Benefits of using a headless ecommerce CMS
Unified shopping experience
前后端分离架构使创新成为常态
前后端分离相的架构让前端通过 API 从电商后台系统中获取价格、库存、 SKU 等产品数据;同时 CMS 通过 API 为前端提供内容。
前后端分离的架构让您的现有系统能为未来可能出现的任何数字交互渠道提供一流的购物体验。












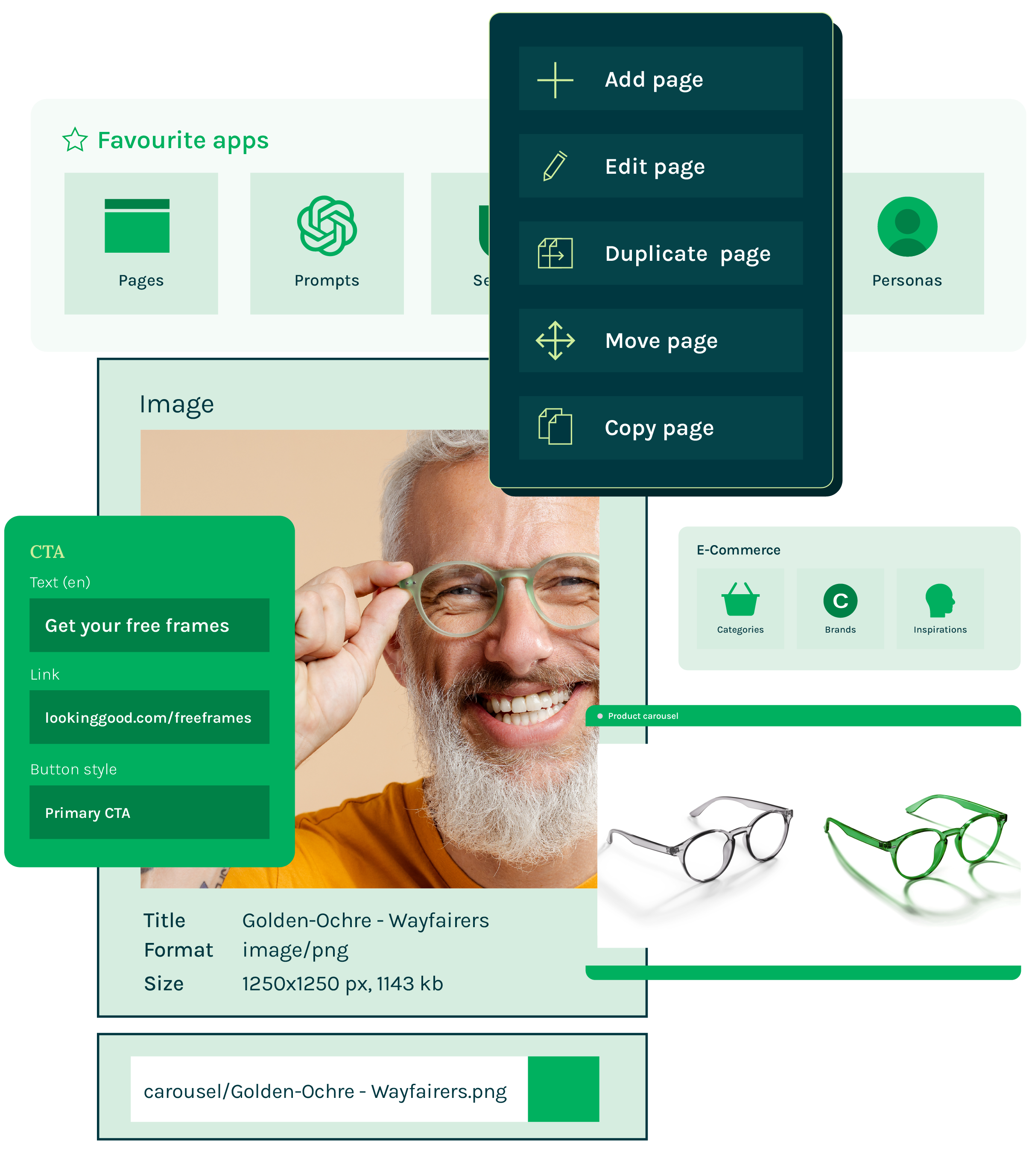
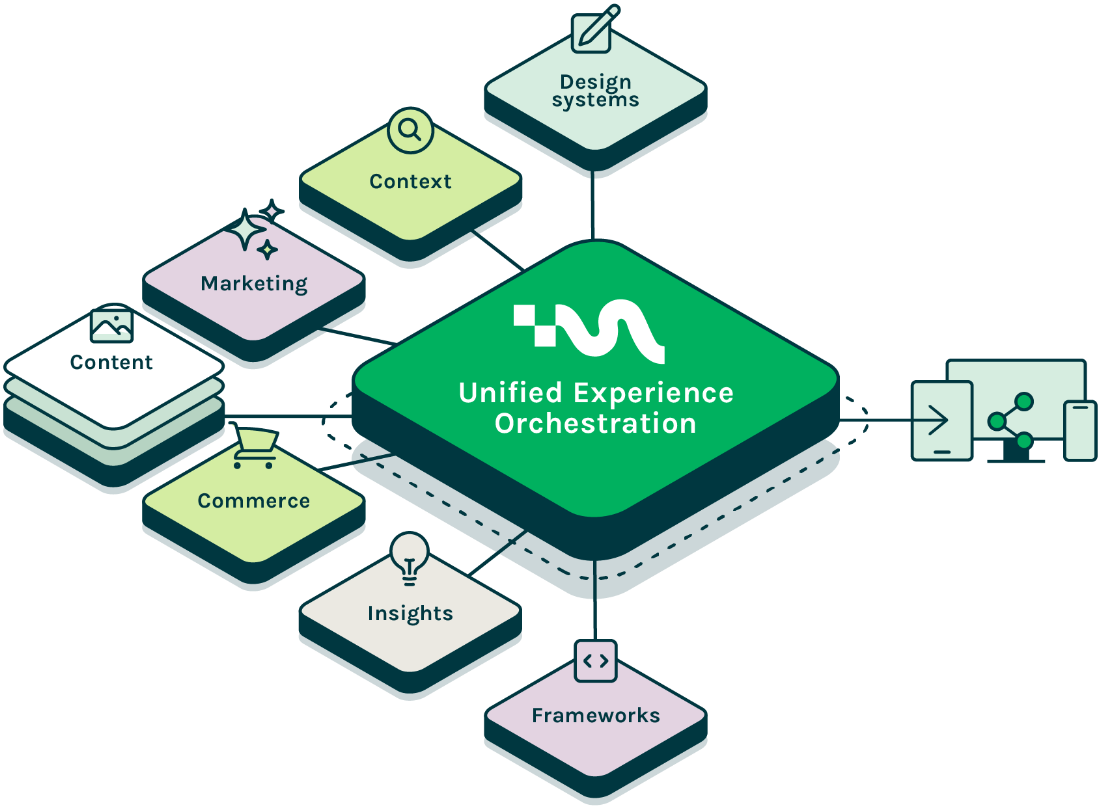
How does Magnolia help with headless ecommerce?
Magnolia is a digital experience platform (DXP) designed to help businesses create, manage, and optimize their digital experiences across various channels, such as websites, mobile applications, and other digital touchpoints. Among the suite of tools is the headless content management system (CMS).
电商成功案例
电子商务负责人的智慧:为什么数字商务如此复杂
数字商务对于正在进行现代数字化转型的企业至关重要。 但电子商务不仅仅是一种技术附加组件。 查看电子商务领域的顶尖人物之一 Hannu Vangsgaard 的五个要点,并了解如何为您的业务做好准备。
Interview Hannu Vangsgaard, Digital Business Accelerator
使用 Magnolia 管理数字体验
通过使用 Magnolia,您的营销团队和技术人员能够共同为客户打造一流的线上购物体验。集成 CMS 和电商后台系统,结合前后端分离的架构,让您的团队能以最高的效率为所有数字渠道提供个性化的内容和产品体验。