Benefits of using a headless ecommerce CMS
Unified shopping experience
Headless commerce is making innovation the norm
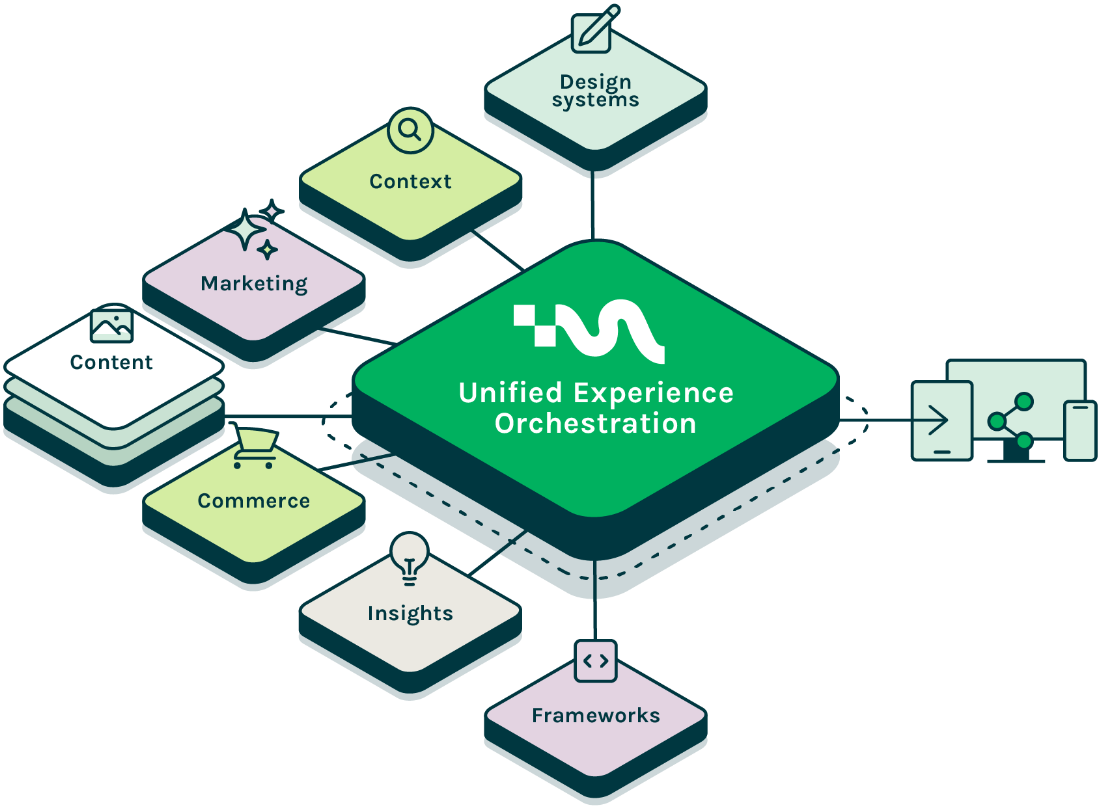
Headless commerce refers to an e-commerce architecture that separates — or decouples — the frontend from the backend layer. It means that the commerce system does not provide its own frontend.
Instead, many custom frontends connect to the commerce system via APIs to consume its product data and services. A headless CMS is another component in the headless commerce stack, providing clean content via APIs.
A headless architecture combined with custom frontend development allows you to merge commerce and content seamlessly to provide modern and unique commerce experiences.












How does Magnolia help with headless ecommerce?
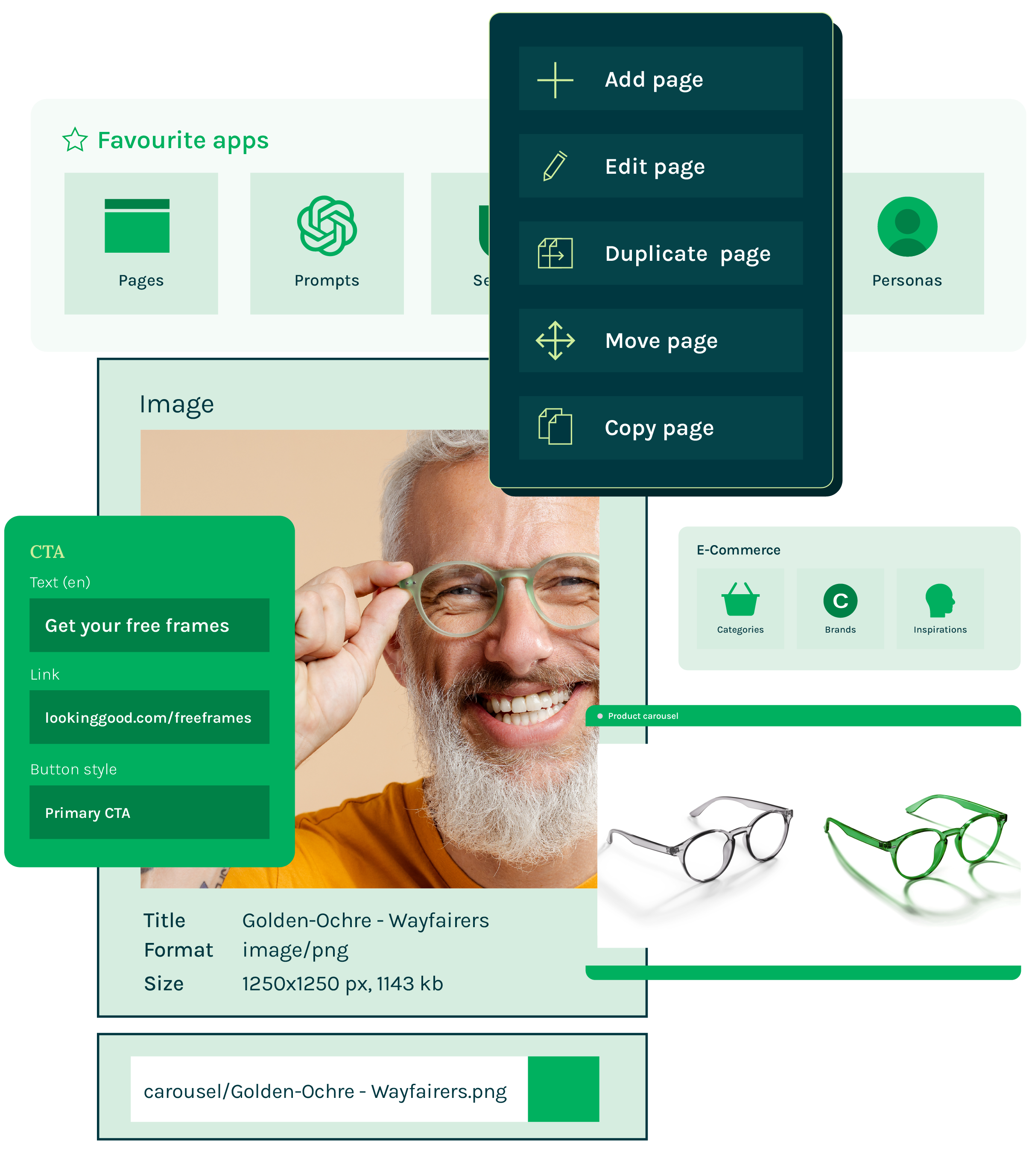
Magnolia is a digital experience platform (DXP) designed to help businesses create, manage, and optimize their digital experiences across various channels, such as websites, mobile applications, and other digital touchpoints. Among the suite of tools is the headless content management system (CMS).
Commerce success stories
Wisdom from a head of ecommerce: why digital commerce is so complex
Digital commerce is crucial for businesses undergoing modern digital transformation. But ecommerce isn’t just a technology add-on. Check out the five takeaways from one of the top minds in ecommerce, Hannu Vangsgaard, and learn how to get your business prepared.
Interview Hannu Vangsgaard, Digital Business Accelerator
Managing DX with Magnolia
Magnolia empowers both your marketers and developers to co-create modern shopping experiences. Our platform integrates with your commerce system and together we provide the capabilities your teams need to meet your CX goals and revenue target.