- Juli 28, 2024
- --
Dynamische personalisierte Erlebnisse schaffen: Die Integration von Magnolia mit einer CDP
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenIn den heutigen Multichannel-Umgebungen müssen Marken in der Lage sein, ihre gesamte Customer Journey zu vereinheitlichen und jedem Kunden an jedem Kontaktpunkt relevante Erlebnisse zu bieten.
MitMagnolia können Marketingexperten Varianten von Inhalten erstellen und festlegen, welche Zielgruppen jede Inhaltsvariante sehen sollen - alles in einer visuellen WYSIWYG-Umgebung. Um Marken bei der Vereinheitlichung ihrer Kundendaten auf jedem Kanal und an jedem Touchpoint zu unterstützen, lässt sich Magnolia mit der Customer Data Platform (CDP) Technologie integrieren.
In diesem Artikel werden wir einen Blick darauf werfen, wie Magnolia mit einer CDP integriert werden kann, um Personalisierung zu unterstützen.
Magnolia bietet sofort einsetzbare Personalisierungswerkzeuge. Benutzeranfragen werden auf Hinweise untersucht, die als Merkmale bekannt sind, und Inhalte werden für ein Publikum vorbereitet und bereitgestellt, das bestimmte Merkmale teilt. Dabei kann es sich um Nutzer handeln, die eine bestimmte Seite besucht oder ein bestimmtes Produkt in ihren Warenkorb gelegt haben. Als Content-Management-System und Plattform für digitale Erlebnisse besteht Magnolias Aufgabe darin, diese Inhalte von den Redakteuren zu sammeln und sie der richtigen Zielgruppe zur Verfügung zu stellen. Was Magnolia jedoch nicht tut, ist, den Nutzern bestimmte Eigenschaften zuzuordnen.
Um einen Überblick über die Personalisierungswerkzeuge von Magnolia zu bekommen, können Sie sich das folgende Video ansehen, in dem ich demonstriere, wie man eine einfache Seite mit drei verschiedenen Merkmalen personalisiert und dann eine Vorschau für verschiedene Benutzertypen anzeigt, um die Seite wie echte Benutzer zu erleben.

Für die oben genannten Beispiele kann man JavaScript schreiben, um bestimmte Ereignisse zu erkennen und daraufhin zu handeln, aber eine spezielle Kundendatenplattform kann einen Strom aller Benutzeraktivitäten empfangen und Merkmale im Laufe der Zeit identifizieren. Eine CDP kann auch Input von außerhalb der Website-Umgebung erhalten. So kann beispielsweise die E-Mail-Interaktion verfolgt werden, ebenso wie die Bestellaktivität in einer kommerziellen Umgebung. Auf diese Weise können im Laufe der Zeit sehr umfangreiche Profile erstellt werden, und natürlich können umfangreichere Profile zu einer genaueren Personalisierung führen.
Für diesen Durchgang eines Integrationsprojekts werden wir Magnolia in einem Headless-Setup verwenden, um eine einseitige Anwendung zu verwalten. Der besprochene Integrationsansatz wird ziemlich allgemein sein, aber wir werden Segment als unsere CDP verwenden, wenn wir Einzelheiten besprechen müssen.
Die Integration wird in drei Schritten erfolgen. Zunächst werden wir einen Datenstrom aktivieren, um Daten vom Frontend unserer Website an die CDP zu senden. Dann werden wir die CDP so einrichten, dass sie diesen Stream interpretiert und Daten an Magnolia liefert, und schließlich werden wir Magnolia so konfigurieren, dass es diese Daten erkennt und darauf reagiert.
Schritt Eins - Der Datenstrom
.2024-10-21-13-28-53.png)
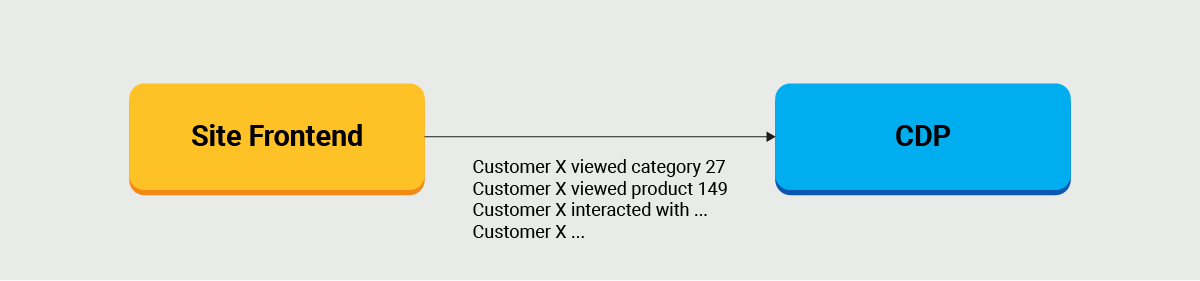
Bevor wir mit der Analyse von Daten beginnen können, müssen wir sie sammeln. Ein CDP wird höchstwahrscheinlich eine einfache Integration mit vorgefertigtem JavaScript anbieten. Diese kann dann mit Hilfe eines Tag-Managers integriert oder in Ihren eigenen Quellcode eingebunden werden. Segment bietet diese Art von vorgefertigter Bibliothek.
Mit dem integrierten JavaScript generiert Segment eine zufällige Benutzer-ID für jeden Besucher der Website und speichert diese in einem Cookie. Wenn der Benutzer etwas tut, was wir für erwähnenswert halten, können wir die Details des Ereignisses zusammen mit dieser Benutzer-ID senden und mit der Erstellung eines Profils beginnen. Für ein E-Commerce-Demoprojekt, das wir betreuen, haben wir dafür gesorgt, dass Ereignisse ausgelöst werden, wenn ein Benutzer eine Kategorieseite oder eine Produktseite aufruft. Die Track-API von Segment akzeptiert Post-Anfragen, die Eigenschaften wie die unten gezeigten enthalten.
"anonymousId": "9977ced9...", "event": "Category Viewed", "properties":{ "category_id": "dba8b1e4...", "category_key": "GDN", "category_name":"Garten" }, "anonymousId": "9977ced9...", "event": "Product Viewed", "properties":{ "product_id": "03ef411e...", "product_name": "Otteroen sweater"
}, Da Magnolia die vollständige Kontrolle über das Frontend bietet und viele gängige JS-Single-Page-App-Frameworks sofort unterstützt, können Sie beliebige Ereignisse hinzufügen. Interaktionen mit Bildergalerien, Preisrechnern, Warenkörben und allem anderen auf Ihren Seiten können an Ihre CDP zurückgemeldet werden.
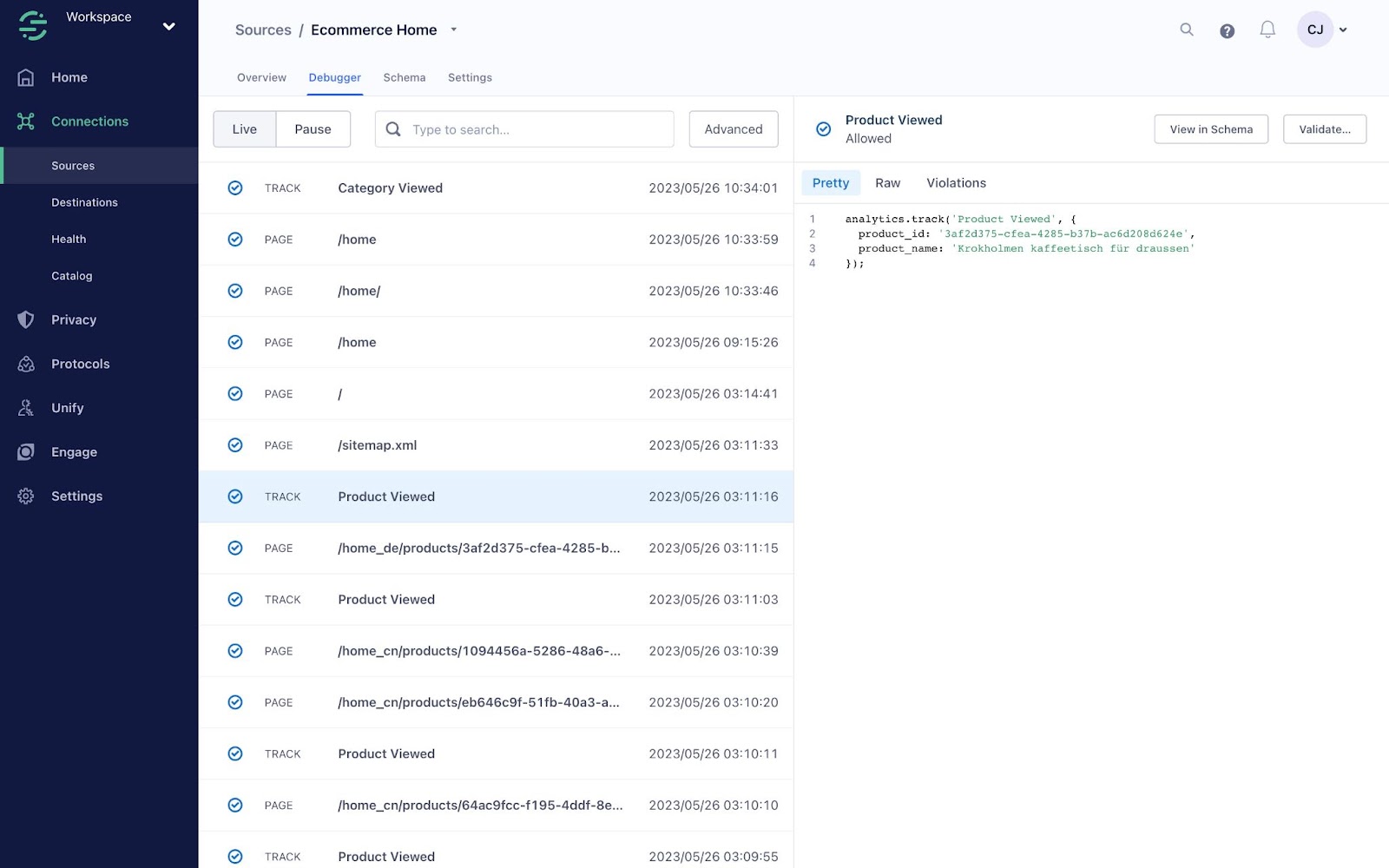
Als Nächstes müssen wir unsere CDP so konfigurieren, dass sie diese Datenquelle erkennt. In Segment fügen wir eine neue "JavaScript-Quelle" hinzu und konfigurieren sie wie erforderlich. Nach der Konfiguration können wir mit dem Senden von Ereignissen beginnen und die Debugger-Ansicht verwenden, um sicherzustellen, dass sie wie erwartet empfangen werden.

Jetzt, da unsere Website Daten sendet und unser CDP sie empfängt, können wir damit beginnen, sie zu nutzen.
Schritt Zwei - Den Strom verstehen
Da die CDP einen Datenstrom empfängt, müssen wir entscheiden, worauf wir tatsächlich reagieren wollen. Die Konfiguration einer bestimmten CDP zur Erkennung von Mustern liegt außerhalb des Rahmens dieses Artikels, daher werden wir uns einen sehr einfachen Anwendungsfall ansehen: die Erkennung der letzten Kategorie, die ein Benutzer durchsucht hat.
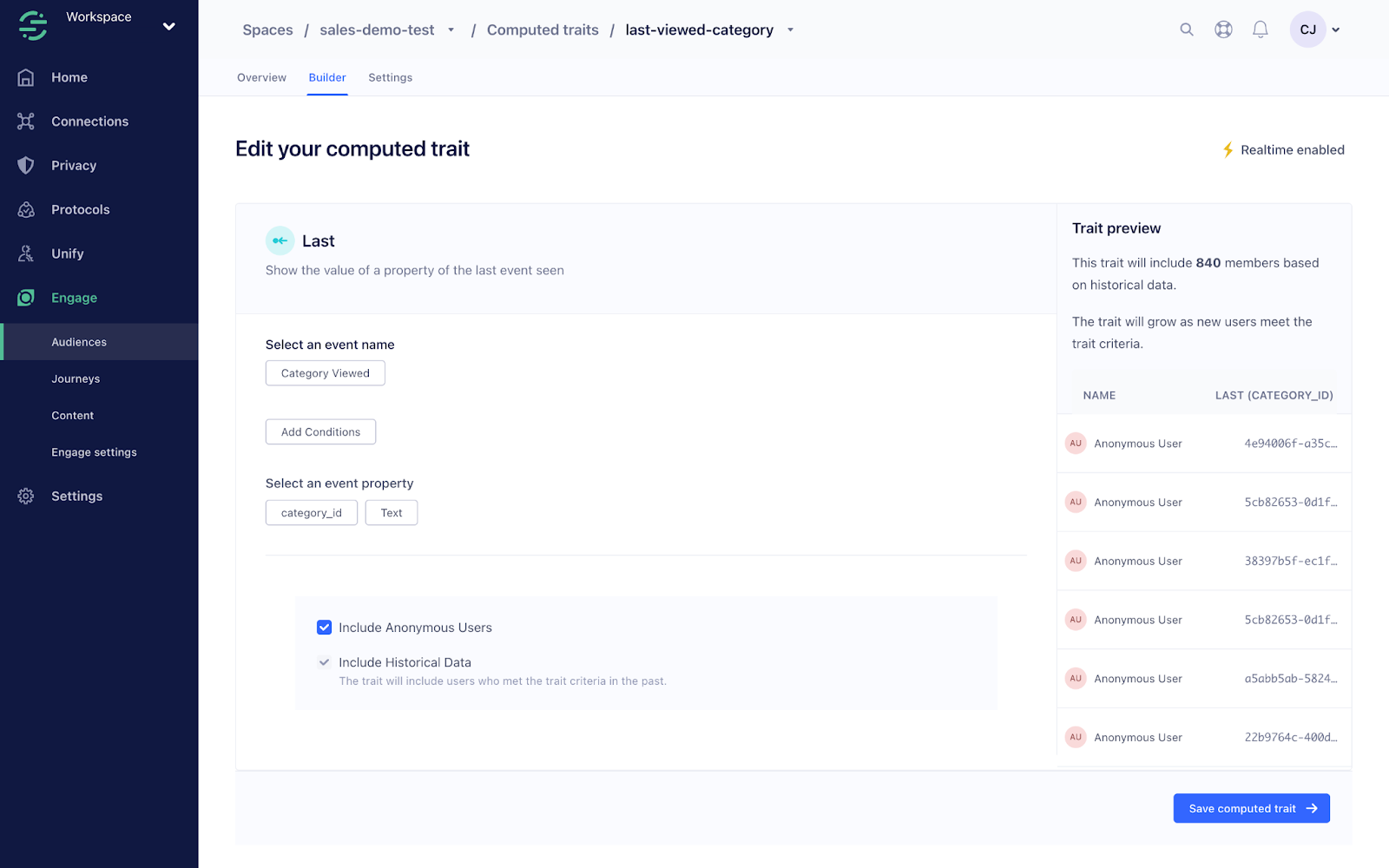
Segment bietet uns eine Reihe von berechneten Merkmalen, darunter die Möglichkeit, den letzten Wert zu verfolgen, der für ein wiederholtes Ereignis übermittelt wurde, d. h. die letzte Kategorie-ID, die empfangen wurde, als ein bestimmter Benutzer eine Kategorie-Landingpage ansah. Wir werden dies in der Segment-Benutzeroberfläche konfigurieren, die es dann über eine REST-Anfrage zur Verfügung stellt.

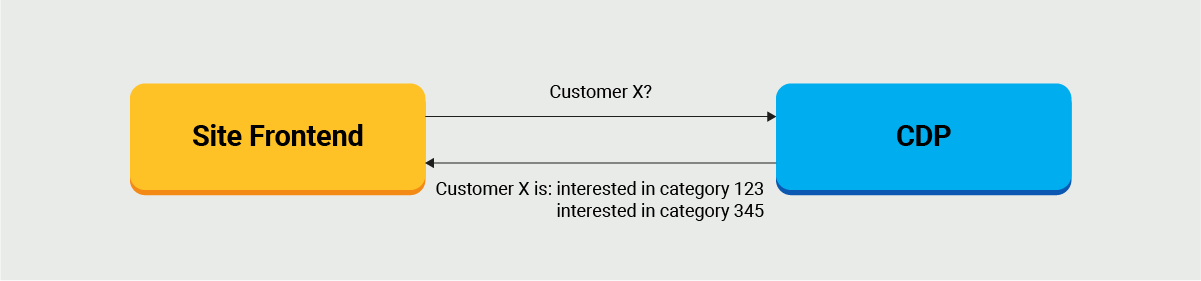
Wenn eine Eigenschaft konfiguriert ist, können wir uns die Ausgabe der API des CDP ansehen: Für diesen Anwendungsfall des Segments können wir die Profil-API verwenden. Diese API ermöglicht es uns, die generierte Kunden-ID zu übergeben und eine Liste der berechneten Merkmale zu erhalten.
.2024-10-21-13-28-53.png)
In diesem Beispiel rufen wir die API mit einer HTTP-Get-Anfrage auf
Als Antwort erhalten wir ein JSON-Objekt mit den Merkmalen des Kunden.
{ "traits": { "last_viewed_category": "4d7a73d2-f3bd-475b-9dbe-74888a265d69", }, "cursor": { "url": "", "has_more": false, "next": "", "limit": 10 } } Dies ist sehr nützlich, aber die Segment-API erwartet, dass wir uns mit unserem API-Token authentifizieren, bevor wir diese Anfrage stellen. Wir alle wissen, dass die Einbindung eines API-Tokens in öffentlich zugängliches JavaScript eine schlechte Idee ist, aber wie könnten wir diese Anfrage sonst von einer Frontend-Anwendung aus stellen? Die Antwort ist die Konfiguration eines Proxy-Endpunkts in Magnolia unter Verwendung des REST-Proxy-Moduls. Magnolia stellt einen neuen Endpunkt zur Verfügung, der Anfragen annimmt und sie an den CDP sendet, bevor er die Antwort zurückgibt. Ein wichtiges zusätzliches Merkmal des Magnolia REST Proxy-Moduls ist die Möglichkeit, diese Anfrage um Authentifizierungsdetails zu erweitern, d. h. das Frontend stellt eine anonyme/unauthentifizierte Anfrage an den von Magnolia bereitgestellten Endpunkt, und Magnolia stellt dieselbe Anfrage an die CPD, komplett mit Authentifizierungsdaten, bevor es die Antwort an das Frontend zurückgibt.
Segment Product Brief
Nutzen Sie Segment, um einen 360-Grad-Blick auf Ihre Kunden zu erhalten und nutzen Sie diese Erkenntnisse in Magnolia, um die richtigen Inhalte für die richtige Zielgruppe zur richtigen Zeit zu erstellen.
Mehr erfahrenUm einen solchen Endpunkt für dieses Beispiel zu konfigurieren, verwenden wir zunächst die unten dargestellte Konfiguration, um einen REST-Client innerhalb eines Magnolia-Light-Moduls zu erstellen. Die in Großbuchstaben dargestellten Strings sind Platzhalter, die während des Deployment-Prozesses durch Variablen ersetzt werden. Weitere Informationen finden Sie unter Gitlab CI-Variablen.
baseUrl: https://profiles.segment.com/v1/spaces/SEGMENT_SPACE_ID/collections/users/profiles/ cacheConfiguration: expireIn: 60 timeoutConfiguration: readTimeout: 5 fallbackToCache: true securitySchemes: b1: $type: basic username: SEGMENT_ACCESS_TOKEN password: '' restCalls: traits: method: get path: /{id}/traits securityScheme: b1 Dann fügen wir eine Proxy-Endpunktkonfiguration wie unten gezeigt hinzu, um Anfragen zu empfangen.
Klasse: info.magnolia.services.demos.rest.service.ConfiguredRestProxyEndpointDefinition restClientName: segment restCallName: traits Jetzt haben wir eine einfache Route für unser Frontend, um Informationen über einen Benutzer abzufragen und Berichte darüber zu erstellen, wie dieser Benutzer mit unserer Website interagiert. Der letzte Schritt besteht darin, das Ganze zusammenzuführen.
Schritt Drei - Verwendung der Daten
Nun, da wir eine Route für das Frontend unserer Website haben, um Benutzermerkmale zu erhalten, müssen wir diese Merkmale an Magnolia senden und sicherstellen, dass Magnolia darauf reagieren kann.
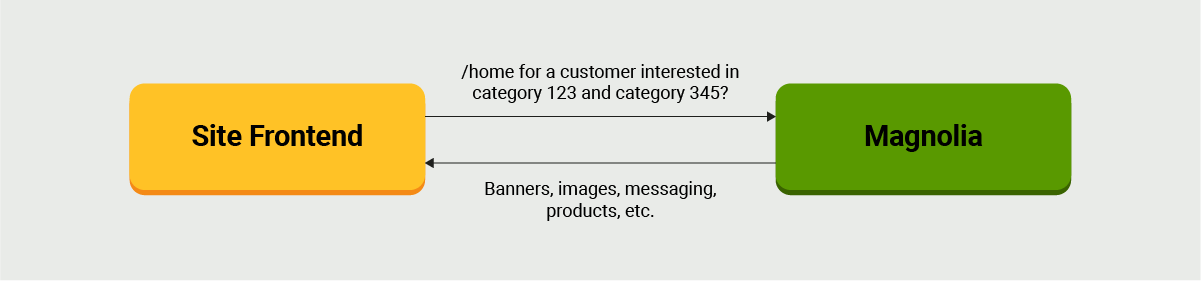
Zunächst müssen wir sicherstellen, dass das Frontend Magnolia die Kategorieinformationen zur Verfügung stellt, wenn es die Delivery API aufruft. Dies geschieht an dem Punkt, an dem wir die API aufrufen, um Seiteninhalte abzurufen. Dies ist von Projekt zu Projekt unterschiedlich, aber in unserem Beispielprojekt gehen wir wie folgt vor.
// Auslesen der anonymen Benutzer-ID aus Cookies const cookieValue = document.cookie.replace(/(?:(?:^|.*;\s*)ajs_anonymous_id\s*=\s*([^;]*).*$)|^.*$/, '$1'); // Abrufen der zugehörigen Merkmale über den exponierten Magnolia-Endpunkt const traitsResponse = await get('/.rest/traits', { method: 'POST', headers: { 'Content-Type: 'application/json' }, body: `{"id:"${cookieValue}"}, }; const lastViewed_traits = await get('/.rest/traits', { method: 'POST', headers: { 'Content-Type: 'application/json' }, body: `{"id:"${cookieValue}"}`, }): { 'Content-Type': 'application/json' }, body: `{"id": "anonymous_id:${cookieValue}"}`, }); const lastViewedCategory = traitsResponse?.traits?.last_viewed_category; // Wenn wir einen Wert für die zuletzt angesehene Kategorie haben, fügen wir ihn der Anfrage hinzu, die wir senden, um den Seiteninhalt zu holen if (lastViewedCategory) params += '&segmentLastViewedCategory=' + lastViewedCategory; Das bedeutet, dass die Anforderung des Seiteninhalts auf die zuletzt angesehene Kategorie zugeschnitten wird und der zurückgegebene Inhalt entsprechend angepasst werden kann. Wir haben die Kategorie-ID zu den Anforderungsparametern hinzugefügt, so dass die Antwort ohne weiteren Aufwand zwischengespeichert werden kann.
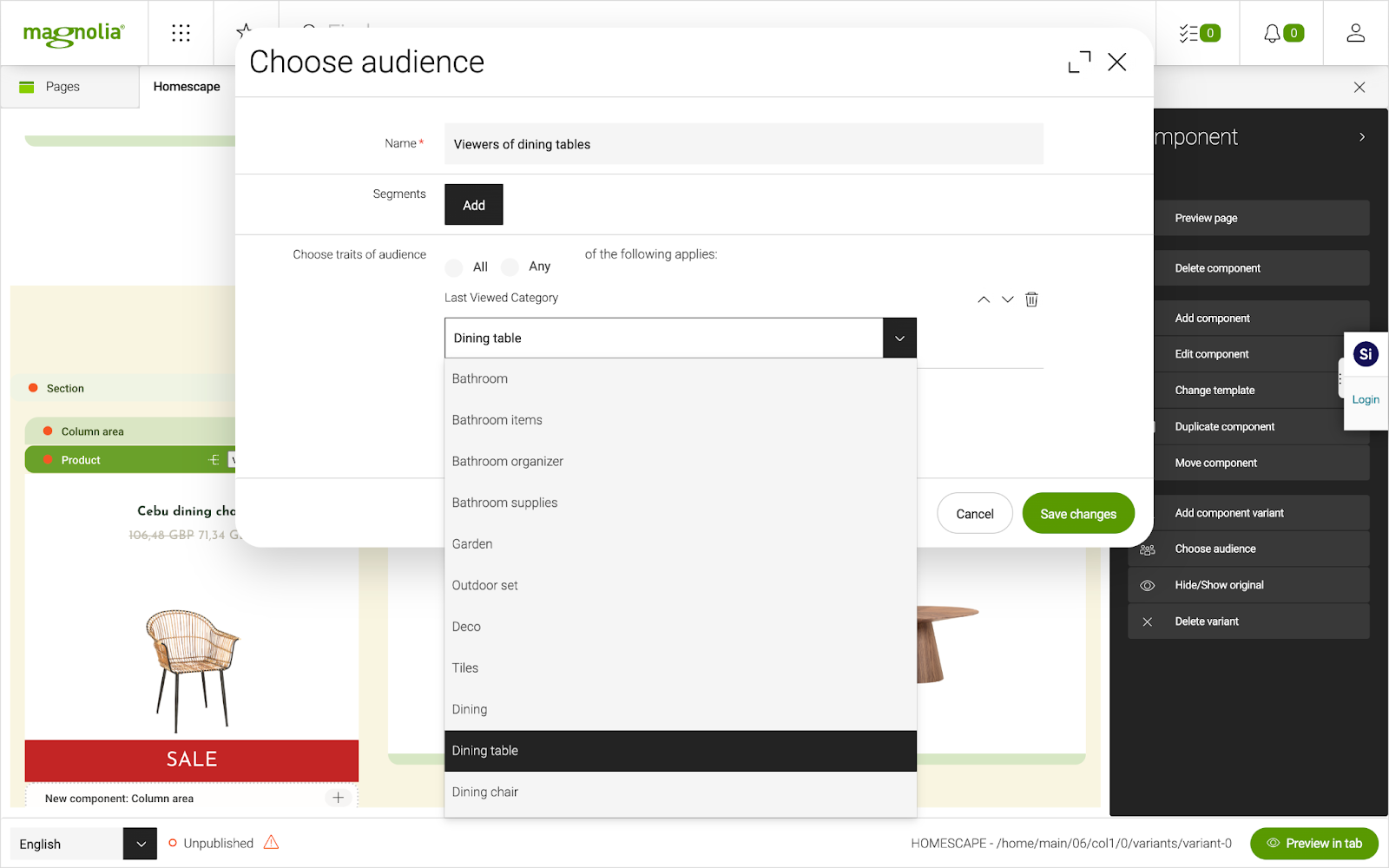
Als Nächstes können wir eine Personalisierungseigenschaft mithilfe einer YAML-Datei konfigurieren. Diese Datei enthält eine Liste der erwarteten Trait-Werte, die dann einem Redakteur angeboten werden, um Inhalte an ein Publikum anzupassen. Derzeit müssen diese Werte als statische Liste konfiguriert werden, d.h. wir müssen die erwarteten Kategorie-IDs, die von der Traits-API zurückgegeben werden können, zusammen mit den Bezeichnungen für den Redakteur bereitstellen. Hier ist ein Beispiel aus unserem Demonstrationsprojekt:
name: segmentLastViewedCategory $type: requestParameterTrait ruleField: $type: comboBoxField name: value datasource: &datasource $type: optionListDatasource options: - name: Bathroom value: 30e3595e-0973-4873-960b-30e3595ee813 - name: Garden Wert: dba8b1e4-69bb-4e6b-a0ce-dba8b1e43ca0 - name: Dining Wert: a58bee9e-f41b-47b6-b05a-a58bee9ed09b valueField: $type: comboBoxField datasource: *datasource Die Konfiguration der Eigenschaft macht sie für Redakteure verfügbar, wenn sie einer Variante ein Publikum zuweisen. Sie können nun Seiten- oder Komponentenvarianten mit den Standard-Magnolia-Werkzeugen erstellen und eine Variante den Personen zuweisen, die eine bestimmte Kategorie zuletzt angesehen haben. Alternativ kann die Eigenschaft in der Publikumssegmentierung verwendet werden, um Eigenschaften zu bündeln.

Dieser letzte Teil der Magnolia-Konfiguration bedeutet, dass wir nun in der Lage sind, den Nutzern gezielte Inhalte zu liefern, je nachdem, welche Kategorie sie zuletzt angesehen haben. In unserem Beispiel für Haushaltswaren könnten wir denjenigen, die sich zuletzt Esszimmermöbel angesehen haben, eine Auswahl an Esstischen anzeigen und denjenigen, die sich zuletzt Badezimmerartikel angesehen haben, Handtücher. Bei Reisen könnten wir Bilder aus der Region der Welt anzeigen, die ein Kunde zuletzt betrachtet hat, und ein Modehändler könnte Herren- oder Damenmode anzeigen, je nachdem, wo der Kunde zuletzt geschaut hat.
.2024-10-21-13-28-53.png)
Schlussfolgerung
Dieser Blog zeigt die einfachen Schritte zur Integration von CDP mit den Personalisierungswerkzeugen von Magnolia. Die Erweiterung der Konfiguration des CDP bietet die Möglichkeit, eine beliebige Anzahl von Traits zu erstellen und Inhalte für eine beliebige Anzahl von Benutzergruppen bereitzustellen.
Wir wünschen Ihnen viel Erfolg bei Ihren eigenen Integrationen und freuen uns, wenn Sie uns interessante Codes mitteilen möchten, die Sie auf diesem Weg erstellt haben.
Wenn Sie die von uns entwickelte Segment-Integration erwerben möchten, finden Sie sie auf unserem Marktplatz.