What is a DXP?
A Digital Experience Platform (DXP) is a set of integrated technology components that together provide the tools and capabilities to create, manage, and deliver content and experiences across digital channels and touchpoints in a consistent, unified way that allows developers and non-technical users, for example, marketing teams, to collaborate.
A composable DXP is built using a modular architecture, enabling organizations to adapt their digital strategy and execution to changing user behavior and customer needs.

Construir una DXP componible
Una DXP requiere de los bloques de construcción adecuados, así como de un framework de integración que agilice la gestión de la experiencia digital al orquestar cómo los diversos componentes interactúan entre sí para brindar experiencias optimizadas y personalizadas a los usuarios finales a través de los puntos de contacto en el customer journey del cliente.
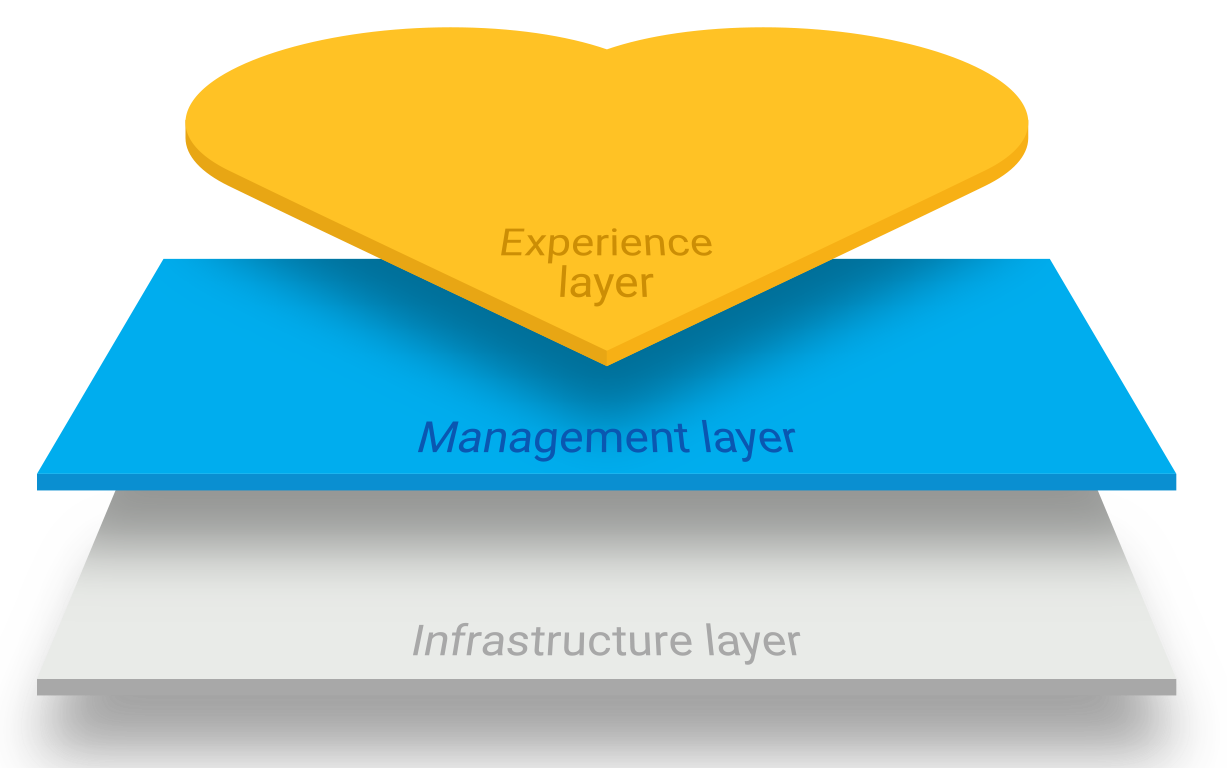
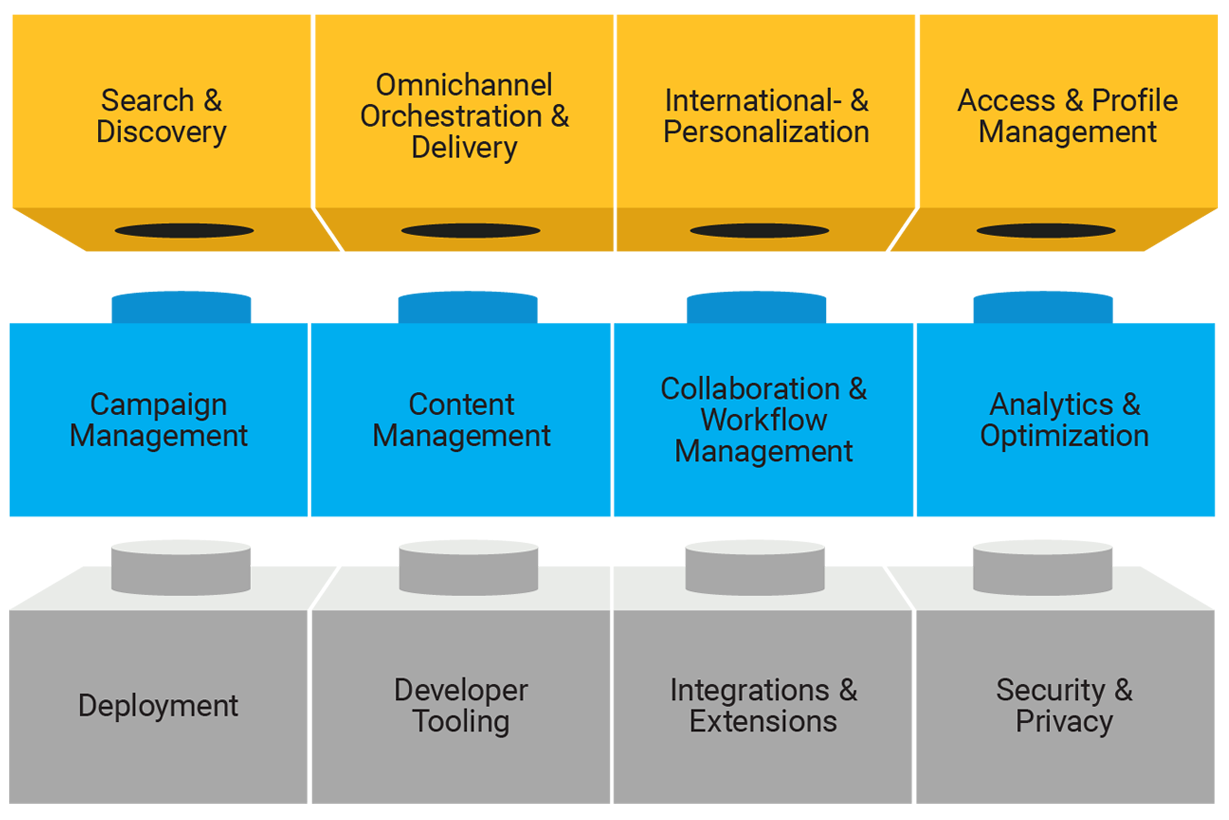
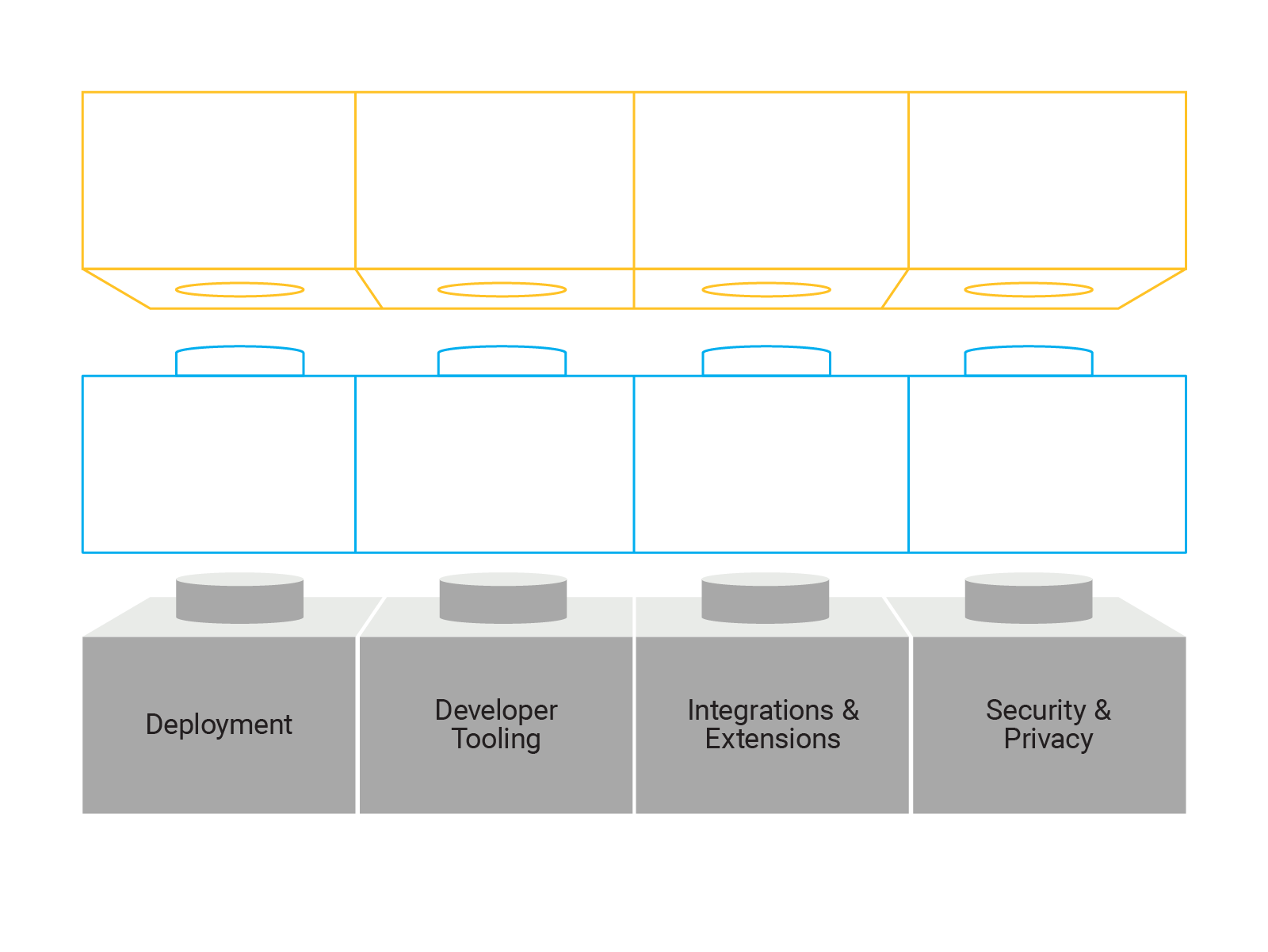
Para reducir su complejidad, hemos desarrollado un framework de DXP que divide la DXP en 3 capas con 4 bloques de construcción cada una, lo que facilita su comprensión y diseño. Los bloques de construcción te permiten comenzar poco a poco sin perder de vista el crecimiento futuro, lo que ayuda a expandir las capacidades de la DXP a medida que aprendes y creces.
Aunque es posible que aún no tengas una DXP completa, probablemente descubrirás que ya dispones de muchos de sus componentes en tu panorama tecnológico. El framework te ayudará a tener una imagen integral e identificar posibles brechas en tu plataforma.


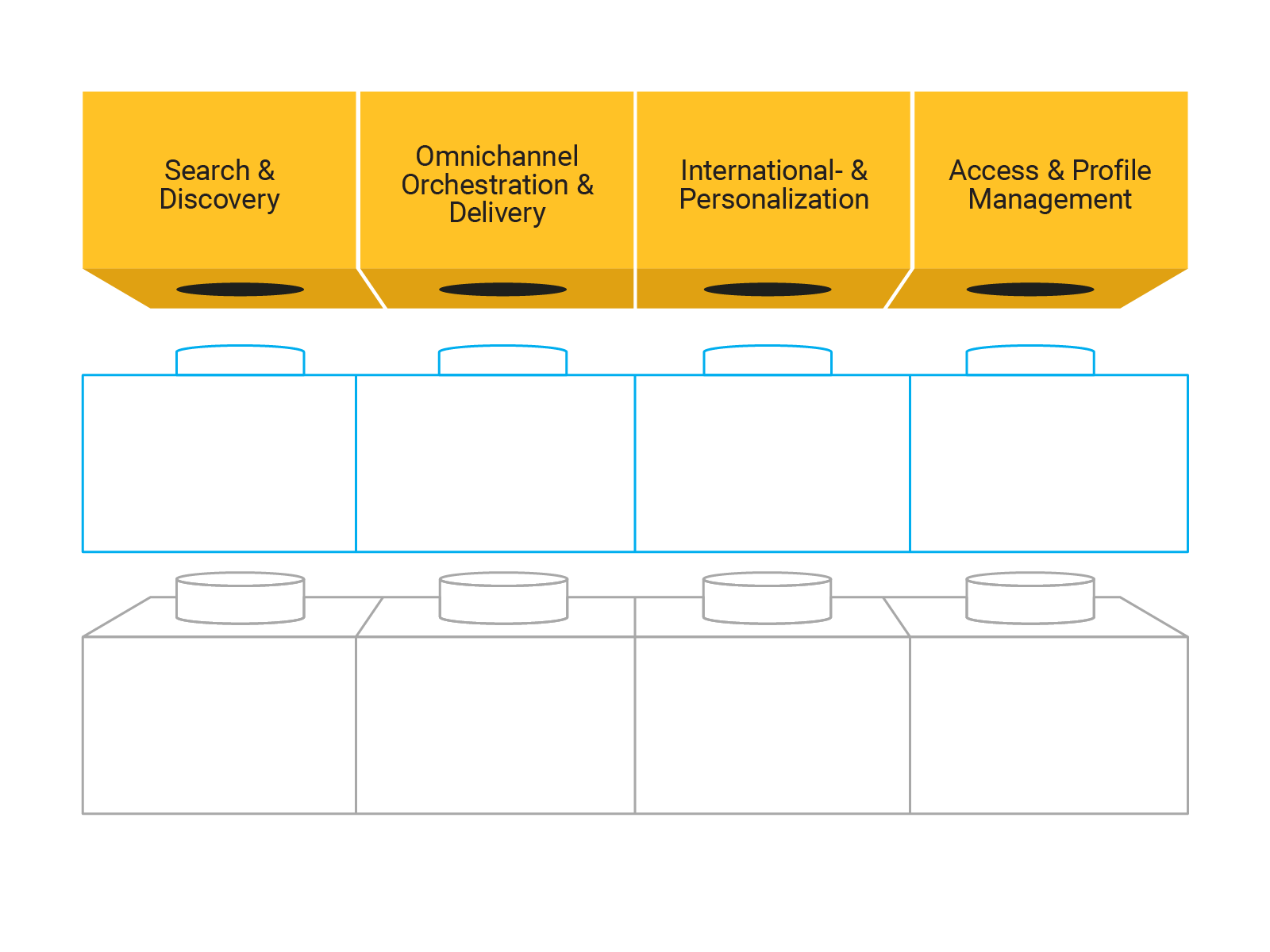
Capa de experiencia
Buscar y descubrir
Información localizable incluyendo SEO
Composición y entrega omnicanal
Entrega de la experiencia en múltiples canales y dispositivos, con automatización de la entrega
Internacional y personalización
Personalización y contextualización a partir de datos, con segmentación y contextualización de los puntos de contacto
Gestión de aceso y perfiles
Gestión del registro y el perfil de los clientes

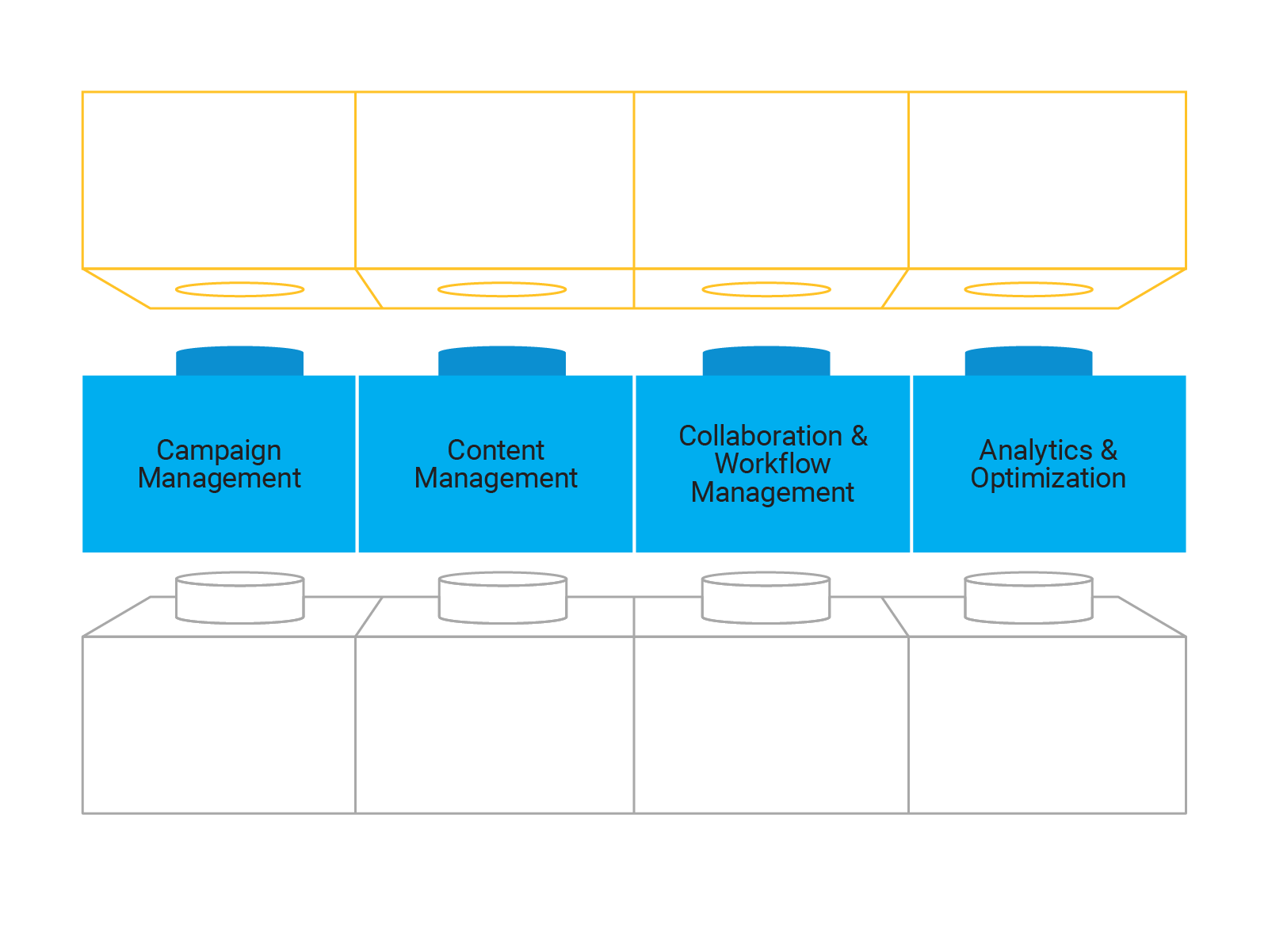
Capa de gestión
Gestión de campañas
Comunicación de marketing a través de múltiples canales, incluyendo web, correo electrónico y dispositivos móviles
Gestión de contenido
Gestión de la experiencia, repositorio central, CMS headless y gestión multisite
Gestión de colaboraciones y workflows
Comunicación y colaboración entre distintos departamentos, flujos de trabajo operativos y de aprobación
Analíticas y optimización
Analíticas e inteligencia empresarial, pruebas A/B/n y mapeo del customer journey

Capa de infraestructura
Despliegue
Modelos de despliegue, incluyendo opciones en la nube y en on-premise
Herramientas para desarrolladores
Desarrollo low-code y ágil, APIs, CI/CD y automatización
Integraciones y extensiones
Interoperabilidad con tecnologías adyacentes como fuentes de datos y gestión de DX, y más funcionalidad
Seguridad y privacidad
Control de acceso, SSO, cumplimiento con estándares de seguridad y privacidad, incluidos ISO 27001 y GDPR
Ventajas de Magnolia

DXP 101: From disjointed to seamless customer experiences
There is a shift away from content management to digital experience management. Market leaders and disruptors now go beyond creating and managing digital content and focus more on holistic, integrated customer journeys.
Led by analyst firms Gartner and Forrester, the category of Content Management Systems (CMSs) evolved into Digital Experience Platforms (DXPs). Our beginner’s guide will help you make sense of the DXP and equip you with the knowledge you need to choose the right solution for your business.
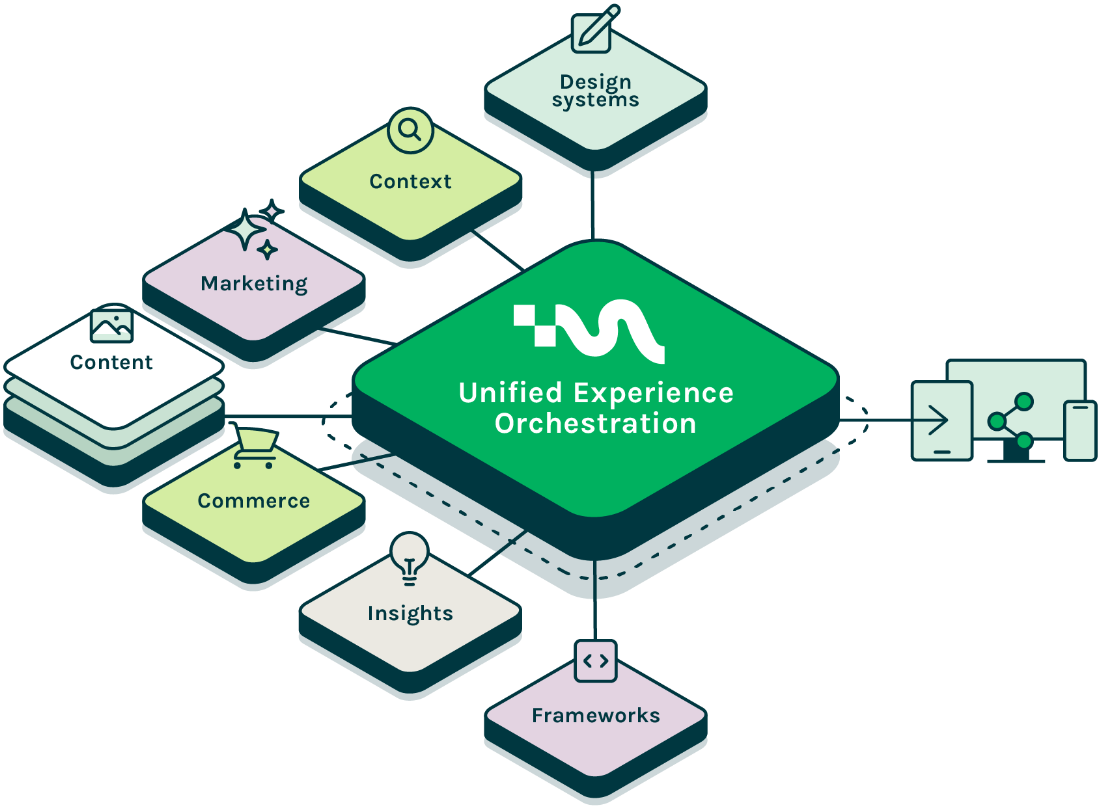
Potentes integraciones para una potente DXP

El sistema de gestión de contenido de Magnolia es uno de los componentes centrales de una DXP, al servir como repositorio de contenido y permitir gestionar las experiencias. Magnolia también ofrece componentes adicionales como personalización, optimización y entrega de experiencias. Sus integraciones son fundamentales para el ensamblaje del motor de la experiencia, al unir componentes separados en una plataforma integrada.
Magnolia for the Enterprise
FAQs
Sign-up for a developer trial
¡Consigue ahora 30 días de free trial!
Estás a tan solo unos pasos de ponerte manos a la obra con Magnolia CMS:
- Solicita tus 30 días de prueba gratuita.
- Te enviaremos una licencia y todos los recursos necesarios.
- Instala Magnolia y comienza a construir tus proyectos.