Benefits of the Magnolia SPA Editor
Compelling experiences
Single-page Apps (SPAs) allow marketers to create compelling experiences that increase visitor retention and engagement. Due to less full page reloads and a better overall performance, SPAs provide faster, more fluid and more engaging end-user experiences.
Creative control
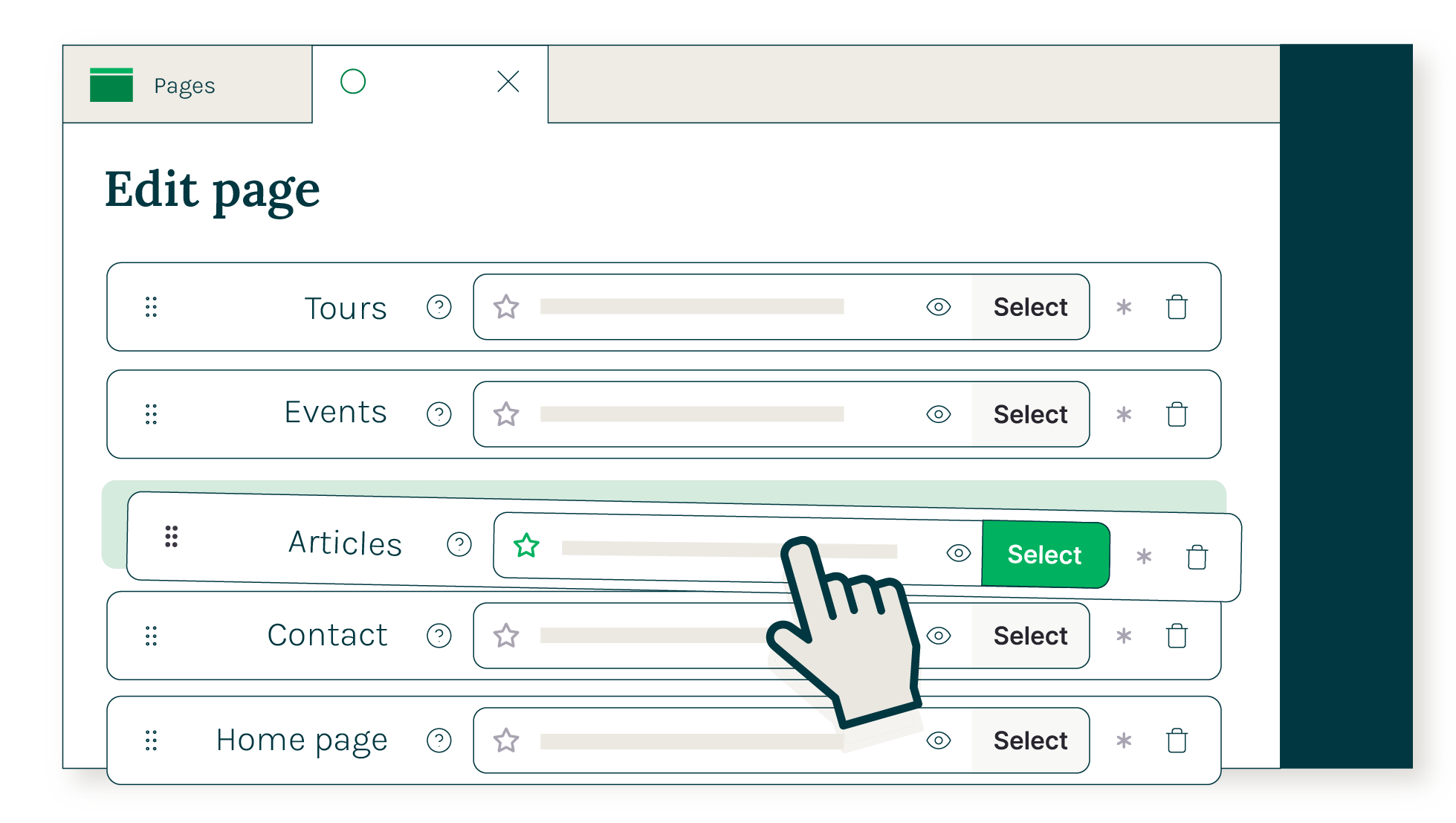
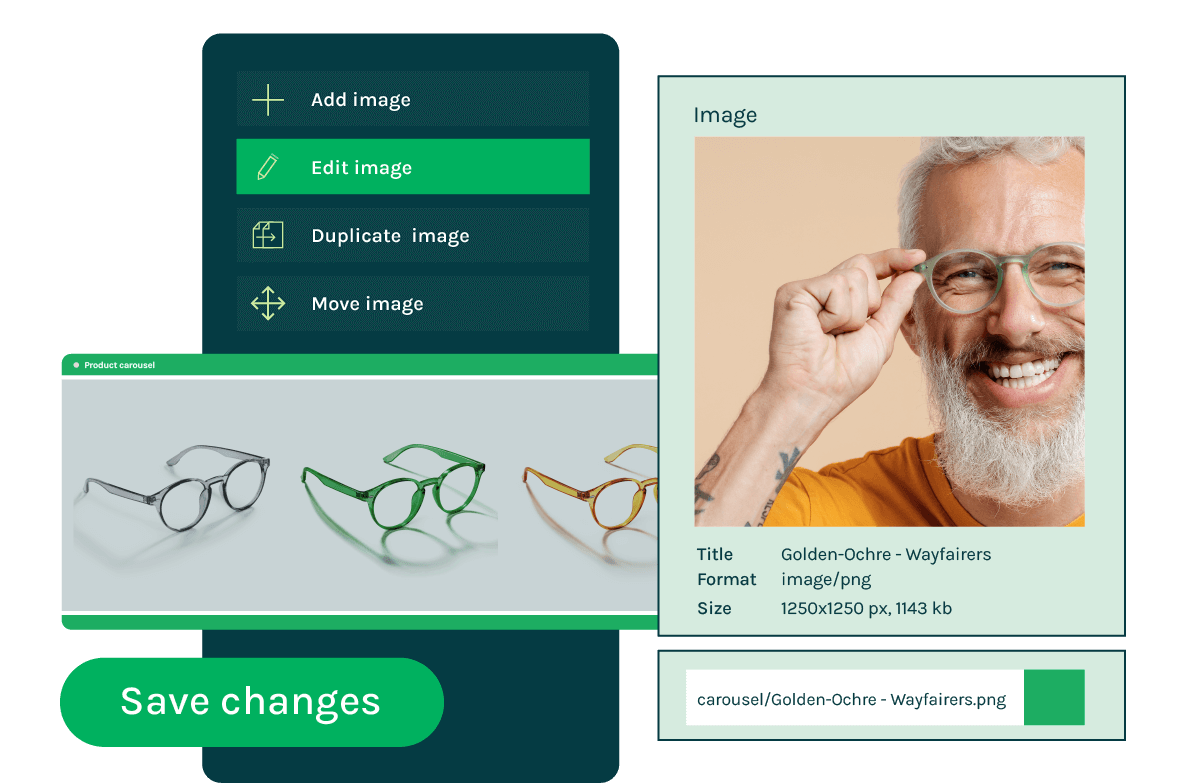
Craft experiences across your digital channels instead of just entering content. With a visual editor, marketing teams can edit an SPA's structure, layout, and content directly in the Magnolia Page Editor. Independent of the content type, authors can choose which digital assets to place, where to place them, and what kind of layout to use.
Live preview
Marketers can preview the experience built with an SPA just as end users will see it. This way, they are not disconnected from the actual experience they’re supposed to create and can ensure it will engage and delight users as desired.
Develop faster
Developers use the top-notch front-end technologies of their choice (such as React, Angular, Vue, or meta frameworks like Next.js, Gatsby, or Nuxt) and ship faster as designers and developers share one common set of templates.
Reduce costs
Lower your development and ongoing maintenance costs. By making the SPA editable, software development is only needed for the initial setup or for more significant changes, not for every layout change.
Stay on top
Use a SPA as your frontend to reap the benefits of the headless and microservice/SOA approach: flexibility to choose your own tools, better maintainability, less vendor lock-in, and faster turnaround time for experience creation.



.2024-10-21-17-41-43.png)





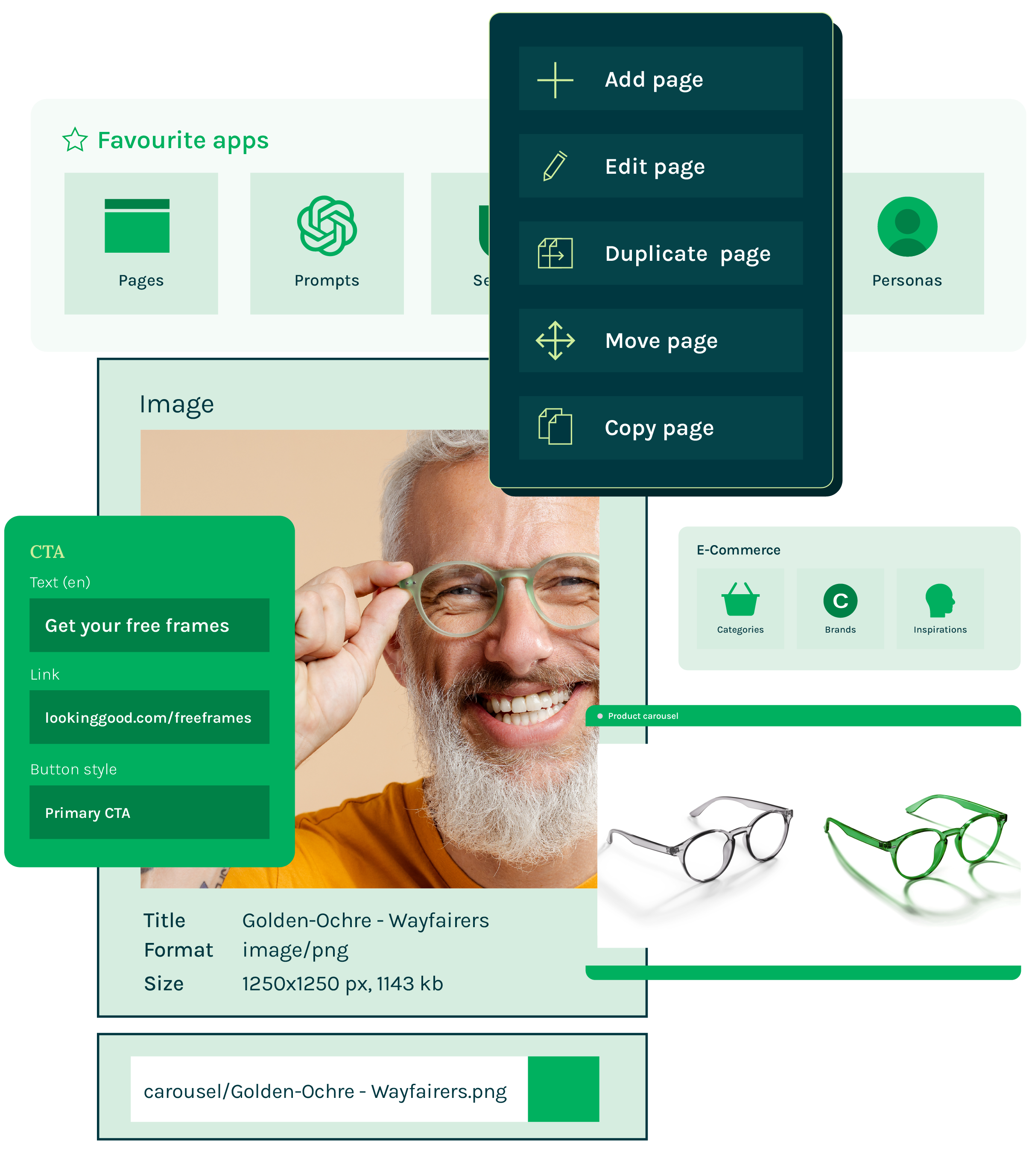
Guided product tour
Experience Magnolia Content Editing
Streamline content creation with WYSIWYG tools and features like previewing scheduling, and personalization.

SPA editors empower marketers
In typical headless CMS, marketers work in forms, and the content creators are disconnected from the experience they are creating. The Magnolia Visual SPA Editor enables reusing content across channels and digital touchpoints while maintaining autonomy for creating and editing all layout and content and previewing any experience in context. It's here. It's exciting. It's finally an approach to headless that also empowers marketers.
Headless for marketers. It's finally here.
Check our product brief for more details on how Single-page Apps can benefit your business, and how you can easily build, edit and maintain such apps with Magnolia.
How it works in Magnolia
While visual editing creates an improved editor experience, the developer experience is improved as well. Front-end developers can quickly support SPAs in Magnolia, while continuing to build sites using familiar frameworks and tools the way they are used to. With the SPA Editor in Magnolia they can:
- Visually edit SPAs directly in the Magnolia Page Editor
- Use existing React / Angular components without modification
- Create content editing dialogues for each component
- Manage nested components
- Manage a tree of pages
- Manage interactive components