- Jan. 12, 2021
- --
Erstellen von Inhaltstypen nach dem Low-Code-Prinzip
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDie Erstellung eines Inhaltstyps und einer Inhalts-App in Magnolia ist nicht schwierig, aber sie umfasst mehrere Schritte. Der schlimmste und langweiligste Teil ist das Erstellen der Verzeichnisstruktur des Light-Moduls und das Kopieren der Code-Vorlagen. Das und die Anpassung der YAML-Templates macht es für Content-Redakteure fast unmöglich, Content Types selbst zu erstellen.
Als Entwickler würden Sie es wahrscheinlich vorziehen, diese Schritte zu überspringen und direkt mit dem Schreiben der Geschäftslogik zu beginnen. Als Redakteur würden Sie wahrscheinlich gerne neue Inhaltstypen und Apps erstellen, ohne Code schreiben und bereitstellen zu müssen. Aus diesem Grund haben wir ein Inkubatormodul geschrieben, um dieses Problem zu lösen: die Content Type Models App.
Wer kann die App "Content Type Models" nutzen?
Auch wenn Low-Code nicht die Lösung für jedes Problem in der Software-Welt ist, ist die Content Type Models App ein gutes Beispiel dafür, wie Low-Code-Tools die Produktivität in der Software-Entwicklung erheblich steigern können. Durch die Bereitstellung einer visuellen Möglichkeit zur automatischen Codegenerierung erleichtert Magnolia's Content Type Models App Entwicklern und Nicht-Entwicklern die Erstellung von Content Types und Content Apps.
Magnolia-Redakteure können einfache Content Types auf einer Autoreninstanz erstellen, um Ideen zu validieren, ohne das Entwicklungsteam zu fragen. Wenn der Prototyp erfolgreich ist, können Entwickler den Inhaltstyp auf allen Instanzen implementieren, Vorlagen für die Bereitstellung erstellen oder den Inhalt über REST- und GraphQL-APIs konsumieren.
Low-code Development
Simplify and speed up development with Magnolia using file-based configuration.
Mehr erfahrenWie funktioniert die App "Content Type Models"?
Sie implementieren die Content Type Models App in Ihrer Magnolia-Instanz, indem Sie sie als Maven-Abhängigkeit hinzufügen.
<dependency>
<groupId>info.magnolia.module.contenttype.models</groupId>
<artifactId>content-type-models-app</artifactId>
<version>${contentTypeModelsAppVersion}</version>
</dependency>
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-dienste-lizenz</artifactId>
<version>${servicesLicenseVersion}</version>
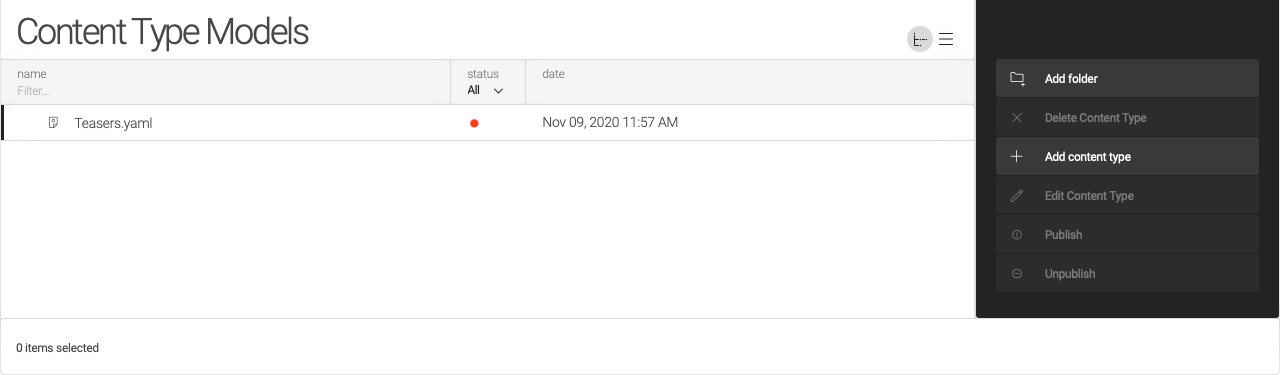
</dependency> Nach der Installation zeigt das System eine neue Anwendung an: Content Type Models.

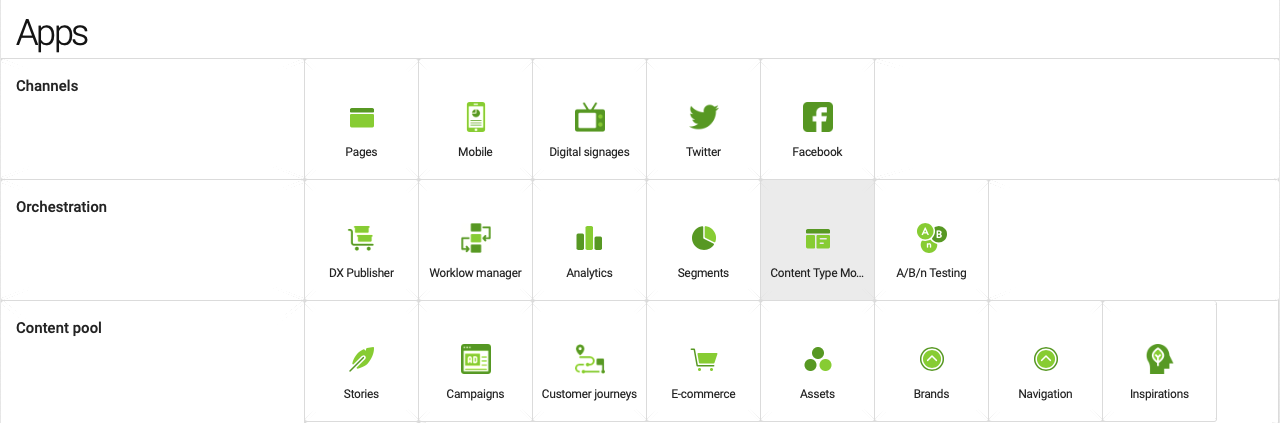
Die Oberfläche kommt Ihnen vielleicht bekannt vor, da sie das Layout mit dem Browser der Content App teilt.

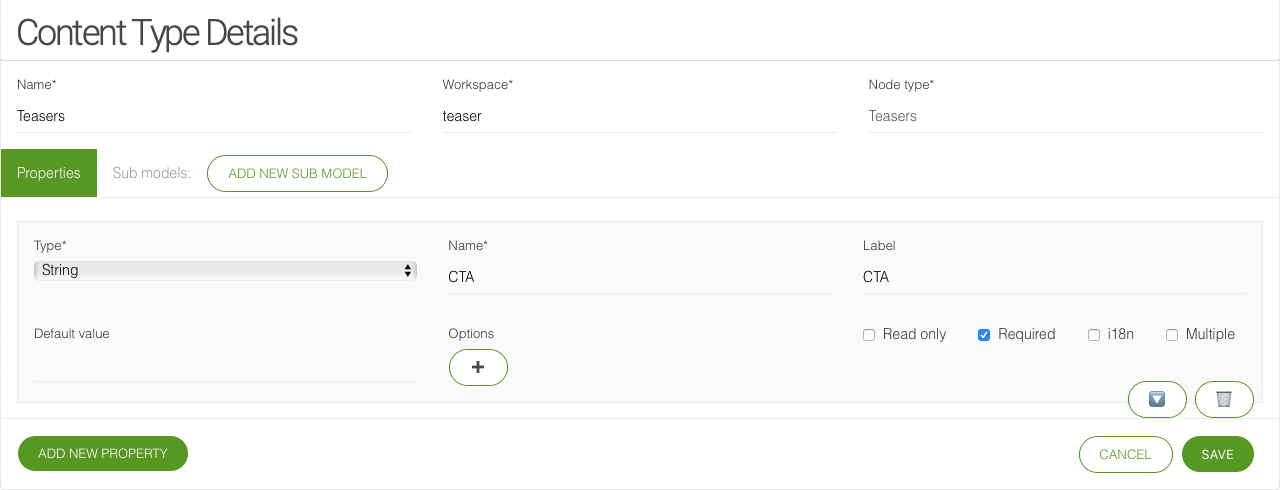
Sie können einen neuen Inhaltstyp hinzufügen oder bestehende Inhaltstypen ändern, die mit der App Content Type Models erstellt wurden. Mit der App können Sie die gleichen Parameter konfigurieren, die Sie auch in einer YAML-Datei konfigurieren können.

Der Vorteil der App ist, dass sie in einem einfachen Schritt einen neuen Inhaltstyp und eine neue Inhalts-App erstellt. Die Benutzer müssen weder die Dokumentation lesen, um zu erfahren, wie neue Content Types und Apps erstellt werden, noch müssen sie die Dateisystemstruktur oder YAML-Definitionsdateien erstellen. Stattdessen können sie einen einfachen visuellen Editor verwenden, um das Datenmodell zu erstellen.
Was geschieht hinter den Kulissen?
Neue Inhaltstypen werden im Ressourcen-Arbeitsbereich registriert. Im Gegensatz zu manuell erstellten YAML-Dateien existiert das Modell von Inhaltstypen, die über die Content Type Models App erstellt wurden, im JCR, nicht aber im Dateisystem.
Content Types werden als reguläre Nodes veröffentlicht und bei der Veröffentlichung in Magnolia Public Instances registriert. Wenn Content Types gelöscht werden, werden auch die Content App und das Repository gelöscht.
Versuchen Sie es!
Die Content Type Models App ist ein Beispiel für Low-Code-Entwicklung, die in jedem Projekt nützlich ist, da sie die Prototyping- und Validierungsphasen beschleunigt. Probieren Sie es in Ihrem Projekt aus.