Die Vorteile von Headless Commerce
Einheitliche Shopping Experience
Dank Headless Commerce wird Innovation Realität
Der Begriff Headless Commerce bezieht sich auf eine E-Commerce-Architektur, die das Frontend vom Backend entkoppelt. Dies bedeutet, dass das Commerce-System nicht sein eigenes Frontend bereitstellt.
Stattdessen verbinden sich viele benutzerdefinierte Frontends via APIs mit dem Commerce-System, um die Produktdaten und Services dort zu nutzen. Ein Headless CMS ist ein weiterer Bestandteil im Headless Commerce Stack, der über APIs sauberen Content liefert.
Eine Headless-Architektur in Kombination mit kundenspezifischer Frontend-Entwicklung erlaubt es Ihnen, Commerce und Content nahtlos zusammenzufügen, um so moderne und einzigartige Commerce Experiences bereitzustellen.












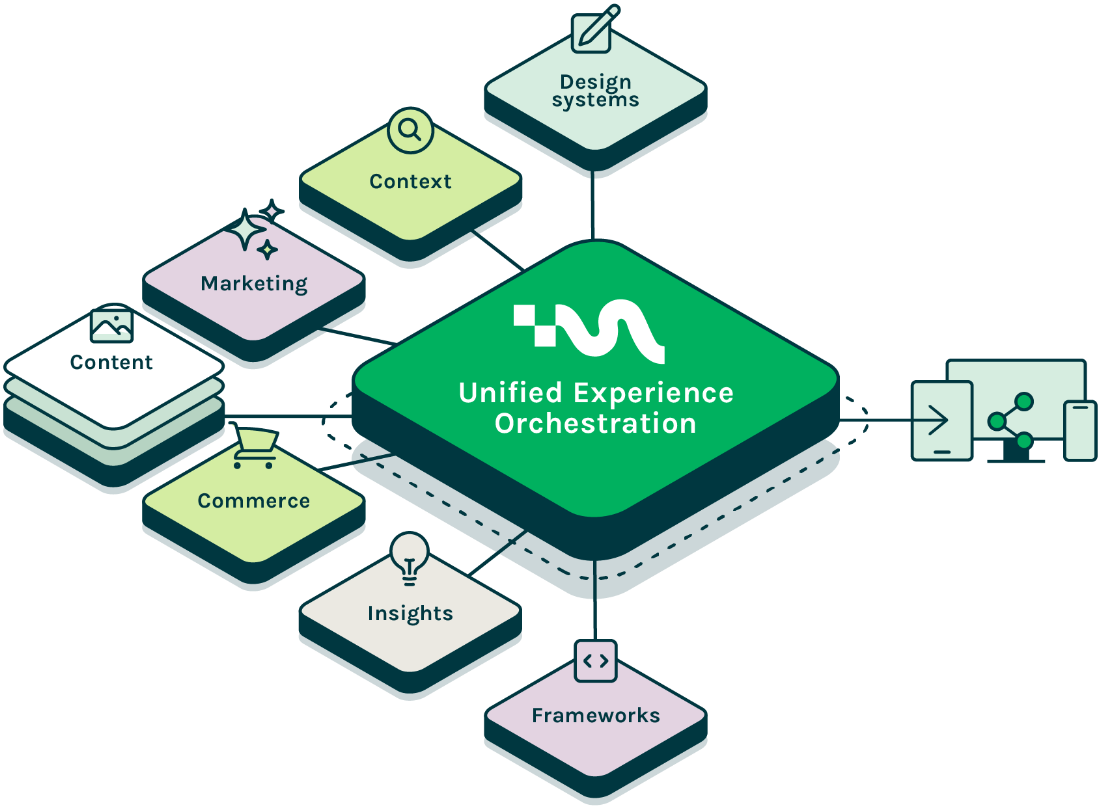
How does Magnolia help with headless ecommerce?
Magnolia is a digital experience platform (DXP) designed to help businesses create, manage, and optimize their digital experiences across various channels, such as websites, mobile applications, and other digital touchpoints. Among the suite of tools is the headless content management system (CMS).
Commerce Success Stories
E-Commerce-Leadership: Warum digitaler Handel so komplex ist
Onlinehandel spielt eine zentrale Rolle für die digitale Transformation moderner Unternehmen. Aber E-Commerce ist mehr als ein einfaches technisches Add-on. Erfahren Sie von Hannu Vangsgaard, einem der führenden Köpfe im E-Commerce, wie Sie Ihr Unternehmen optimal für den digitalen Handel aufstellen.
Interview Hannu Vangsgaard, Digital Business Accelerator
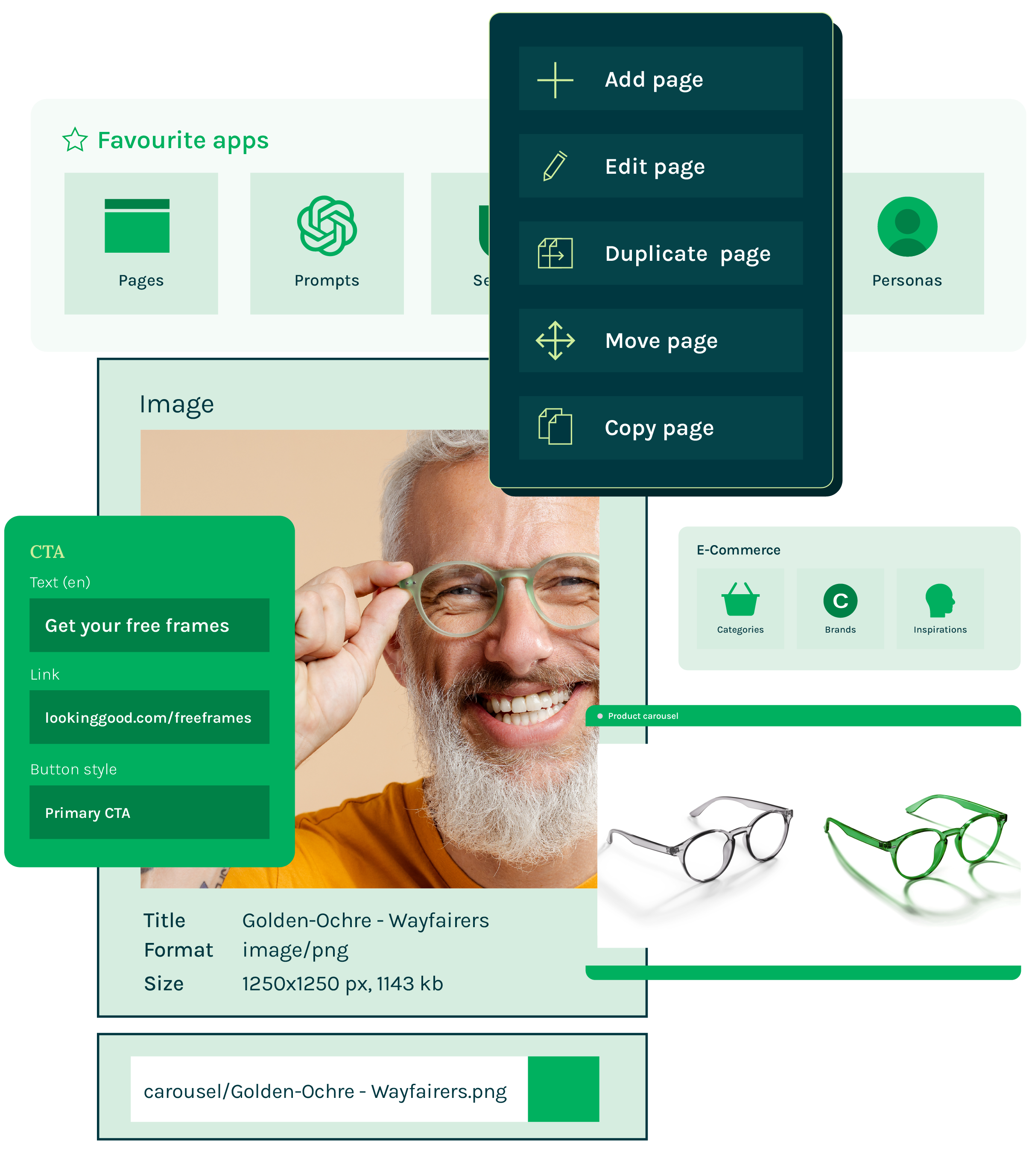
Experience-Management mit Magnolia
Magnolia versetzt Ihre Marketing-Teams und Developer in die Lage, gemeinsam moderne Shoppingerlebnisse zu schaffen. Unsere Plattform fügt sich in Ihr Commerce-System ein und zusammen statten wir Ihre Teams mit den Fähigkeiten aus, um Ihre Ziele hinsichtlich CX und Umsatz zu erreichen.