Benefits of using a headless ecommerce CMS
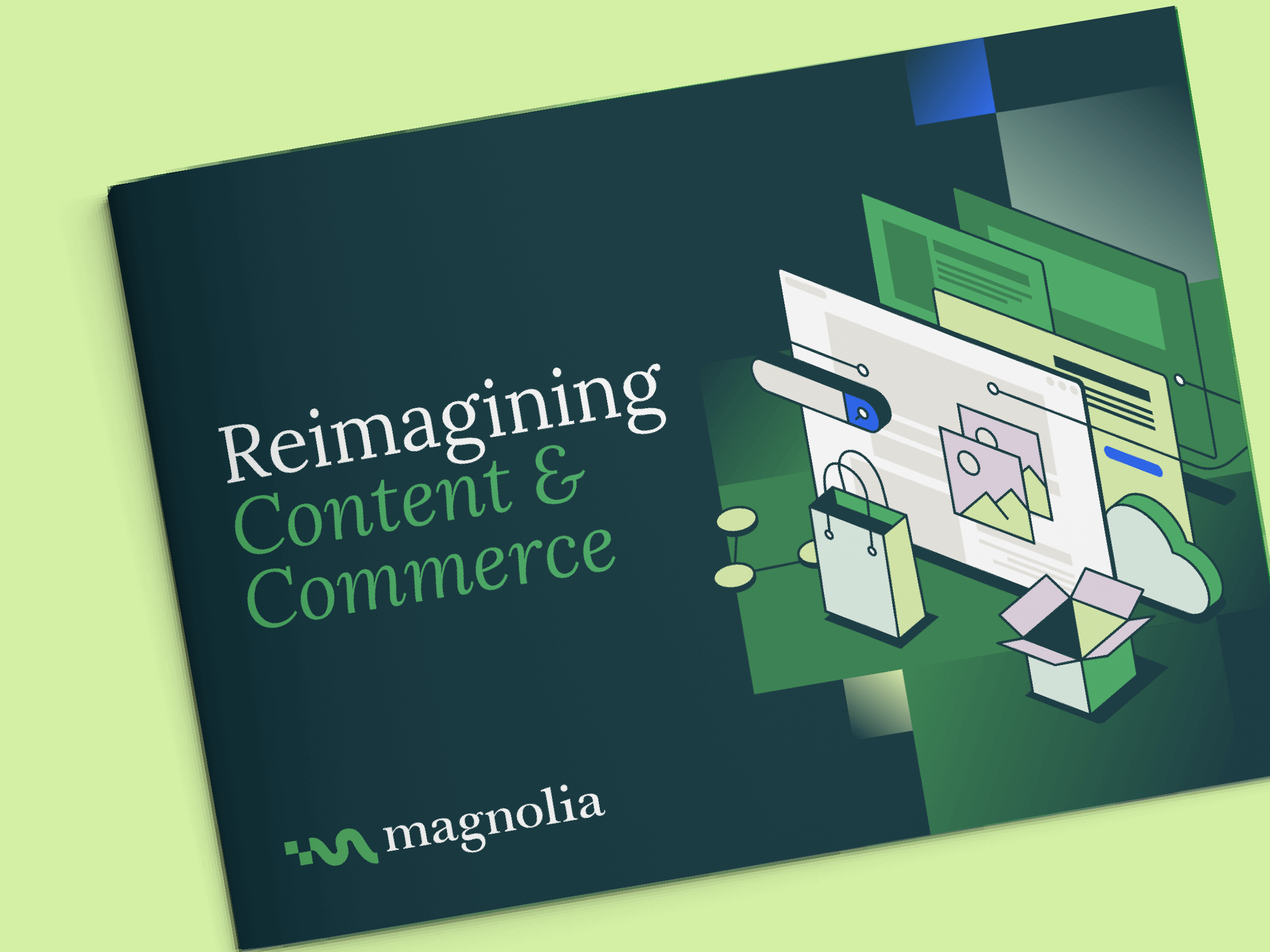
Experiencia de compra unificada
El comercio headless está convirtiendo la innovación en norma
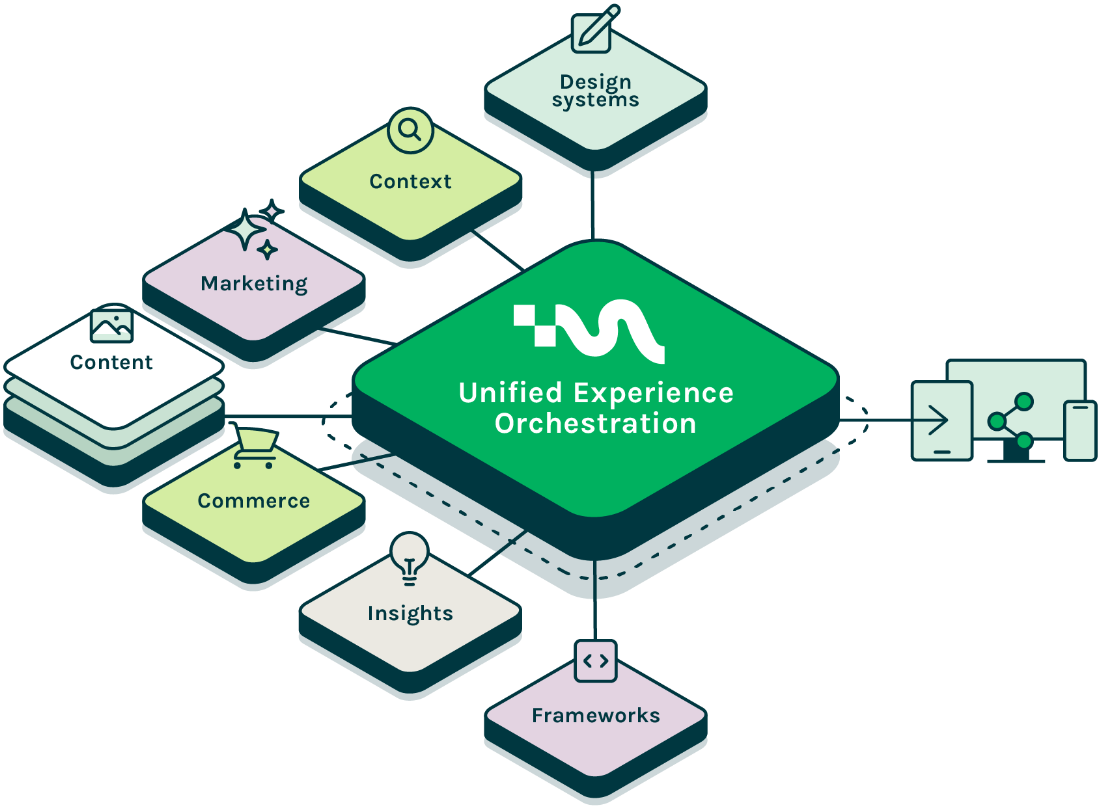
El término comercio headless hace referencia a una arquitectura de ecommerce que separa —o desacopla— el front-end del back-end. Esto significa que el sistema de comercio no proporciona su propio front-end.
En lugar de ello, múltiples interfaces personalizadas se conectan al sistema de comercio a través de API para consumir los datos de productos y servicios. Un CMS headless es un componente más de la pila tecnológica del comercio headless que proporciona contenido limpio a través de API.
Una arquitectura headless en combinación con un desarrollo front-end personalizado permite fusionar el comercio y el contenido a la perfección para proporcionar experiencias comerciales modernas y únicas.












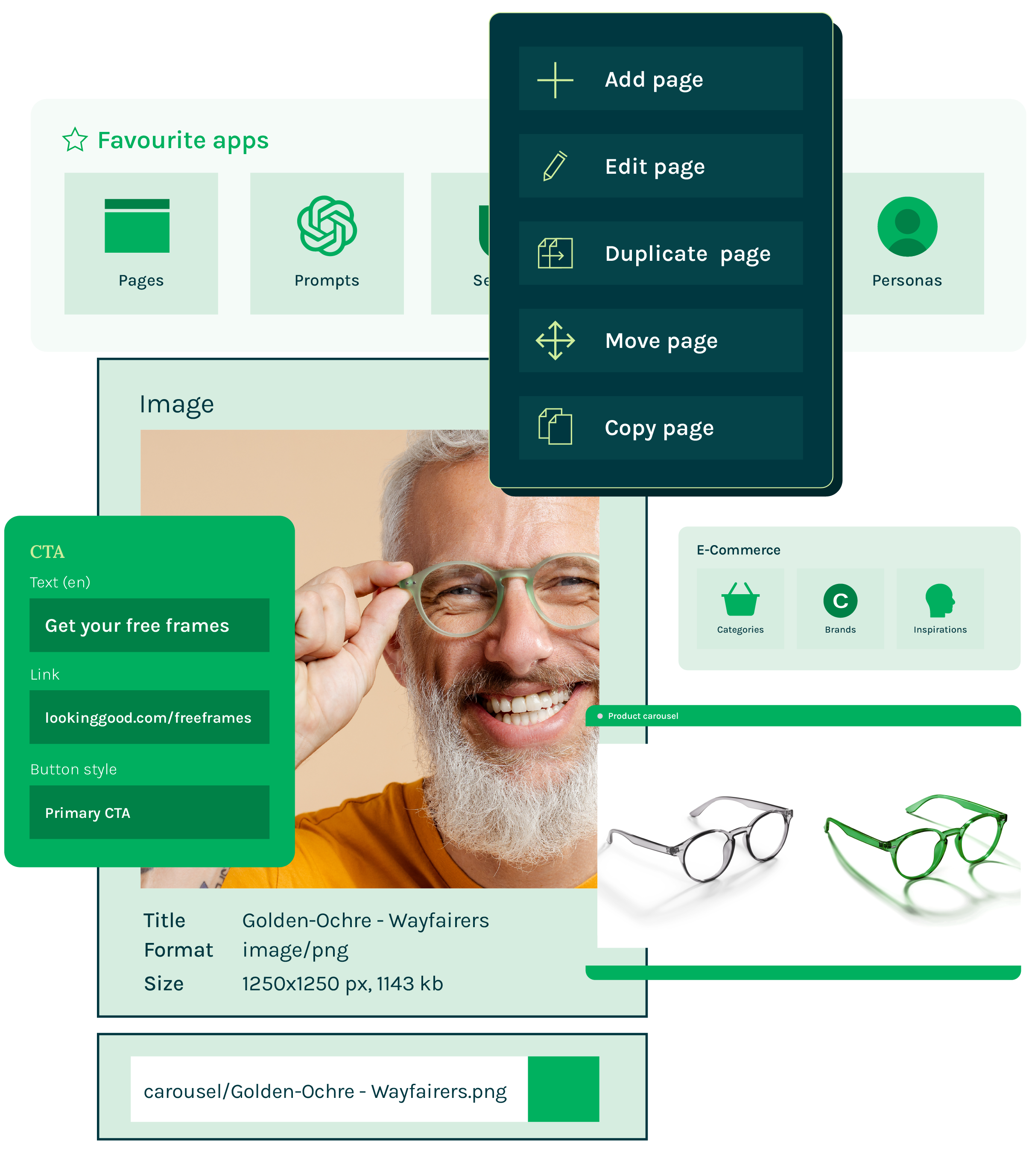
How does Magnolia help with headless ecommerce?
Magnolia is a digital experience platform (DXP) designed to help businesses create, manage, and optimize their digital experiences across various channels, such as websites, mobile applications, and other digital touchpoints. Among the suite of tools is the headless content management system (CMS).
Casos de éxito en comercio
Sabiduría de un jefe de comercio electrónico: por qué el comercio digital es tan complejo
El comercio digital es crucial para las empresas que se encuentran en proceso de transformación digital moderna. Pero el comercio electrónico no es solo un complemento tecnológico. Consulte las cinco conclusiones de una de las mentes más importantes del comercio electrónico, Hannu Vangsgaard, y aprenda cómo preparar su negocio.
Interview Hannu Vangsgaard, Digital Business Accelerator
Gestión de la DX con Magnolia
Magnolia permite que tanto los especialistas en marketing como los desarrolladores creen conjuntamente experiencias de compra modernas. Nuestra plataforma se integra con tu sistema de comercio y juntos proporcionamos las capacidades que tus equipos necesitan para cumplir con tus objetivos de CX y de ingresos.