What is a DXP?
A Digital Experience Platform (DXP) is a set of integrated technology components that together provide the tools and capabilities to create, manage, and deliver content and experiences across digital channels and touchpoints in a consistent, unified way that allows developers and non-technical users, for example, marketing teams, to collaborate.
A composable DXP is built using a modular architecture, enabling organizations to adapt their digital strategy and execution to changing user behavior and customer needs.

Erstellen einer Composable DXP
Eine DXP benötigt die richtigen Bausteine sowie ein Integrations-Framework, das die Verwaltung der digitalen Experience optimiert. Um Endbenutzern an sämtlichen Touchpoints in der Customer Journey optimierte und personalisierte Experiences anbieten zu können, muss die Interaktion der verschiedenen Komponenten sorgfältig aufeinander abgestimmt werden.
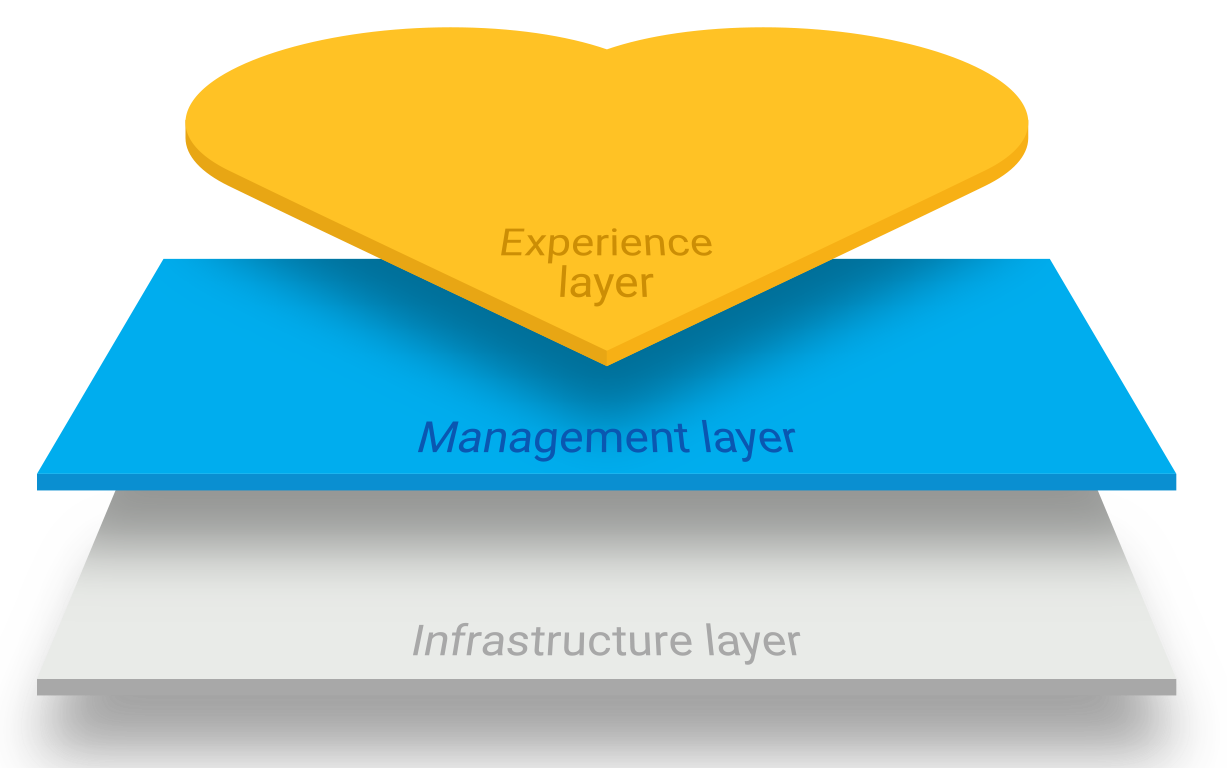
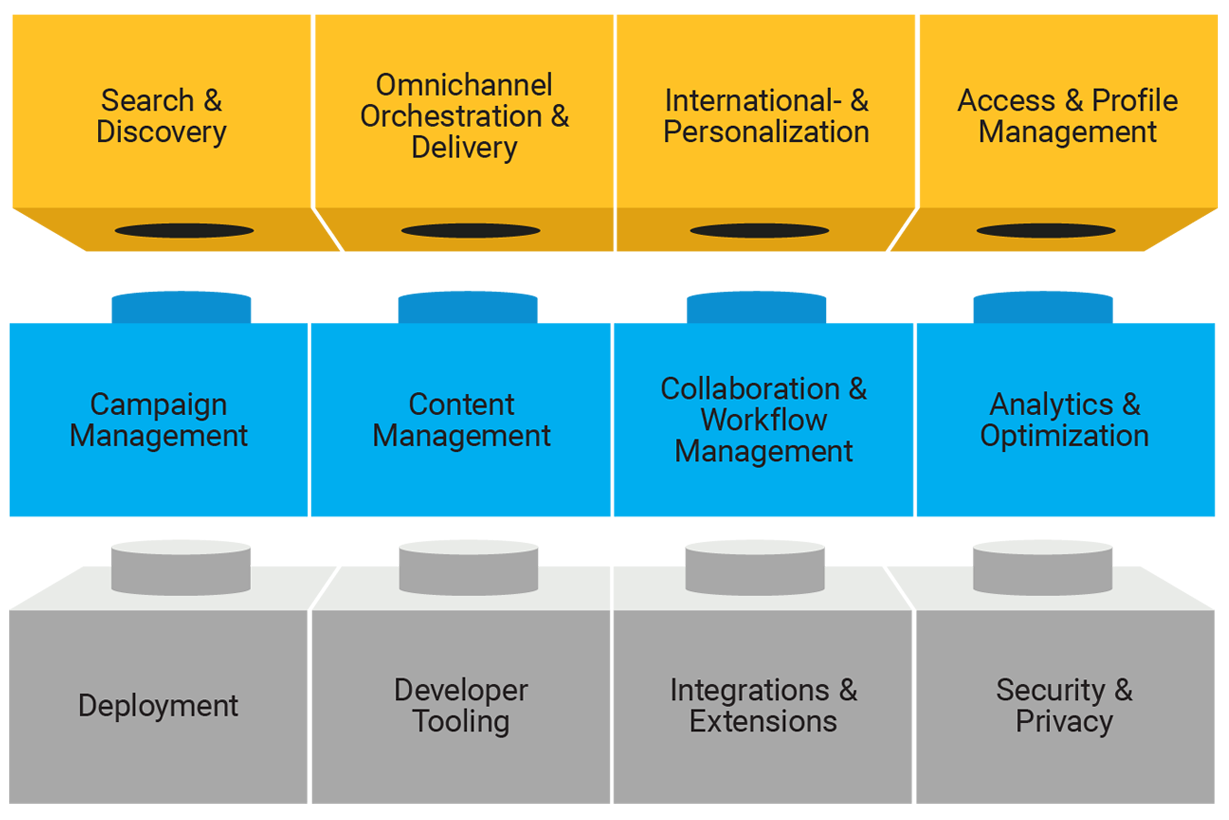
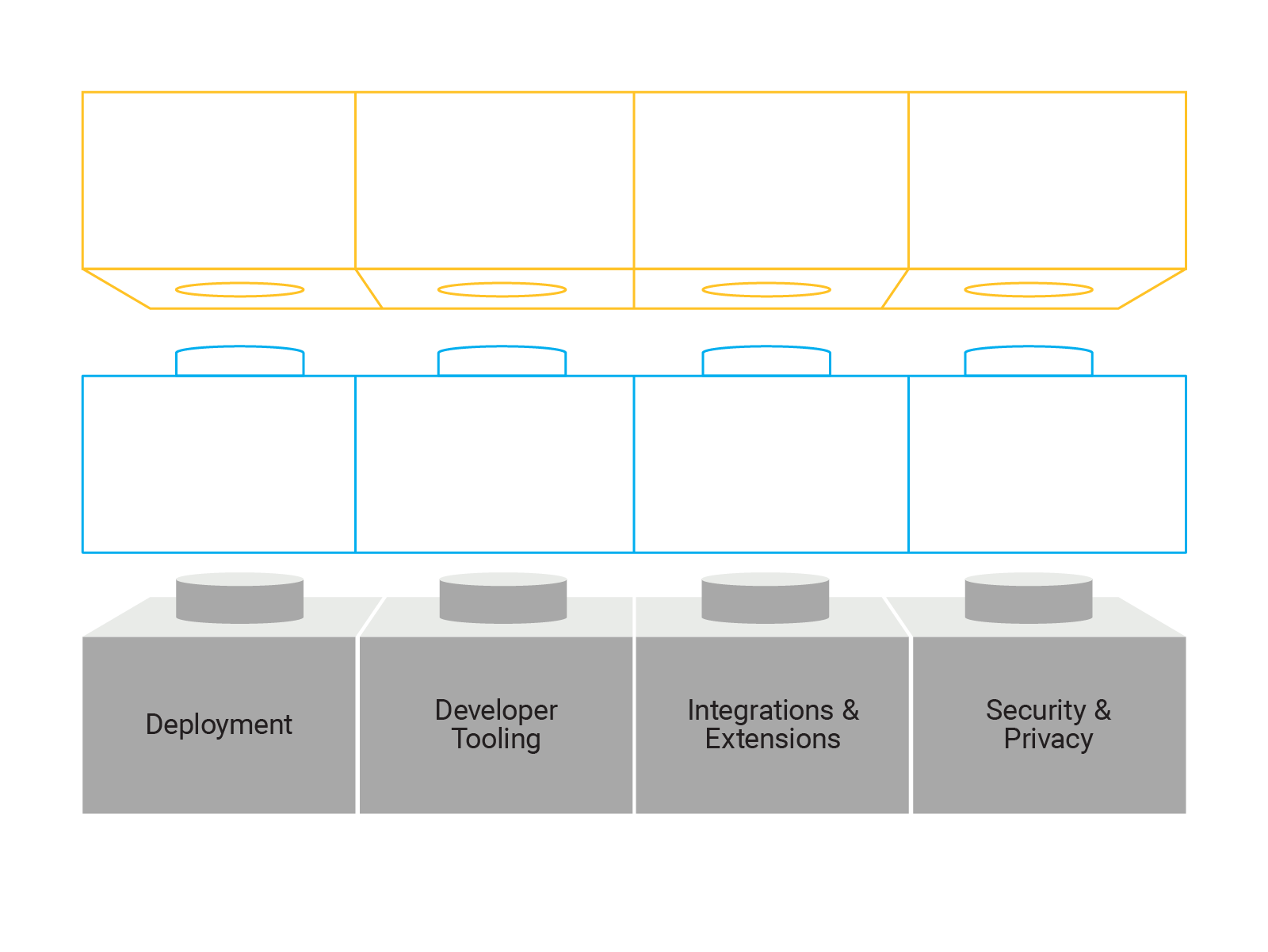
Um die Komplexität zu verringern, haben wir ein DXP Framework entwickelt, das die DXP in drei Ebenen mit jeweils vier Bausteinen unterteilt, wodurch die Plattform verständlicher und einfacher zu planen ist. Dank der Bausteine können Sie klein anfangen und sind trotzdem für zukünftiges Wachstum gut gerüstet, weil Sie Ihre DXP-Kapazitäten entsprechend erweitern können.
Auch wenn Sie noch keine vollumfängliche DXP haben, werden Sie wahrscheinlich feststellen, dass die meisten Komponenten bereits in Ihrer Technologielandschaft vorhanden sind. Durch das Framework ergibt sich ein ganzheitliches Bild und potenzielle Lücken in Ihrer Plattform werden erkennbar.


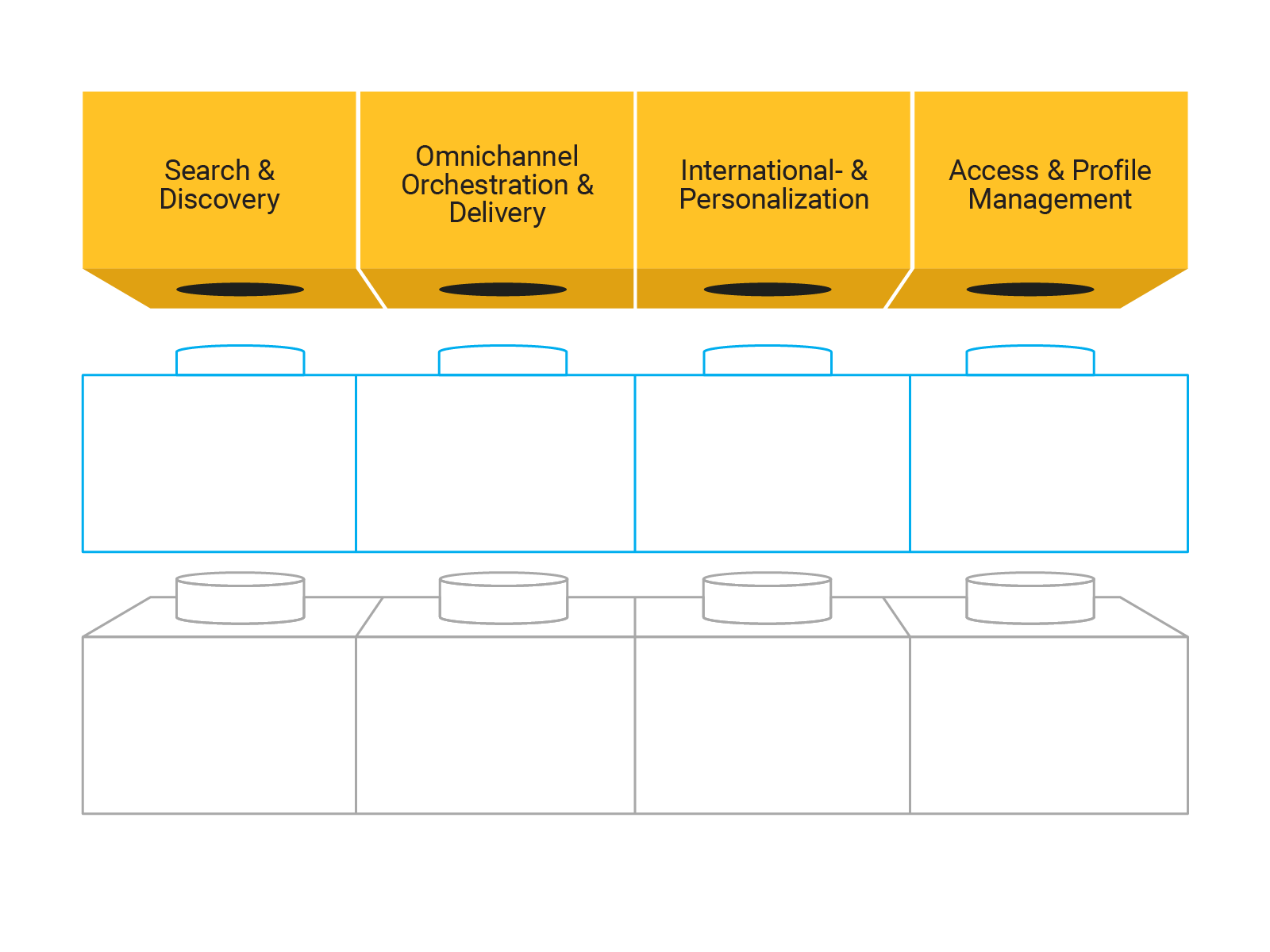
Experience-Ebene
Suche & Erkennung
Auffindbarkeit von Informationen einschließlich SEO
Omnichannel-Orchestrierung & Bereitstellung
Experience-Bereitstellung für verschiedene Kanäle und Geräte sowie Bereitstellungsautomatisierung
Internationalisierung & Personalisierung
Datengestützte Personalisierung und Kontextualisierung, Segmentierung und Lokalisierung von Touchpoints
Zugriffs- & Profilverwaltung
Kundenregistrierung und Profilverwaltung

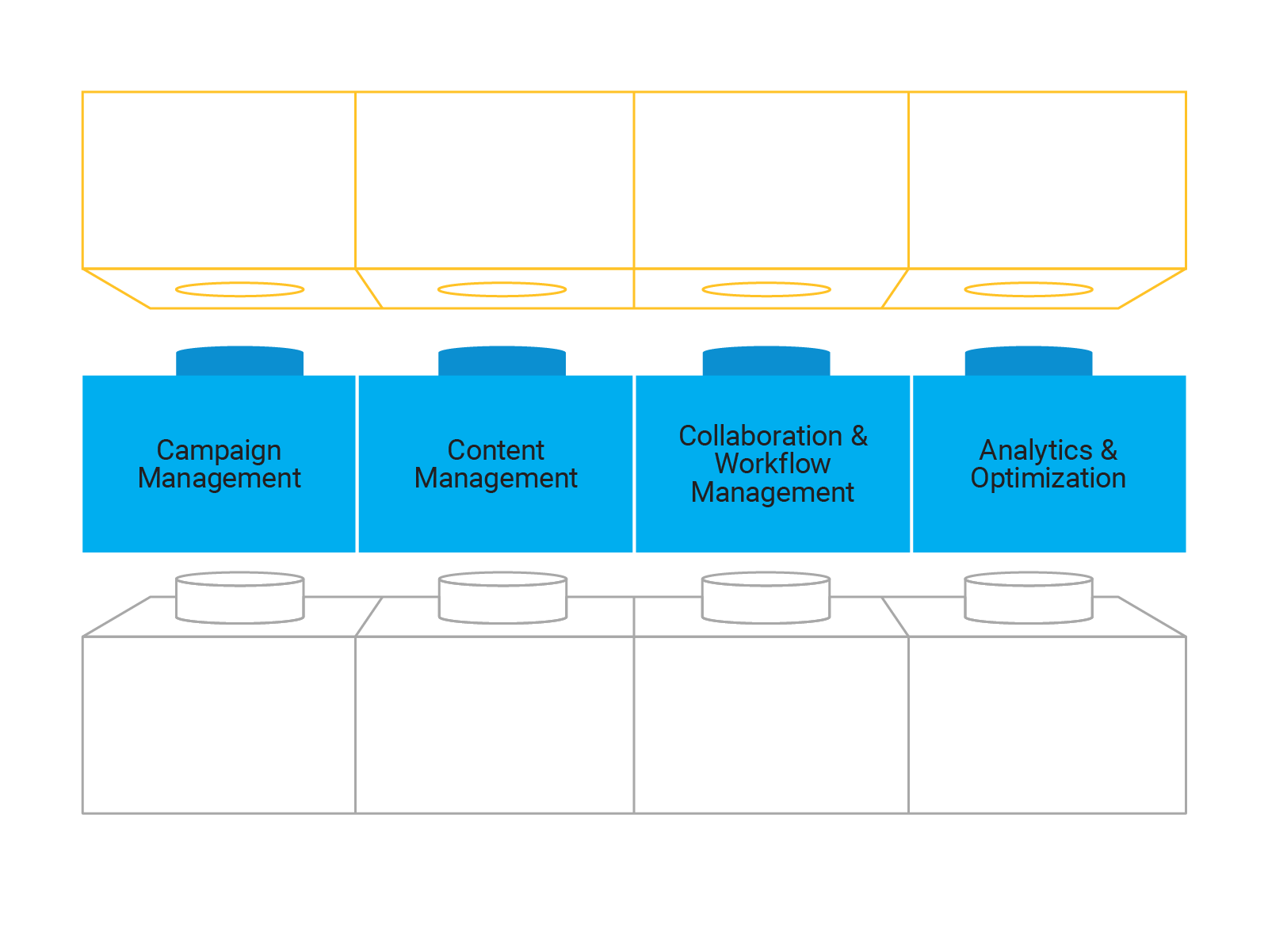
Verwaltungs-Ebene
Kampagnenmanagement
Marketingkommunikation in verschiedenen Kanälen, einschließlich Web, E-Mail und Mobilgeräte
Content Management
Experience-Verwaltung, Zentralspeicher, Headless CMS und Multi-Site-Management
Zusammenarbeit & Workflow Management
Abteilungsübergreifende Kommunikation und Zusammenarbeit, operative Workflows und Genehmigungsworkflows
Analytics & Optimierung
Analytics und Business Intelligence, A/B/n Tests und Journey Mapping

Infrastruktur-Ebene
Bereitstellung
Bereitstellungsmodelle einschließlich Cloud und selbst gehostete Optionen
Entwicklertools
Flexible Entwicklung mit wenig Code, APIs, CI/CD und Automatisierung
Integrationen & Erweiterungen
Interoperabilität mit verwandten Technologien wie Datenquellen und DX-Management und Hinzufügen weiterer Funktionen
Sicherheit & Datenschutz
Zugriffskontrolle, SSO, Compliance mit Sicherheits- und Datenschutzstandards, einschließlich ISO 27001 und DSGVO
Die Vorteile von Magnolia

DXP 101: From disjointed to seamless customer experiences
There is a shift away from content management to digital experience management. Market leaders and disruptors now go beyond creating and managing digital content and focus more on holistic, integrated customer journeys.
Led by analyst firms Gartner and Forrester, the category of Content Management Systems (CMSs) evolved into Digital Experience Platforms (DXPs). Our beginner’s guide will help you make sense of the DXP and equip you with the knowledge you need to choose the right solution for your business.
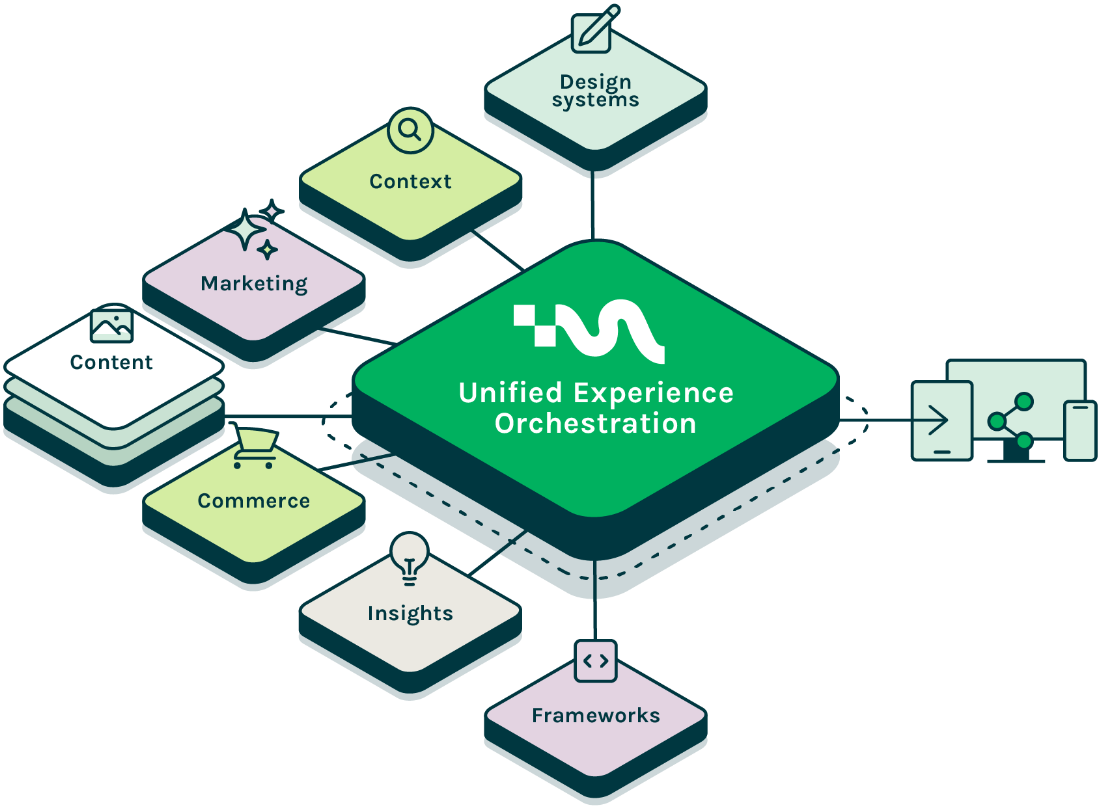
Leistungsstarke Integrationen für eine leistungsstarke DXP

Das Content Management System von Magnolia ist eine der Kernkomponenten einer DXP und liefert Content Repository und Experience-Managementkapazitäten. Magnolia bietet zudem weitere Komponenten, wie Personalisierung, Optimierung und Experience-Bereitstellung.
Seine Integrationen bilden die Grundlage für die Erstellung der Experience Engine. Hier werden die einzelnen Komponenten zu einer integrierten Plattform zusammengefügt.
Magnolia for the Enterprise
FAQs
Jetzt für einen Developer-Trial anmelden
Entdecken Sie Magnolia in unserem kostenlosen 30-Tage Trial
- Melden Sie sich für einen Trial an
- In Kürze schicken wir Ihnen einen License Key und weitere Ressourcen
- Installieren Sie Magnolia und erstellen Sie Ihre ersten Projekte