
前后端分离是大势所趋
Magnolia 为开发者和营销团队提供了最灵活易用的前后端分离 CMS。前后端分离加速器是开发者工具包的最新成员,工具包内已有 Rest API、GraphQL、可视化 SPA 编辑器和低代码开发。
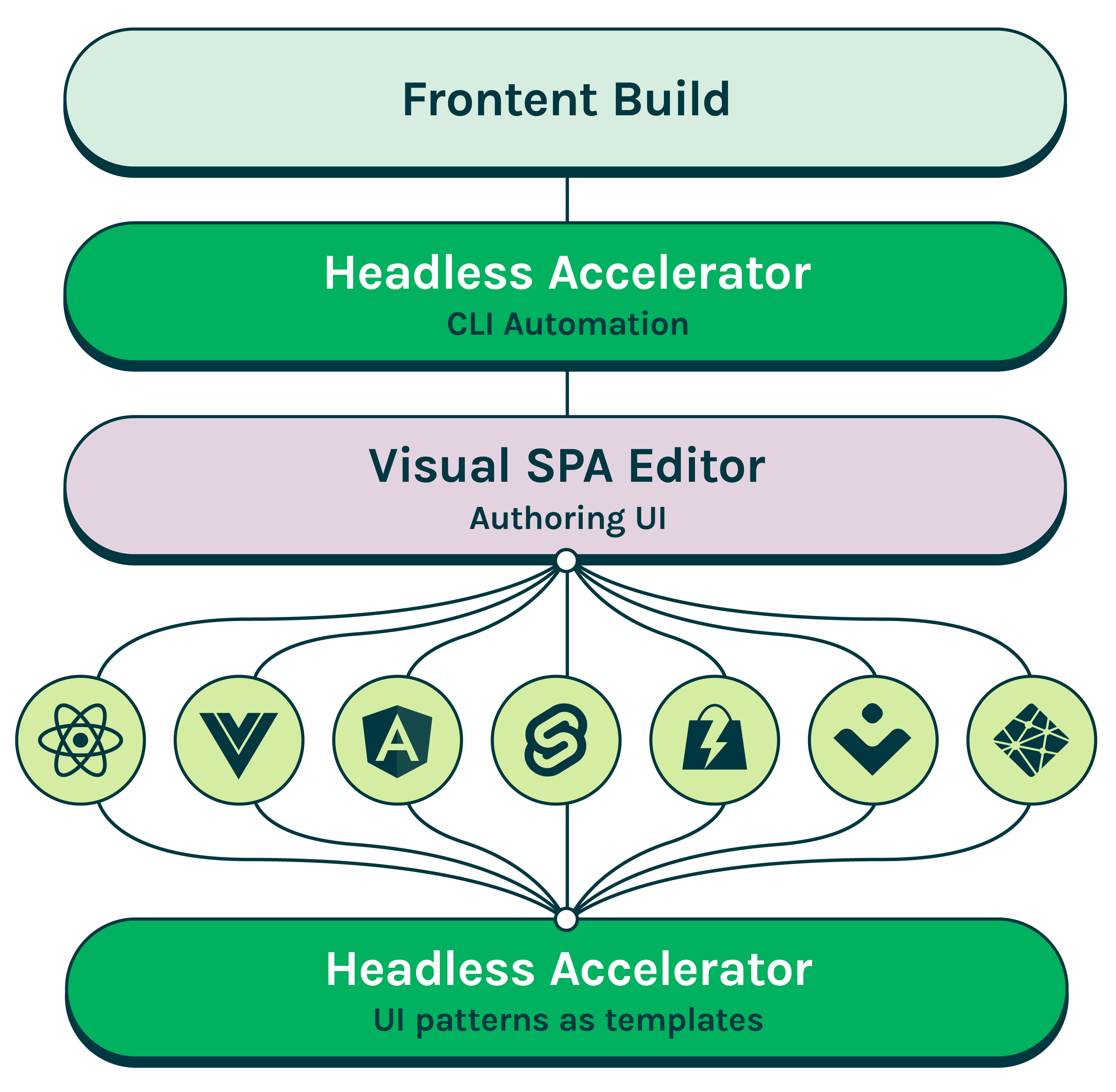
前后端分离加速器是一个统一的设计系统,可加速前端开发,提供:
- 最流行的前端框架的 UI 模版库
- 在您选择的 IDE 中进行类型安全编程
- 通过命令行实现任务自动化
一套系统。一个工作流。适配各种前端
Magnolia 的前后端分离加速器包含丰富的适配 CMS 和 Jamstack 的现成页面组件,这些组件均记录在一个中央设计系统中,并提供一个统一的工作流,可进行自定义并将它们交付给各种前端应用。观看下方视频了解更多内容。


现成的页面组件
丰富的现成组件库,包括复杂的导航、Hero Product、购物车等 - 您在项目中需要的任何内容,都可以自定义样式并制作组件。我们已经为您完成了最初的开发工作。
前端自由
干净的 API,您可以将其与任何前端框架(如 React、Angular、Vue)或元框架(如 Next.js、Gatsby 或 Nuxt)一起使用。 您可以更改框架而无需更改任何内容或同时将您的组件与多个框架一起使用。 一次编写,到处运行。
封装且可重复使用
组件样式独立,互不影响,开发更快、更安全。您可以挑选和使用需要的组件,并逐渐开始利用最新的功能。一处修改,全局生效。
最佳性能
使用目前行业最新的页面标准和实践来开发组件,以获取卓越的性能和 SEO 表现。为了您能够降低风险并获得卓越的用户体验,我们付出了大量努力。
统一的开发工作流
一个端到端工作流,可指导您如何创建组件并将其交付使用。所有这些都基于网络标准,以平稳、安全地提供更新。每个组件更新都会自动进行视觉和技术上的测试。
完备的文档
这里有使用组件创建网页所需要的全部文档说明。我们提供的文档包括如何自定义布局的蓝图和说明,以及帮助入门的代码示例。
无缝地跨职能协作
中央设计框架使您的用户体验、内容和开发团队能够在整体客户体验中无缝协作。

开发人员
开发人员可以自由地使用他们喜欢的前端技术设计组件。
他们无需等待后端数据源或学习新的 CMS,可以直接开始前端的开发工作。前后端分离加速器没有引入任何新语法,也没有引入任何关于对话框定义的新概念 - 它是开发人员在其 Jamstack 上工作所需的唯一工具。

营销人员
营销人员获得了简洁易用的 Magnolia 创作体验。
开发人员准备好组件后,营销人员可以将其组合搭配,更改内容,并预览最终的用户体验。所见即所得 (WYSIWYG) 的可视化编辑器可以用到前后端分离的架构中,为他们提供了创作的自由。