- Aug 20, 2018
- --
Cloud website development: the benefits and how to get there
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowThe cloud promises speed, agility, flexibility, faster time to market. How cool would it be to develop your website in the cloud? Seasoned front-end web developer Tomáš Gregovský has built several websites on cloud, including moving Magnolia’s corporate site from on-premises to cloud. Already busy with two other cloud projects, he shares some insights on what it was like to eat your own dog food, or shall we say, to drink your own champagne.
Speed
“The biggest plus of developing your website in the cloud is that all the infrastructure, servers and instances are configured by the vendor,” says Gregovský. “Where it previously took days, you can now get access to your CMS within hours and minutes. You don’t need to set up servers and maintain them.
Synchronized and up-to-date
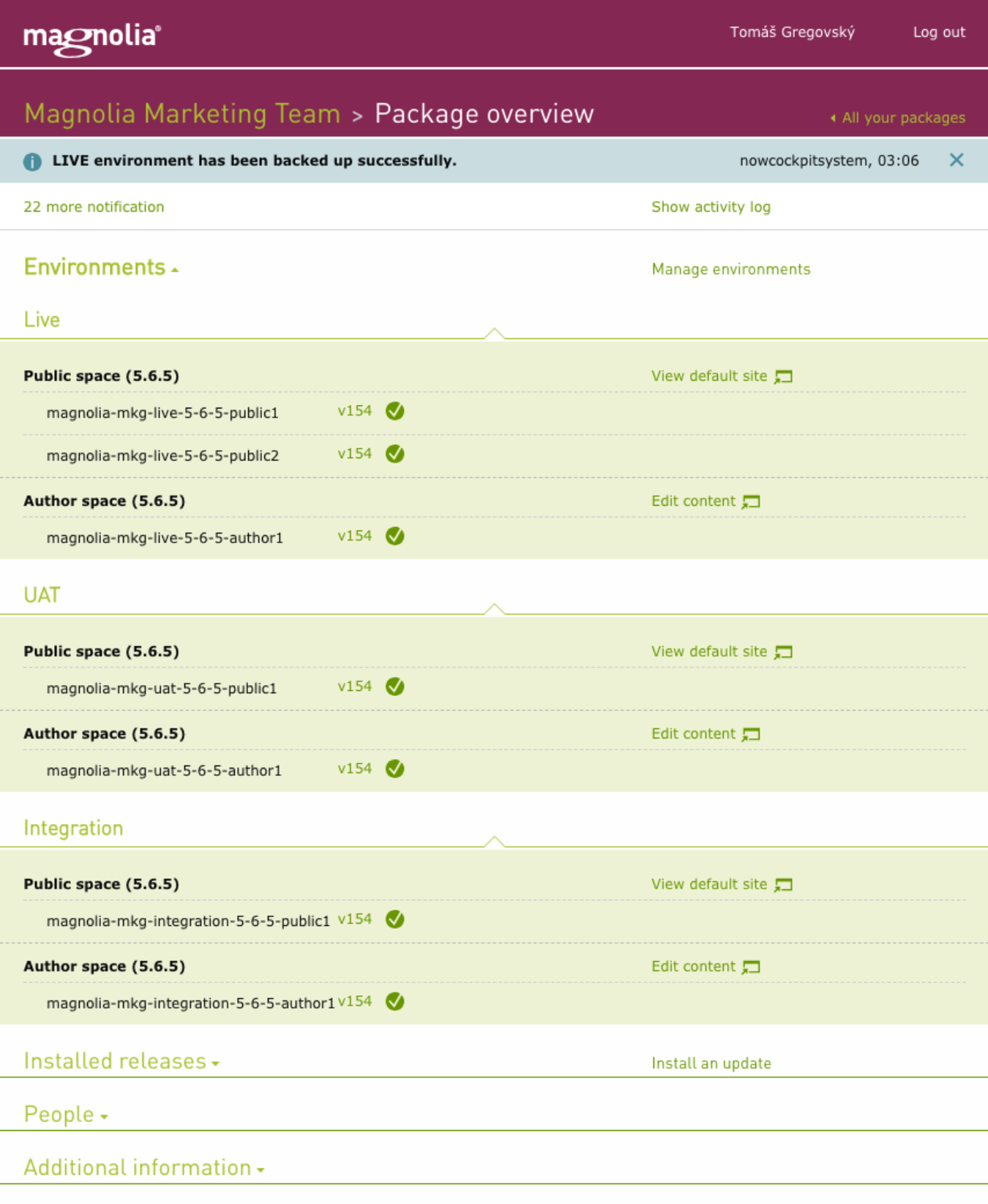
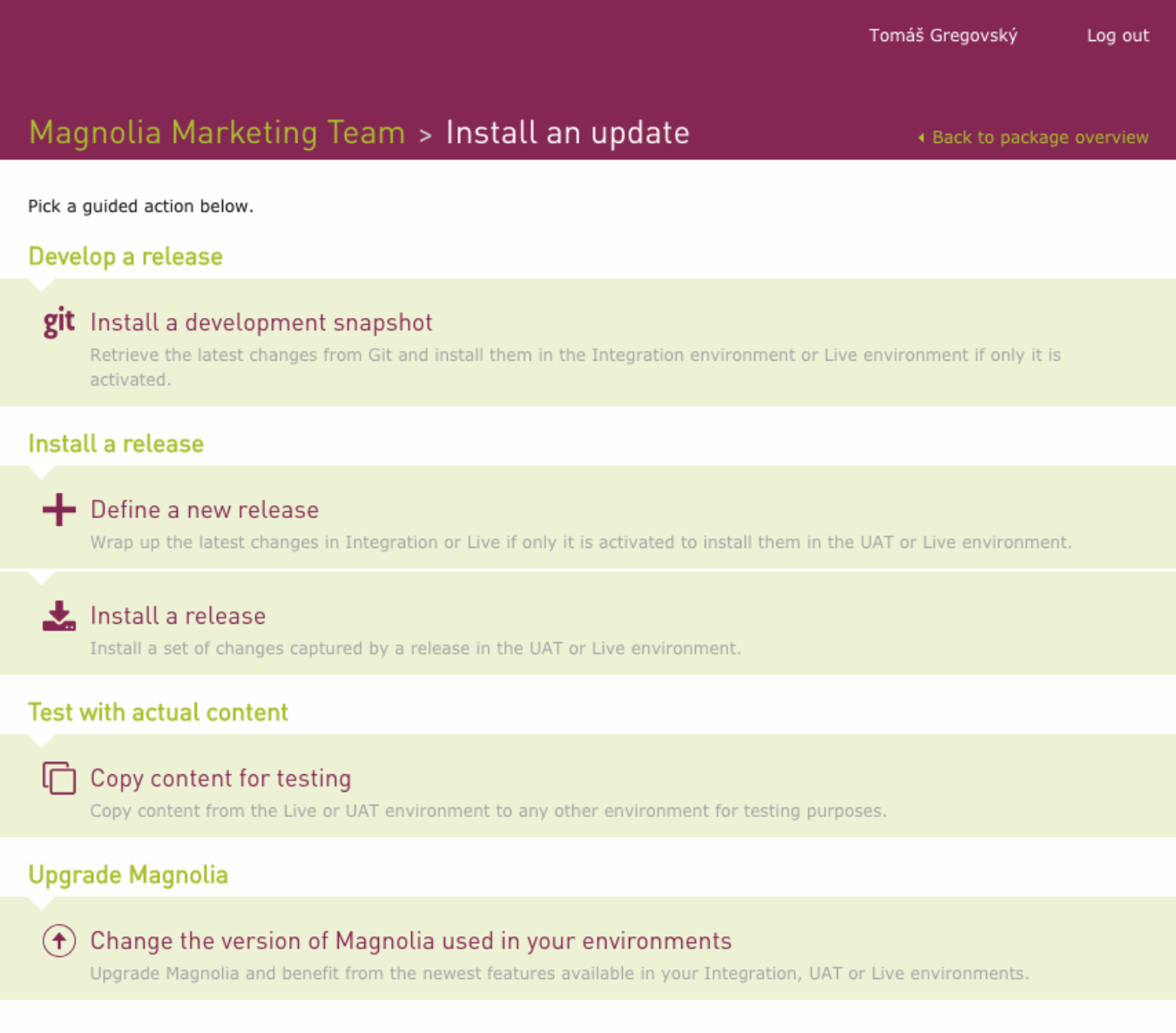
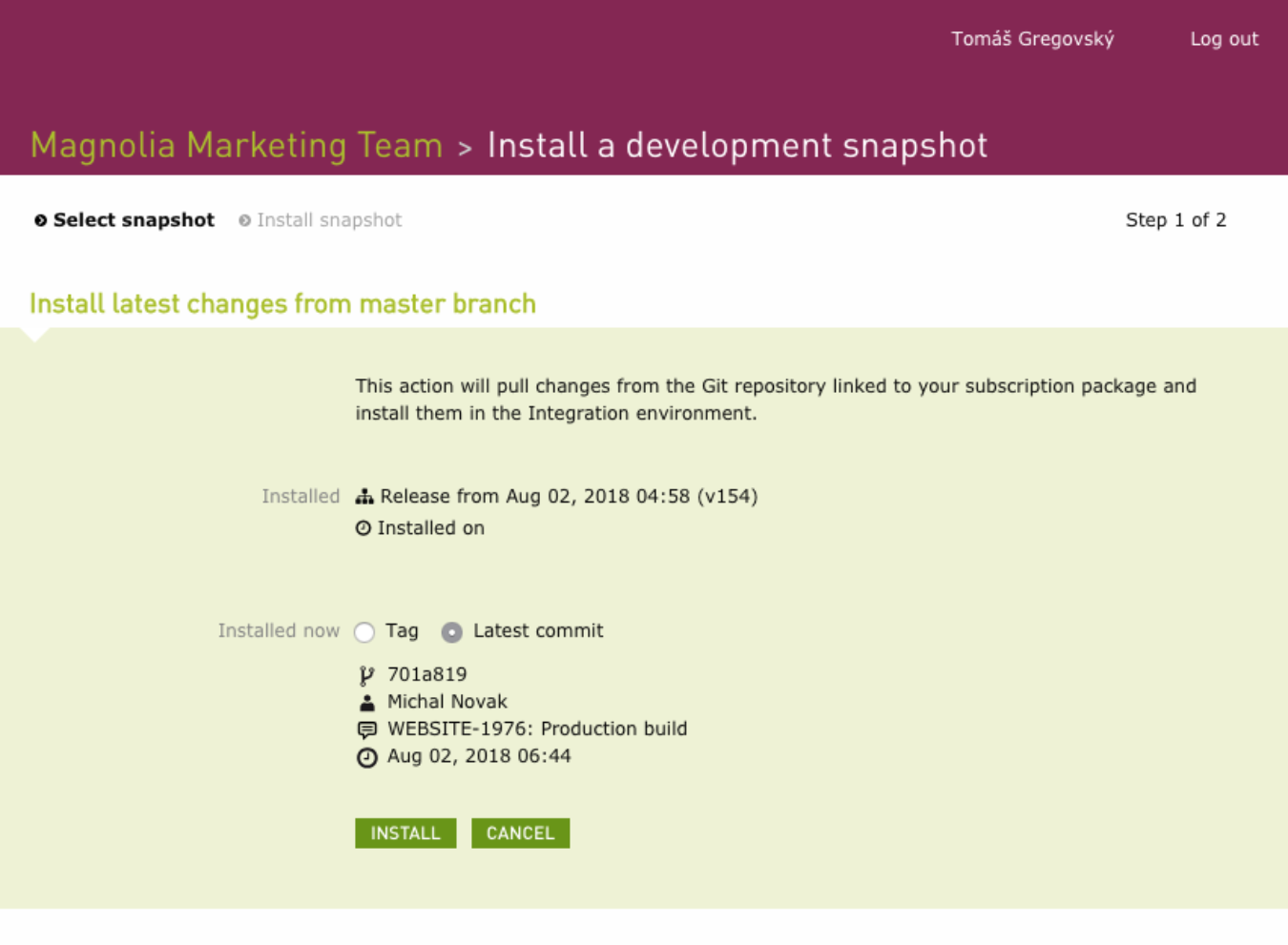
“With a CMS in the cloud, you get three environments - integration, UAT and production - already configured and running. You can push light development releases from one to another, or copy website content between them, mostly with just a few button clicks in the cockpit tool. If there is an issue, you simply contact the cloud support team for help.”
(Light development is Magnolia’s approach to front-end development that makes key CMS development tasks fast, easy and available via text files.)

Cost-savings
For website owners, that’s a big plus in terms of cost-savings and efficiency. The infrastructure is in place. They do not need to source and maintain equipment, nor train the staff to keep it running.
Front-end development
Another plus is that the cloud speeds up work for front-end testing and deployment. Gregovský explains: “Compared with on-premises, there is no manual deployment with cloud. You don’t need to trigger actions by typing out shell commands. It is automatically connected to GIT and you control everything over a web UI.
Work with a graphical UI, using live content
“You work with a clickable user interface, within a graphical cockpit. You can copy and test with real content from the live, UAT and integration environments. That movement from down to up, from up to down, is synchronized between the instances. You can copy light modules from the instances and simply take and use them. Editors can test their content out-of-the-box.”

Think about customizations
While the shift to light development is on, it has yet to be fully adopted. For companies wanting to move from on-premises to cloud, Gregovský advises them to carefully consider the implications of the migration: “Think about how your projects are done. For instance, do you have lots of Java customizations? Cloud is ideal if you do not need heavy back-end customizations, e.g. for new projects that you can do from scratch with light development. It’s ideal for digital agencies who want to launch fast, or be able to change things quickly.”
The front-end developers working on Magnolia’s corporate site took a new approach to the existing customizations. They evaluated what was really needed, used the newest out-of-the-box features instead of customized ones, moved a couple of Java modules to external or connected services.
It is of course possible to customize back-end in the cloud, although that means subsequent updates would be needed. With a standard cloud deployment, updates are not necessary and you would always be on the latest Magnolia version.
Still, the cloud is attractive for companies in the long run, due to the big savings in infrastructure, operations and outsourcing support to the vendor. Gregovský suggests these steps for moving your CMS to the cloud:
Test first with small, discrete projects.
Get to know the cloud environment: the cockpit, the mechanics, the click logic.
Learn how to work with light development: yaml files, delivery endpoints, javascript models.
Find ways to migrate custom back-end modules to light modules.
“Magnolia prides itself on not being a finished product,” says Gregovský. “Our roots as an open source Java CMS have given customers freedom to customize and finish every project exactly the way they want. The cloud brings a new type of freedom and it would be exciting to see how it develops, how we can build in customizations while retaining the benefits of continuous delivery.”

A lead marketer’s perspective
“The Magnolia Cloud infrastructure took away our main pain point of having to maintain a complete Magnolia stack with too few people. As benefits, we got much faster development cycles (our record for a bug fix was 12 minutes from report to test to live on production), much better site performance, an excellent development workflow out-of-the-box, and very empowered front-end developers.”
Zak Greant, Head of Global Marketing, Magnolia
What is Magnolia Cloud
Magnolia Cloud is a platform-as-a-service (PaaS) version of Magnolia CMS. It provides you with the complete infrastructure needed to run Magnolia and enables the continuous delivery of your new features. Magnolia Cloud environments are managed with a convenient cockpit. Get a time-limited trial of Magnolia Cloud.









