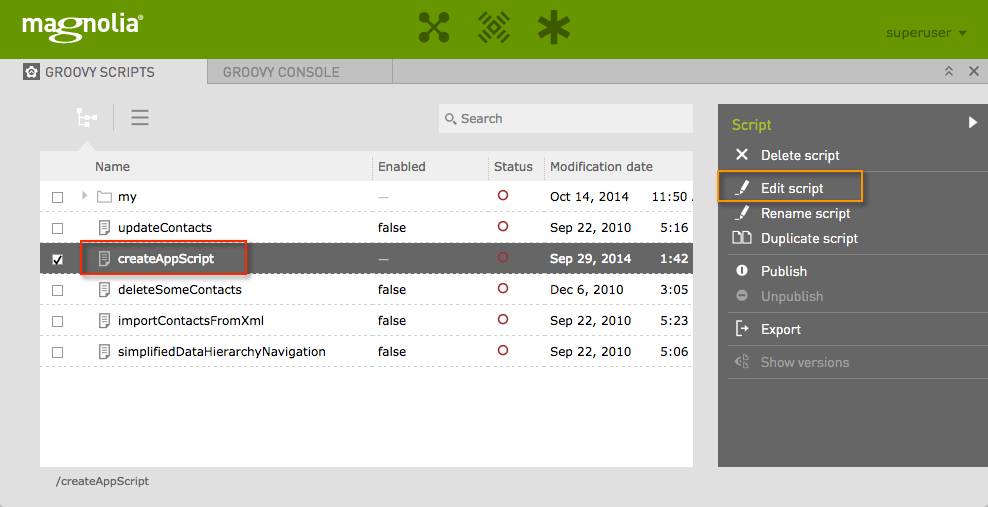
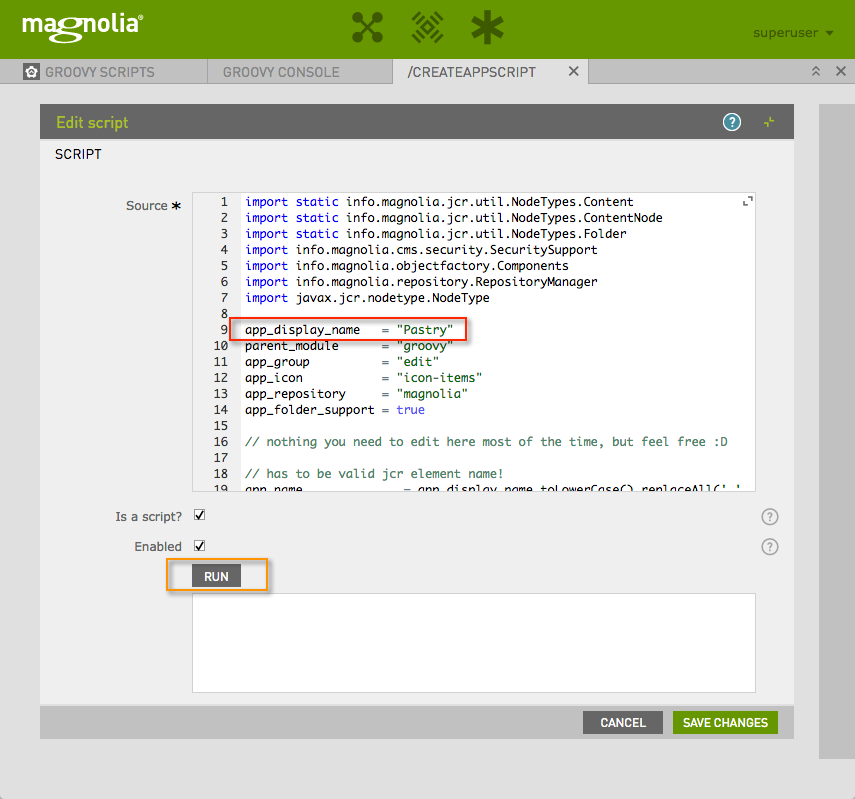
The even easier way is to start up Magnolia, use the Groovy Console App and run a script called “createAppScript”.

This script allows you to set a number of parameters. Once you hit run, it takes only seconds to create a new App, which will work right out of the box. If all you want right now is to create an app and access it using the REST API, you can skip ahead to the section "Accessing the content headlessly” below.

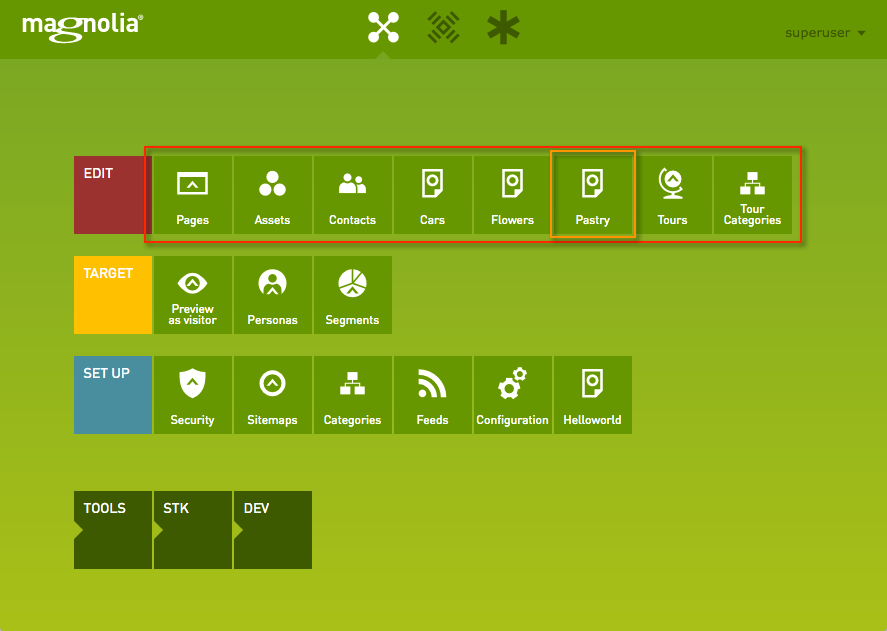
Here is an example of such an app, highlighted with an orange frame for illustration purposes. It works and feels like any other app in Magnolia.

Customising your app
In Magnolia, you can export any app as a YAML file, which is what you should do next if you want to work on a file system basis for further customisation. (Note: you can also define the types directly in Magnolia using the configuration app, but that is not the point of this blog post, as this is the mode Magnolia has provided since 2003)
Once you have the YAML file, put it into a Light Module. A Light Module is just a folder structure in your file system that allows you to add and manage template definitions, components, CSS files, Javascript and other resources. As it is all file system based, it is easy to work with and needs no special tools. You can use your favourite editor for these.
As a front end developer you are typically using node.js and NPM, and Magnolia provides full support for these. The easiest way to create a Light Module folder structure is to use the CLI tool provided by Magnolia. Magnolia CLI is an npm package providing a command line interface (CLI) tool to set up and facilitate light development with Magnolia. The Magnolia CLI tool runs on Node.js.
Now that you have defined an App and additionally created a Light Module to customise it, you can add and change fields right on the file system. The only thing remaining is to access that content from the client.
Accessing the content headlessly
Magnolia's REST Web service allows you to manipulate content through a Web API. You can create, read, update and delete nodes in the repository. Nodes can be pages, components, contacts or anything else that is stored in a named workspace. You can also execute commands to activate, export and import content. As you can see, this flexibility allows you to use Magnolia as a headless system not only for reading but also for creating content.
For the typical use case in a headless scenario, you want to read content items. For instance, you could read the “About" page from our demo site issuing the following command (provided security is set up to allow read access via the REST call): http://localhost:8080/magnoliaAuthor/.rest/nodes/v1/website/travel/about
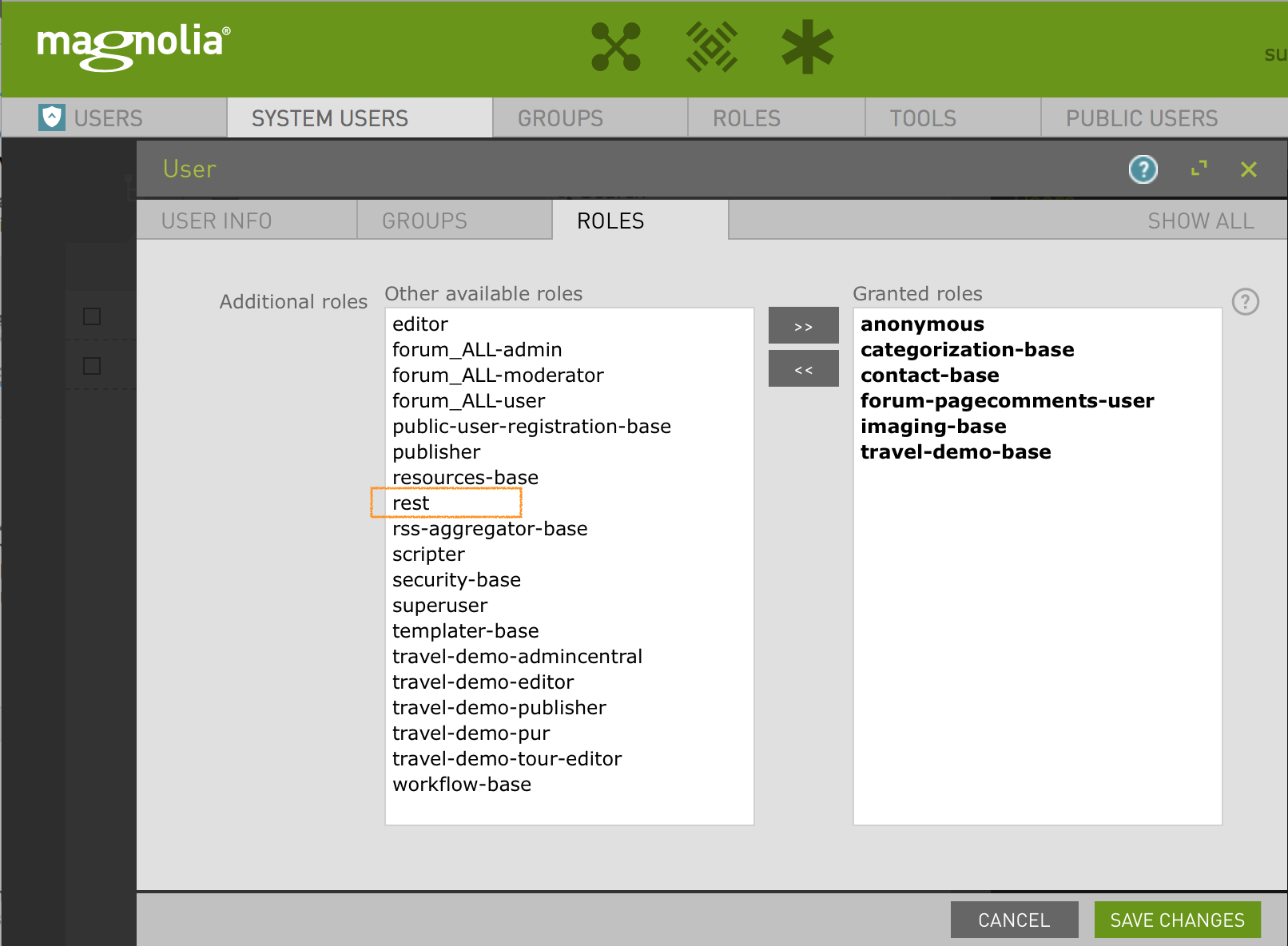
To allow anonymous REST API access (not a great idea in production), simply add the “rest” role to the “anonymous” user.

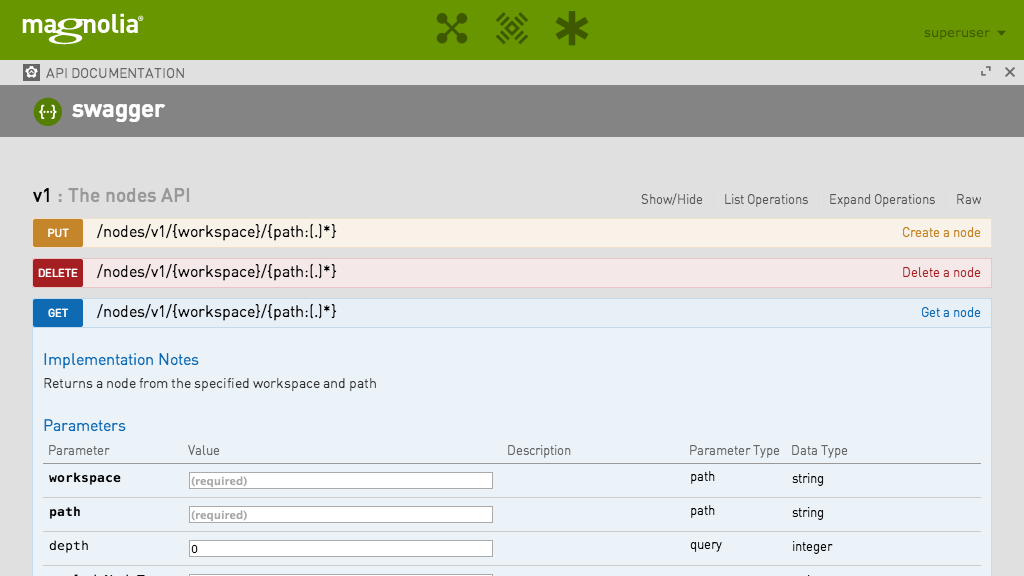
Magnolia provides excellent support for access via REST API, including a complete security implementation that allows you to fine tune which role is allowed to perform which actions, or define what users of the API are allowed to access. We also have ample documentation and provide Swagger to test the API directly in Magnolia.

With our Swagger App you can even define custom URL patterns if you don’t like our default patterns. Try that with your current headless CMS!
Cloud
As of this writing, Magnolia is only available "on Premise”. This may be a drawback for front-end developers when compared to the cloud access pure headless CMS systems provide. However if you have an IT department that can provision Magnolia for you, then this is a non-issue. And starting November 2016, our cloud offering Magnolia NOW will be available to make it even easier for our customers to use Magnolia as a headless – or a headful – CMS.
Wrap-up
I hope you enjoyed this little excursion into the headless capabilities of Magnolia and agree that using Magnolia as a headless CMS is both well supported and very powerful. Of course, from our end of the CMS spectrum, generating a default UI is just the start. What is excellent for you is that there are no limits to where you can take Magnolia once you start diving deeper into it. Enjoy the journey!
PS: here is a video from the 2016 Magnolia conference showing you the whole process:











