- Dec 16, 2020
- --
Netlify + Magnolia = best-practice headless CMS frontends
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowIt's official: Magnolia is a Netlify technology partner, and that's a reason for content authors and developers to celebrate. Magnolia brings visual content authoring and true enterprise-class content management to its users. Netlify provides best-in-class developer tooling and content delivery, improving site performance for JavaScript-based headless frontends.
The new Netlify extension for Magnolia empowers authors to trigger Netlify builds easily and comfortably from Magnolia’s familiar AdminCentral.
So, grand proclamations aside, what problems does this partnership solve for you? It solves two of the biggest obstacles in the headless CMS approach.
Magnolia - Great content authoring experience
The headless approach has taken the digital marketing and e-commerce landscape by storm due to the efficiencies gained by frontend JavaScript frameworks like React and the benefits of a single source of future-proof content that can be consumed by all current and future channels.
But for many content teams, content authoring has been an obstacle with headless CMSs. Instead of creating an experience, they fill in a form. This form-based practice is too removed from the final experience on the website or mobile app. Authors and marketers have trouble finding the content they want to edit. When they make edits, they are uncertain about where and how their changes will affect the site; they miss the context. And they lack creative control. Shouldn't a CMS empower non-technical users?
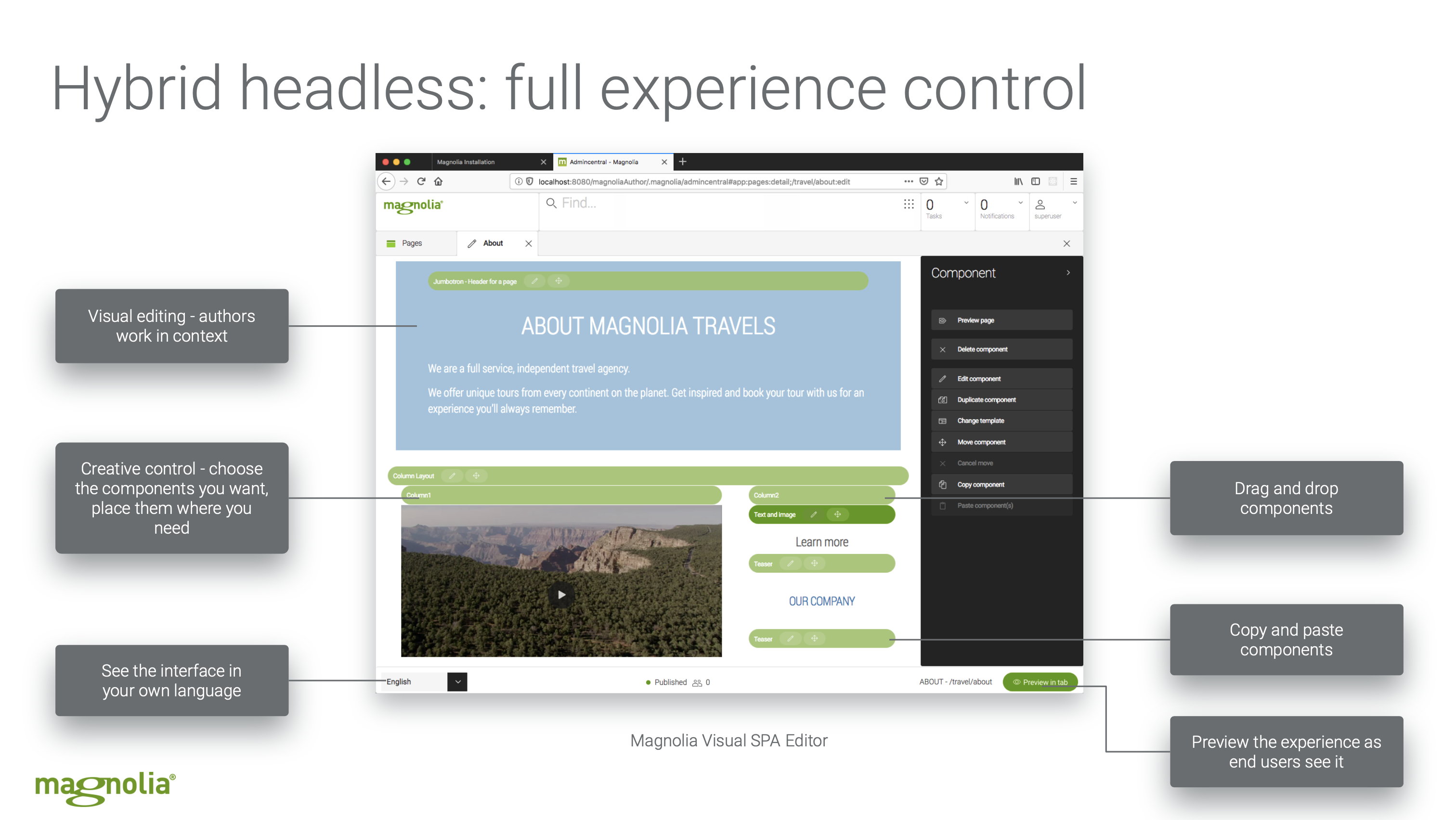
Magnolia’s Visual Single-Page Apps (SPA) Editor provides WYSIWYG experience management that produces clean content usable in all headless use cases. Authors are back in control. This hybrid headless approach empowers authors and lets developers work with a REST API and their frontend framework and tool stack of choice.

When you need an intuitive authoring experience, sophisticated content reuse, or when integration with other systems is critical to the project, be sure to evaluate Magnolia. Get a 30-day free trial.
Head to Headless Report
Visual headless: 1,000 CMS users share their thoughts on the next level of content management and digital experience design.
Download nowNetlify - Great headless frontend delivery
The second obstacle to headless project success is the proper delivery of the decoupled frontend. Picture this:
You're excited to go for a headless CMS approach. One of your main drivers is the developer joy and efficiency of working with React or another JavaScript framework to build your frontend. You launch your SPA-based website, and it's looking slick and working great! Except … hmm, it’s taking a long time to load, and … ouch, why are our search engine rankings dropping, and … oy, why don’t Twitter and other social media posts that link to our page show our lead text and image?
Netlify solves these problems via static site generation (SSG), also referred to as the "Jamstack approach". With SSG, you pre-render each view or page of your frontend and create static HTML files for every possible URL of your site or app. This makes it easy for search engine crawlers to index your site, solving SEO, and enables social media bots to get the meta information they need to display proper previews. It also makes the first page load as fast as possible.
Once the static content is loaded and displayed to the user, the page can load the frontend SPA and kick into action to handle further interaction. Learn more about the Jamstack here.
Netlify makes this possible by running the frontend build, creating or updating all static HTML pages, and deploying them to their CDN whenever you push code changes to your git repo or change the content in your CMS.
And don't let the word "static" fool you. Static builds solve the above problems, but the site can still run a SPA. You can even do personalization, A/B testing, and perform other dynamic activities thanks to frontend techniques and Netlify Edge, its advanced content and application management network (CDN/ADN).
Teamwork
The new Netlify extension for Magnolia completes the picture. Whenever a marketer or content author publishes content in Magnolia, they can opt to "Build on Netlify" and specify which sites to deploy to. When the publication gets approved, Magnolia triggers the Netlify build automatically.
Clear the obstacles and empower everyone on your team to do what they need to do. Let developers take the headless approach and choose their frontend framework. At the same time, give marketers and content authors visual tools to control the experience and let them trigger builds without having to ask IT or developers for help. Magnolia offers a headless CMS for Jamstack that gives content authors and developers exactly what they both need to get the job done right.
With Magnolia and Netlify teaming up, your team has the tools it needs to create and deliver great digital experiences that succeed.










