- Nov 9, 2022
- --
6 things to consider when implementing a headless CMS like Magnolia
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowAt Priocept, we have noticed a clear trend of organisations seeking to decouple their front-end web applications from the content provided by their Content Management Systems (CMS). Our Magnolia customers seem to be leading this drive, with almost all of them either considering or in the process of adopting “headless” Magnolia solutions and API-driven content delivery.
The move to headless is led by architects and developers keen to refactor their solutions to be cloud-friendly, with a set of interconnected but independent services working in harmony to provide the best possible experience for end users, content editors, and developers.
This article will describe six key considerations for implementing a headless CMS solution.
1. Operational readiness to go headless
The first thing to consider is whether a headless approach is actually the best option for your organisation. A headless architecture requires extra infrastructure (see “Hosting the head”), front-end development expertise (see “Front-end frameworks”), and additional process automation (see “DevOps”).
Not all organisations have the flexibility and capability to fulfil these requirements. Enterprise IT teams, for example, are often overburdened or constrained by internal policies and consequently slow to apply changes. Requesting that they build and support new infrastructure and develop new automated processes in a palatable timeline might be a big ask – and risk.
In such cases, it is worth considering developing and managing your site with Magnolia using the built-in template engine FreeMarker. Deploying a traditional templating-based CMS might not be trendy, but it’s much simpler than implementing a headless solution.
If you do have the flexibility, capability, and desire to implement a cutting-edge, decoupled CMS architecture, then a headless approach could be the right choice for you.
2. Front-end frameworks
Another important consideration before implementing a headless stack is how to build the “head”, i.e. the front-end application that will connect to the CMS to retrieve content via API.
Spurred by development teams in organisations such as Facebook and Google, the world of front-end development has built abstraction upon abstraction to provide ever cleaner, more efficient, and scalable front-end frameworks – and wrappers around those frameworks.
The nuances and benefits of using technologies like React, Angular, Vue, Backbone, Ember, Gatsby, Nuxt, or Next are already hotly debated, and the interested Googler can find endless content to explore.
To help you decide how to build your head, I recommend considering the following questions:
What is the capability of your development team?
React, for example, has a steep learning curve for newbie JavaScript developers, but those with experience tend to favour it over other frameworks. On the other hand, novices reportedly find Vue easier to learn, mainly due to its excellent documentation.
What is already in use?
Common sense dictates that if an organisation is already deeply invested in a particular framework, it makes sense to adopt that going forward since it will be inherently easier to support from the outset.
What’s your preference?
Despite the pious attitude towards some frameworks, there is no right answer to which one is the best. Ultimately it will be the development team's responsibility to select a framework they are comfortable with learning and will enjoy coding with over the long term.
Magnolia Headless Accelerator
Accelerate your headless projects with one set of web components and one unified workflow for your entire customer experience.
Learn more3. Hosting the head
Using a headless CMS such as Magnolia means that content management can be implemented as a service, for example, as Platform-as-a-Service (PaaS) or Software-as-a-Service (SaaS), without having to manage the CMS infrastructure internally.
However, it’s important to consider your options for hosting the head to your headless CMS solution. Some options are:
On-premises servers
If an organisation is already serving websites from self-hosted infrastructure, this would be perfectly adequate for hosting the web front-end of a headless solution. One thing to consider in this case is connectivity to the CMS.
Hosting the head on-premises may be the path of least resistance. Still, it may also forfeit some benefits of cloud infrastructure, such as automation via infrastructure-as-code, auto-scaling, or on-demand pricing.
Cloud infrastructure
In a headless CMS solution, content is delivered dynamically. A web app uses client-side integrations to connect to the CMS via APIs. It is, therefore, logically and physically decoupled from the CMS. It is “static” in the sense that it is initially loaded as stored.
This opens up many options for hosting the front end using cloud infrastructure products that provide static site hosting combined with edge location caching, including AWS S3, Azure Blob Storage, Google Cloud Storage, Cloudflare, Vercel, Netlify, Firebase, GitHub pages, and many more.
Once again, there is no one right option. The selection should be based on the technical suitability for your needs, your familiarity with the service, and pricing.
4. Static Site Generation (SSG)
Single Page Applications (SPAs) present an SEO challenge because, by design, they are a single page of content that is updated on-the-fly.
As a user browses an SPA, client-side calls retrieve content from an external source, such as the CMS. The response is then used to update the page and show the content the user has requested. This also means that a search engine crawling an SPA will see the initial rendering of the page, containing only a fraction of the content that it should be indexing.
To overcome this problem, Static Site Generators (SSGs) such as Gatsby and NextJS can output all pages of a site as individual entities. In a headless Magnolia deployment, this means that each page is rendered as a static HTML page. Each page includes markup and content and can be indexed by search engine crawlers individually.
In addition to making the site much more SEO-friendly, static sites are inherently faster than a standard SPA. Each page is rendered at build time, rather than fetching content from a CMS at run time. This makes static site generation a great solution for non-transactional, high-traffic websites.
Another significant advantage of SSG is security. There is no need for a complex runtime on the server, making the setup less vulnerable to security flaws. Neither is there a need for the public-facing servers to access the content APIs directly.
5. Building and deploying the site
Content editors often face a problem when working with a headless solution that uses SSG: when they publish changes, these changes are not visible on the live website right away. The static site must first be built and deployed to the front-end server.
A headless solution should automate the process of building and deploying the static site to the production server. In Magnolia, this can be achieved by triggering the static site build upon publication or by scheduling a build, for example, every 5 minutes.
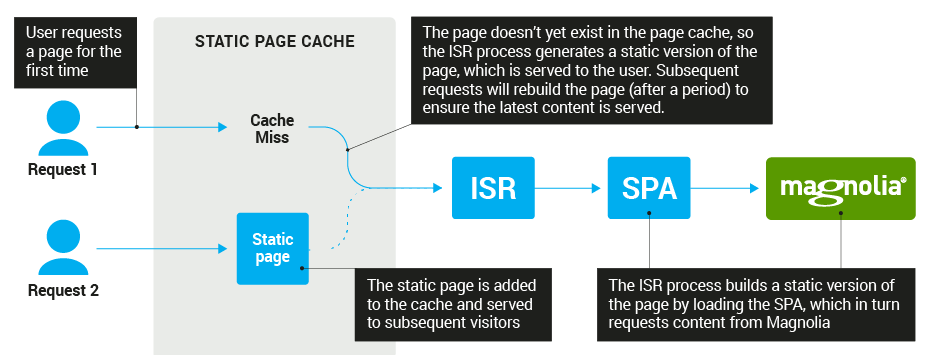
It is also worth considering Incremental Static Regeneration (ISR), which builds static pages on the fly, reducing the overhead of rebuilding an entire site. The request for a specific page triggers the static generation. If the page already exists, the cached version is rendered to the visitor and rebuilt; if it doesn’t exist, it is built on the fly.
To build a page using ISR, it must first be requested. This might still cause SEO issues as infrequently accessed pages will not be statically rendered and, therefore, cannot be indexed. Otherwise, ISR is a great way to remove the overhead of compiling a complete site and is recommended for very large sites.

If you’re considering deploying to Netlify, it is worth noting that Magnolia has a useful integration to trigger a site build directly from Magnolia’s AdminCentral.
6. Personalisation
A final consideration is personalisation: Do you require your editors to tailor page content to target specific visitor segments?
If so, Magnolia has a powerful personalisation engine that lets you create different page variants. The personalised content can then be consumed via Magnolia’s Delivery API by specifying visitor traits as parameters.
For Magnolia to serve a personalized page, it must process the page request at run time. If using SSG, page variants can be created in Magnolia and built through SSG, but the logic for which static page is served to whom must be determined by third-party software, for example, a personalisation engine.
Building engaging experiences
Magnolia gives developers the flexibility to choose between headless, traditional, or hybrid architectures for content delivery. In this article, we touched on the key considerations when evaluating a headless solution. Marketers and IT teams should first consider if a headless approach is the best solution for their organisation. They will then need to make a series of decisions: choosing the most appropriate UI framework, where to host the head, and how to build and deploy their site. Regardless of the technical approach, Magnolia offers a great platform with a rich set of features that help you create engaging digital experiences.
At Priocept, we enjoy helping our clients solve their content management problems using the power of Magnolia. We can help you to assess the pros and cons of headless versus traditional architectures in a structured way, to navigate all the various technology options associated with both approaches, and to make sure that you pick the right strategy that is the best match for your business. Please feel free to get in touch if we can help in any way.