- Nov. 9, 2022
- --
6 Dinge, die bei der Implementierung eines Headless CMS wie Magnolia zu beachten sind
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenBei Priocept haben wir einen klaren Trend festgestellt, dass Unternehmen ihre Front-End-Webanwendungen von den Inhalten ihrer Content Management Systeme (CMS) entkoppeln wollen. Unsere Magnolia-Kunden scheinen in diesem Bestreben führend zu sein, da fast alle von ihnen die Einführung von "headless" Magnolia-Lösungen und API-gesteuerter Inhaltsbereitstellung entweder in Erwägung ziehen oder gerade dabei sind.
Die Umstellung auf Headless wird von Architekten und Entwicklern vorangetrieben, die ihre Lösungen so umgestalten wollen, dass sie Cloud-freundlich sind und eine Reihe miteinander verbundener, aber unabhängiger Dienste harmonisch zusammenarbeiten, um Endbenutzern, Content-Editoren und Entwicklern das bestmögliche Erlebnis zu bieten.
In diesem Artikel werden sechs wichtige Überlegungen zur Implementierung einer Headless-CMS-Lösung beschrieben.
1. Operative Bereitschaft zum Headless Go
Zunächst ist zu prüfen, ob ein Headless-Ansatz tatsächlich die beste Option für Ihr Unternehmen ist. Eine Headless-Architektur erfordert zusätzliche Infrastruktur (siehe "Hosting des Kopfes"), Fachkenntnisse in der Frontend-Entwicklung (siehe "Frontend-Frameworks") und zusätzliche Prozessautomatisierung (siehe "DevOps").
Nicht alle Organisationen verfügen über die Flexibilität und die Fähigkeit, diese Anforderungen zu erfüllen. Die IT-Teams in Unternehmen sind beispielsweise oft überlastet oder durch interne Richtlinien eingeschränkt, so dass sie Änderungen nur langsam umsetzen können. Von ihnen den Aufbau und die Unterstützung einer neuen Infrastruktur und die Entwicklung neuer automatisierter Prozesse in einem überschaubaren Zeitrahmen zu verlangen, kann eine große Herausforderung - und ein Risiko - darstellen.
In solchen Fällen lohnt es sich, die Entwicklung und Verwaltung Ihrer Website mit Magnolia unter Verwendung der integrierten Template-Engine FreeMarker in Betracht zu ziehen. Der Einsatz eines traditionellen, auf Templates basierenden CMS mag zwar nicht trendy sein, ist aber viel einfacher als die Implementierung einer Headless-Lösung.
Wenn Sie die Flexibilität, die Fähigkeit und den Wunsch haben, eine hochmoderne, entkoppelte CMS-Architektur zu implementieren, dann könnte ein Headless-Ansatz die richtige Wahl für Sie sein.
2. Front-End-Frameworks
Eine weitere wichtige Überlegung vor der Implementierung eines Headless-Stacks ist die Frage, wie der "Kopf", d. h. die Front-End-Anwendung, die sich mit dem CMS verbindet, um Inhalte über die API abzurufen, aufgebaut werden soll.
Angetrieben von Entwicklungsteams in Unternehmen wie Facebook und Google hat die Welt der Frontend-Entwicklung eine Abstraktion nach der anderen aufgebaut, um immer sauberere, effizientere und skalierbarere Frontend-Frameworks - und Wrapper um diese Frameworks - bereitzustellen.
Die Nuancen und Vorteile der Verwendung von Technologien wie React, Angular, Vue, Backbone, Ember, Gatsby, Nuxt oder Next werden bereits heiß diskutiert, und der interessierte Googler kann endlose Inhalte zum Erforschen finden.
Um Ihnen bei der Entscheidung zu helfen, wie Sie Ihren Kopf aufbauen, empfehle ich Ihnen, die folgenden Fragen zu berücksichtigen:
Wie groß ist die Leistungsfähigkeit Ihres Entwicklungsteams?
React zum Beispiel hat eine steile Lernkurve für neue JavaScript-Entwickler, aber diejenigen mit Erfahrung neigen dazu, es anderen Frameworks vorzuziehen. Andererseits finden Anfänger Vue angeblich einfacher zu erlernen, vor allem aufgrund der hervorragenden Dokumentation.
Was ist bereits in Gebrauch?
Der gesunde Menschenverstand diktiert, dass es sinnvoll ist, wenn eine Organisation bereits stark in einen bestimmten Rahmen investiert hat, diesen in Zukunft zu übernehmen, da er von Anfang an einfacher zu unterstützen ist.
Was ist Ihre Vorliebe?
Trotz der frommen Haltung gegenüber einigen Frameworks gibt es keine richtige Antwort auf die Frage, welches Framework das beste ist. Letztlich liegt es in der Verantwortung des Entwicklungsteams, ein Framework auszuwählen, das es gerne erlernt und mit dem es langfristig gerne programmiert.
Magnolia Headless Accelerator
Beschleunigen Sie Ihre Headless-Projekte mit einem Satz von Webkomponenten und einem einheitlichen Workflow für Ihr gesamtes Kundenerlebnis.
Mehr erfahren3. Aufnahme des Kopfes
Die Verwendung eines Headless CMS wie Magnolia bedeutet, dass Content Management als Service implementiert werden kann, zum Beispiel als Platform-as-a-Service (PaaS) oder Software-as-a-Service (SaaS), ohne dass die CMS-Infrastruktur intern verwaltet werden muss.
Es ist jedoch wichtig, dass Sie Ihre Optionen für das Hosting des Kopfes Ihrer Headless-CMS-Lösung berücksichtigen. Einige Optionen sind:
Vor-Ort-Server
Wenn eine Organisation bereits Websites über eine selbst gehostete Infrastruktur bereitstellt, wäre diese für das Hosting des Web-Frontends einer Headless-Lösung vollkommen ausreichend. Eine Sache, die in diesem Fall zu beachten ist, ist die Konnektivität mit dem CMS.
Das Hosting des Kopfes vor Ort kann der Weg des geringsten Widerstands sein. Allerdings gehen dadurch auch einige Vorteile der Cloud-Infrastruktur verloren, z. B. die Automatisierung durch Infrastructure-as-Code, die automatische Skalierung oder die bedarfsgerechte Preisgestaltung.
Cloud-Infrastruktur
Bei einer Headless-CMS-Lösung werden die Inhalte dynamisch bereitgestellt. Eine Webanwendung verwendet clientseitige Integrationen, um sich über APIs mit dem CMS zu verbinden. Sie ist daher logisch und physisch vom CMS entkoppelt. Sie ist "statisch" in dem Sinne, dass sie zunächst als gespeichert geladen wird.
Dies eröffnet viele Optionen für das Hosting des Frontends unter Verwendung von Cloud-Infrastrukturprodukten, die statisches Website-Hosting in Kombination mit Edge-Location-Caching bieten, darunter AWS S3, Azure Blob Storage, Google Cloud Storage, Cloudflare, Vercel, Netlify, Firebase, GitHub-Seiten und viele mehr.
Auch hier gibt es nicht die eine richtige Option. Die Auswahl sollte auf der technischen Eignung für Ihre Bedürfnisse, Ihrer Vertrautheit mit dem Dienst und dem Preis beruhen.
4. Statische Standortgenerierung (SSG)
Single Page Applications (SPAs) stellen eine SEO-Herausforderung dar, da es sich bei ihnen um eine einzige Inhaltsseite handelt, die in Echtzeit aktualisiert wird.
Wenn ein Benutzer durch eine SPA blättert, rufen clientseitige Aufrufe Inhalte aus einer externen Quelle, z. B. dem CMS, ab. Die Antwort wird dann verwendet, um die Seite zu aktualisieren und die vom Benutzer angeforderten Inhalte anzuzeigen. Dies bedeutet auch, dass eine Suchmaschine, die eine SPA durchsucht, die erste Darstellung der Seite sieht, die nur einen Bruchteil des Inhalts enthält, den sie indizieren sollte.
Um dieses Problem zu lösen, können Static Site Generators (SSGs) wie Gatsby und NextJS alle Seiten einer Site als einzelne Entitäten ausgeben. In einem Headless Magnolia Deployment bedeutet dies, dass jede Seite als statische HTML-Seite gerendert wird. Jede Seite enthält Markup und Inhalt und kann von Suchmaschinen-Crawlern einzeln indiziert werden.
Statische Websites sind nicht nur wesentlich SEO-freundlicher, sondern auch von Natur aus schneller als eine Standard-SPA. Jede Seite wird bei der Erstellung gerendert, anstatt den Inhalt zur Laufzeit aus einem CMS abzurufen. Dies macht die statische Website-Generierung zu einer großartigen Lösung für nicht-transaktionale Websites mit hohem Besucheraufkommen.
Ein weiterer wesentlicher Vorteil von SSG ist die Sicherheit. Es ist keine komplexe Laufzeitumgebung auf dem Server erforderlich, was die Einrichtung weniger anfällig für Sicherheitslücken macht. Auch müssen die öffentlichen Server nicht direkt auf die Inhalts-APIs zugreifen.
5. Aufbau und Einrichtung der Website
Content-Redakteure sehen sich bei der Arbeit mit einer Headless-Lösung, die SSG verwendet, häufig mit einem Problem konfrontiert: Wenn sie Änderungen veröffentlichen, sind diese Änderungen nicht sofort auf der Live-Website sichtbar. Die statische Website muss zunächst erstellt und auf dem Front-End-Server bereitgestellt werden.
Eine Headless-Lösung sollte den Prozess der Erstellung und Bereitstellung der statischen Website auf dem Produktionsserver automatisieren. In Magnolia kann dies erreicht werden, indem der Build der statischen Site bei der Veröffentlichung ausgelöst wird oder indem ein Build geplant wird, z. B. alle 5 Minuten.
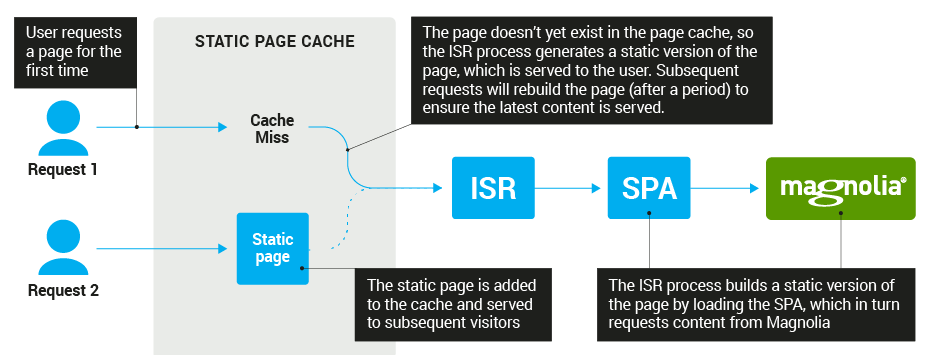
Es lohnt sich auch, die inkrementelle statische Regeneration (ISR) in Betracht zu ziehen, bei der statische Seiten im laufenden Betrieb erstellt werden, wodurch der Aufwand für den Neuaufbau einer ganzen Website verringert wird. Die Anfrage nach einer bestimmten Seite löst die statische Generierung aus. Wenn die Seite bereits existiert, wird die im Cache gespeicherte Version für den Besucher gerendert und neu aufgebaut; wenn sie nicht existiert, wird sie sofort erstellt.
Um eine Seite mit ISR zu erstellen, muss sie zunächst angefordert werden. Dies kann immer noch zu SEO-Problemen führen, da Seiten, auf die nur selten zugegriffen wird, nicht statisch gerendert werden und daher nicht indiziert werden können. Ansonsten ist ISR eine gute Möglichkeit, den Overhead der Kompilierung einer kompletten Website zu beseitigen, und wird für sehr große Websites empfohlen.

Wenn Sie erwägen, Netlify einzusetzen, sollten Sie wissen, dass Magnolia eine nützliche Integration bietet, mit der Sie den Aufbau einer Website direkt von Magnolias AdminCentral aus starten können.
6. Personalisierung
Ein letzter Punkt ist die Personalisierung: Möchten Sie, dass Ihre Redakteure die Seiteninhalte auf bestimmte Besuchergruppen zuschneiden?
Wenn ja, verfügt Magnolia über eine leistungsstarke Personalisierungs-Engine, mit der Sie verschiedene Seitenvarianten erstellen können. Der personalisierte Inhalt kann dann über Magnolias Delivery API konsumiert werden, indem die Eigenschaften der Besucher als Parameter angegeben werden.
Damit Magnolia eine personalisierte Seite ausliefern kann, muss es die Seitenanforderung während der Laufzeit verarbeiten. Bei Verwendung von SSG können Seitenvarianten in Magnolia erstellt und über SSG aufgebaut werden, aber die Logik, welche statische Seite wem serviert wird, muss von einer Drittanbietersoftware bestimmt werden, z. B. von einer Personalisierungs-Engine.
Fesselnde Erlebnisse schaffen
Magnolia bietet Entwicklern die Flexibilität, zwischen Headless-, traditionellen oder hybriden Architekturen für die Bereitstellung von Inhalten zu wählen. In diesem Artikel sind wir auf die wichtigsten Überlegungen bei der Evaluierung einer Headless-Lösung eingegangen. Marketingspezialisten und IT-Teams sollten zunächst überlegen, ob ein Headless-Ansatz die beste Lösung für ihr Unternehmen ist. Dann müssen sie eine Reihe von Entscheidungen treffen: die Wahl des am besten geeigneten UI-Frameworks, den Ort, an dem der Head gehostet werden soll, und die Art und Weise, wie die Website erstellt und bereitgestellt werden soll. Unabhängig von der technischen Herangehensweise bietet Magnolia eine großartige Plattform mit einer Vielzahl von Funktionen, die Ihnen helfen, ansprechende digitale Erlebnisse zu schaffen.
Wir bei Priocept helfen unseren Kunden gerne dabei, ihre Content-Management-Probleme mit Hilfe der Leistungsfähigkeit von Magnolia zu lösen. Wir können Ihnen dabei helfen, die Vor- und Nachteile von Headless- und traditionellen Architekturen strukturiert zu bewerten, sich in den verschiedenen technologischen Optionen beider Ansätze zurechtzufinden und sicherzustellen, dass Sie die richtige Strategie wählen, die am besten zu Ihrem Unternehmen passt. Bitte nehmen Sie Kontakt mit uns auf, wenn wir Ihnen helfen können.