- Feb. 23, 2021
- --
Anpassen des RichText-Feldes mit CKEditor
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDas RichText-Feld ist eines der beliebtesten unter Magnolia-Autoren. Es erlaubt dem Autor, die Struktur und das Aussehen des Inhalts zu beeinflussen, und diese Flexibilität ist der Grund, warum viele Autoren das RichText-Feld anderen Feldern vorziehen. Entwickler empfinden das RichText-Feld jedoch oft als Bedrohung.
Wenn Autoren die Möglichkeit haben, das gerenderte HTML zu beeinflussen, z. B. durch das Hinzufügen von Tabellen und Listen oder das Ändern der Textgröße, könnte das liebevoll gestaltete Layout eines Entwicklers zerstört werden oder Haltepunkte könnten nicht mehr wie vorgesehen funktionieren. Das ist der Grund, warum Entwickler es vorziehen, RichText-Felder so weit wie möglich einzuschränken.
Wir können nicht für Sie entscheiden, wie Sie Ihr CMS einrichten oder wer seinen Willen bekommt. Was wir jedoch tun können, ist, Ihnen die Flexibilität zu geben, die Funktionalität von RichText-Feldern zu begrenzen oder zu erweitern, je nach Ihren Bedürfnissen und der Art der Zusammenarbeit. Sie können sogar unterschiedliche Funktionen für verschiedene RichText-Felder im gesamten System einrichten. In diesem Blog-Beitrag erläutern wir verschiedene Optionen und geben Beispiele, die Sie einfach und schnell in Ihrem Projekt verwenden können.
Hinter den Kulissen des RichText-Feldes
Das RichText-Feld wird von CKEditor 4 unterstützt, der Teil des Magnolia UI Frameworks ist. Seine Standardkonfiguration bietet eine Reihe von Standardfunktionalitäten sowie Magnolia-spezifische Erweiterungen, die es Autoren ermöglichen, Bilder und Seiten aus Magnolia auszuwählen und direkt mit dem Editor zu verknüpfen. Ein weiterer Vorteil des CKEditor ist, dass er anpassbar ist.
Den CKEditor anpassen
Einen Überblick über alle Funktionen von CKEditor finden Sie in der Dokumentation. Zusammen mit den unten aufgeführten Beispielen können Sie Ihre RichText-Felder flexibel an Ihre Bedürfnisse anpassen.
Einschränkung des Funktionsumfangs
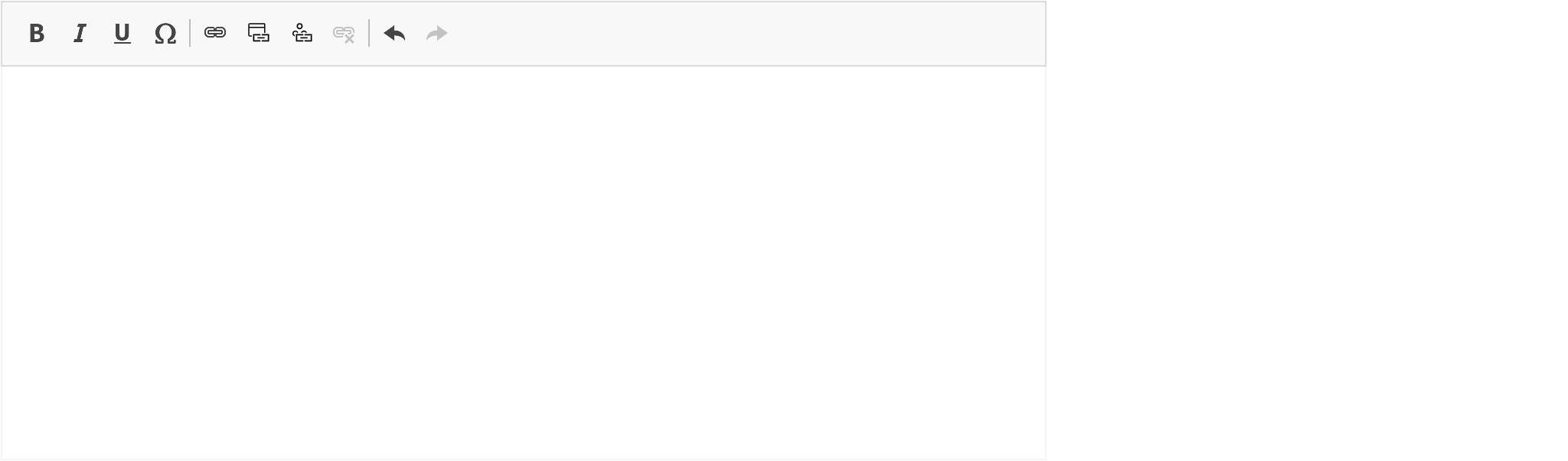
Um die Funktionalität eines RichText-Feldes einzuschränken, können Sie verschiedene Plugins deaktivieren, so dass Ihnen die Optionen im folgenden Beispiel zur Verfügung stehen.

Dies ist die Konfigurationsdatei config-minimal.js:
var VAADIN_DIR_URL = typeof CKEDITOR.vaadinDirUrl !== 'undefined'? CKEDITOR.vaadinDirUrl : "../../../"; // Lädt magnoliaFileBrowser als Ersatz für den CKEditor Dateibrowser. Dies wird der benutzerdefinierten Konfiguration unten bei config.extraPlugins hinzugefügt CKEDITOR.plugins.addExternal('magnoliaFileBrowser', VAADIN_DIR_URL + 'js/filebrowser/'); CKEDITOR.editorConfig = function( config ) { removePlugins = []; removePlugins.push("justify"); removePlugins.push("image"); removePlugins.push("enterkey"); removePlugins.push("indent"); removePlugins.push("list"); removePlugins.push("sourcearea"); removePlugins.push("table"); removePlugins.push("tabletools"); removePlugins.push("colorbutton"); removePlugins.push("colordialog"); removePlugins.push("font"); removePlugins.push("fontSize"); removePlugins.push("elementspath"); removePlugins.push("filebrowser"); config.removePlugins = removePlugins.join(","); config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser"; config.baseFloatZIndex = 150; config.resize_enabled = false; config.toolbar = "Magnolia"; config.toolbar_Magnolia = [ {Name: "basicstyles", items: ["Bold", "Italic", "Underline", "SpecialChar"]}, {name: "links", items: ["Link", "InternalLink", "DamLink", "Unlink" ]}, {name: "undo", items: ["Rückgängig", "Wiederherstellen" ] }, ]; }; Light Development
Inspired by frontend development practices, Magnolia's unique light-weight development approach will get you started faster and finished sooner.
Mehr erfahrenDie Standardkonfiguration von CKEditor
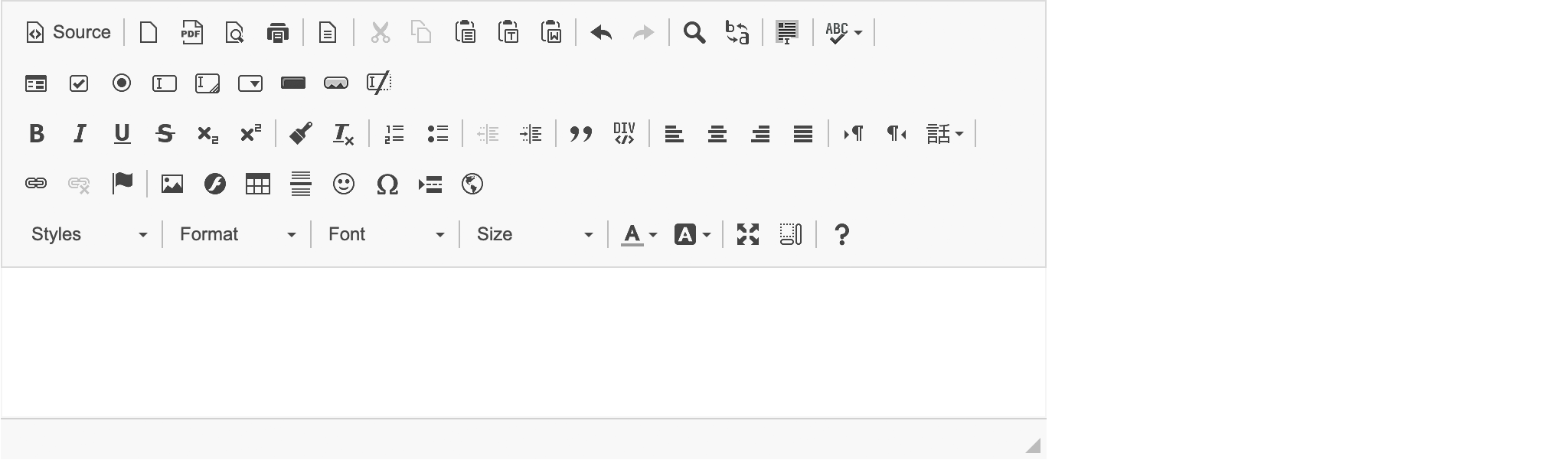
Die Standardkonfiguration von CKEditor bietet den vollen Funktionsumfang:

Dies ist die Konfigurationsdatei config-default.js:
CKEDITOR.editorConfig = function( config ) { }; Diese Konfiguration bietet jedoch keine Magnolia-spezifischen Funktionen. Außerdem ist die Anzahl der Optionen fast zu groß und zu unstrukturiert, um sie zu verwalten.
Magnolias Standardkonfiguration
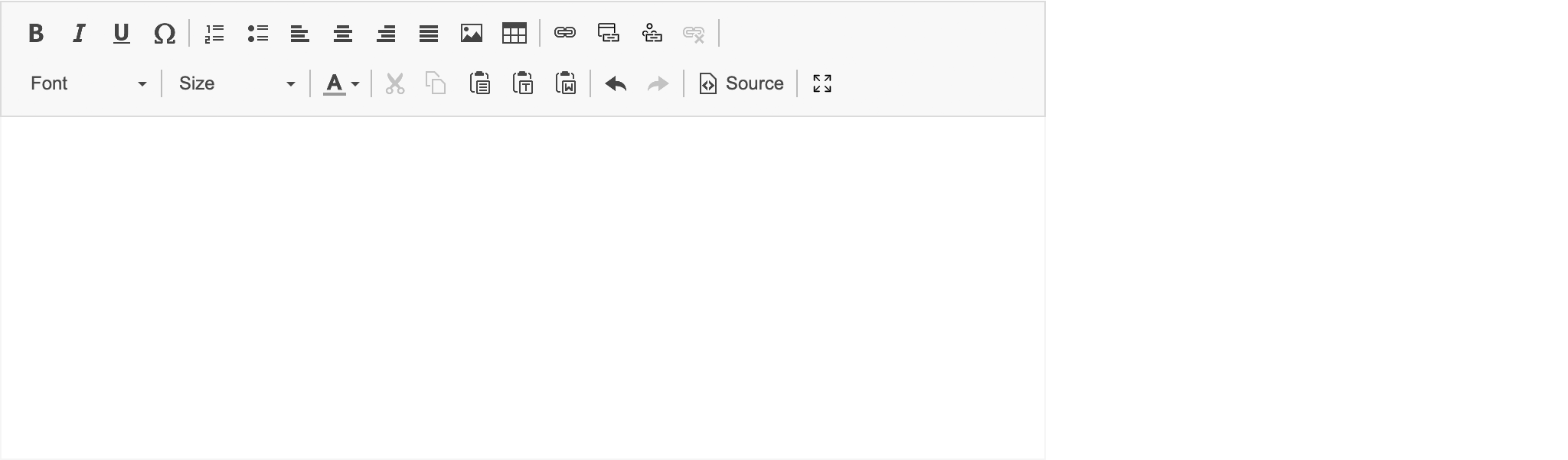
Magnolia stellt nur die CKEditor-Optionen zur Verfügung, die von Autoren benötigt werden, und fügt eine Reihe von Magnolia-spezifischen Funktionen hinzu:

Dies ist die Konfigurationsdatei config-magnolia.js:
var VAADIN_DIR_URL = typeof CKEDITOR.vaadinDirUrl !== 'undefined'? CKEDITOR.vaadinDirUrl : "../../../"; // Lädt magnoliaFileBrowser als Ersatz für den CKEditor Dateibrowser. Dies wird der benutzerdefinierten Konfiguration unten bei config.extraPlugins hinzugefügt CKEDITOR.plugins.addExternal('magnoliaFileBrowser', VAADIN_DIR_URL + 'js/filebrowser/'); CKEDITOR.editorConfig = function( config ) { // MIRROR info.magnolia.ui.field.RichTextFieldDefinition definition = { alignment: false, images: false, lists: true, source: false, tables: false, colors: null, fonts: null, fontSizes: null } // MIRROR info.magnolia.ui.field.RichTextFieldDefinition removePlugins = []; // magnolialink UND ENTFERNUNG VON elementspath AUS DEFAULT RICH TEXT FIELD FACTORY removePlugins.push("elementspath"); removePlugins.push("filebrowser"); config.removePlugins = removePlugins.join(","); config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser"; config.baseFloatZIndex = 150; config.resize_enabled = false; config.toolbar = "Magnolia"; config.toolbar_Magnolia = [ {Name: "basicstyles", items: ["Bold", "Italic", "Underline", "SpecialChar"] }, {name: "paragraph", items: ["NumberedList", "BulletedList", "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock", "Image", "Table" ]}, {name: "links", items: ["Link", "InternalLink", "DamLink", "Unlink"]}, {name: "styles", items: ["Font", "FontSize", "TextColor", "ColorButton"]}, {name: "clipboard", items: ["Ausschneiden", "Kopieren", "Einfügen", "PasteText", "PasteFromWord"]}, {Name: "Rückgängig", Elemente: [ "Rückgängig", "Wiederherstellen" ] }, {Name: "Werkzeuge", Elemente: [ "Quelle" ] }, {Name: "Ansicht", Elemente: [ "Erweitern" ] } ]; }; Anpassen des RichText-Feldes
Da Sie nun Ihre Optionen kennen, können Sie die CKEditor-Konfiguration in Magnolia verwenden.
Hinzufügen der Konfigurationsdatei zu Ihrem Modul
Der erste Schritt zur Änderung der Konfiguration ist das Hinzufügen der Konfigurationsdatei zu einem Magnolia-Modul. Sie können entweder ein Maven-basiertes Modul oder ein Magnolia Light Module verwenden.
In jedem Fall muss die Datei im Ordner "webresources" des Moduls abgelegt werden. Sie können einen Unterordner "CKEditor" erstellen, um den webresources-Ordner zur einfacheren Verwaltung zu strukturieren.
<module-name>/ ├── ... └── webresources/ └── ckeditor/ └── config-magnolia-extended.js Ändern der Feldkonfiguration
Sobald die CKEditor-Konfiguration zu einem Modul hinzugefügt wurde, können Sie die Konfiguration jedem Ihrer RichText-Felder zuweisen, indem Sie die Eigenschaft "configJsFile" zu seiner Dialogdefinition hinzufügen. Der Wert der Eigenschaft muss z. B. auf den Pfad der Konfigurationsdatei im Modulordner gesetzt werden:
/.resources/customized-ck-editor/webresources/ckeditor/config-magnolia-extended.js
Dies ist die Dialogdefinition für eine Inhalts-App namens Bücherregal:
!content-type:bookshelf-app name: bookshelf-app icon: icon-content-app subApps: detail: form: properties: <!-- more content -->isbn13: $type: richTextField configJsFile: /.resources/customized-ck-editor/webresources/ckeditor/config-magnolia-extended.js <!-- more content --> Testen der Konfiguration
Testen der Konfiguration
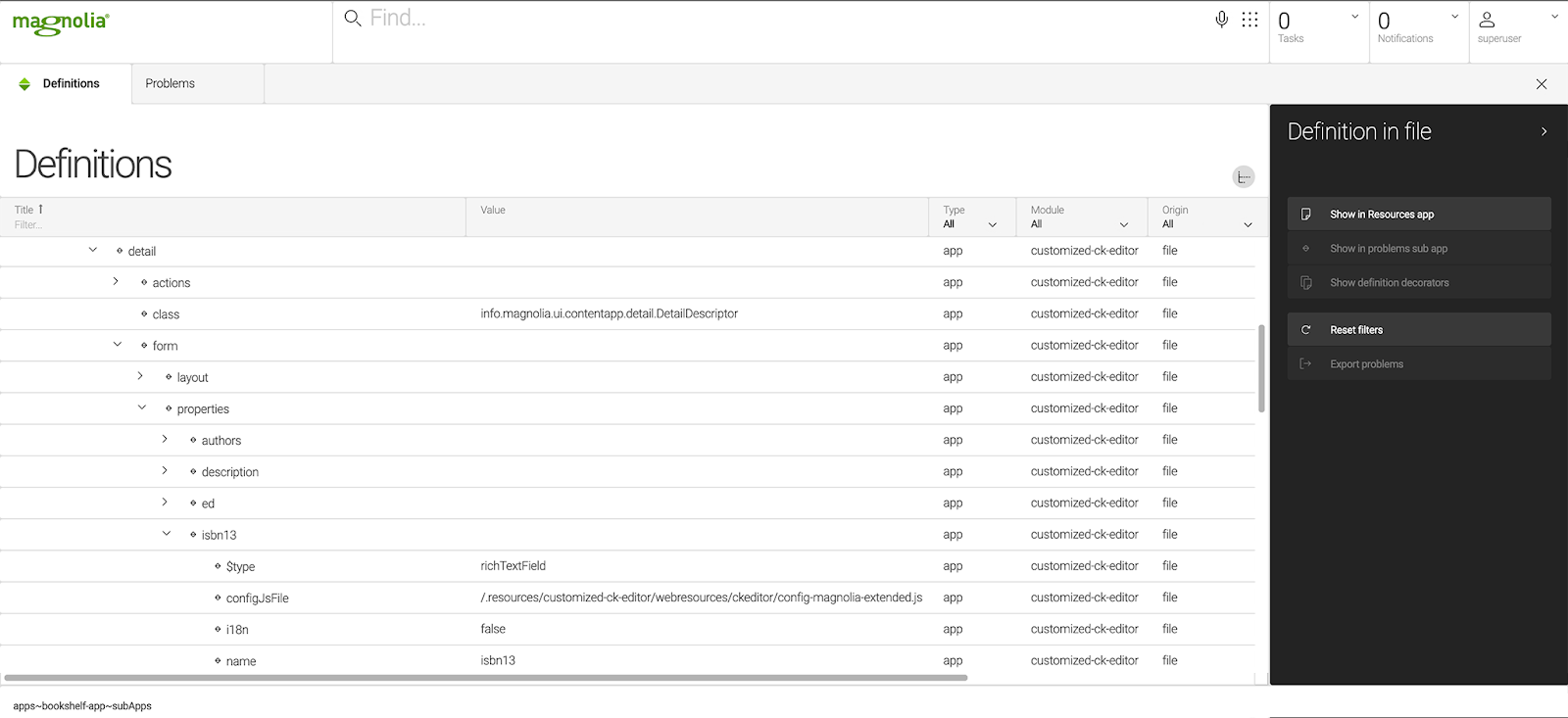
Sie können die Änderung überprüfen, indem Sie den Dialog öffnen oder die Definitions-App überprüfen.
Wenn das RichText-Feld Teil einer Komponente oder eines Seitendialogs ist, finden Sie die Definition in der Definitions-App unter "Dialoge". Wenn es Teil einer Inhalts-App ist, finden Sie es unter "Apps":

Wenn Sie die Änderung im Dialogfeld nicht sehen, speichert Ihr Browser wahrscheinlich JavaScript-Dateien im Cache. Leeren Sie den Cache Ihres Browsers, um das Problem zu beheben.
In Google Chrome können Sie nur den Cache der aktuellen Browser-Registerkarte löschen:
Öffnen Sie DevTools durch Drücken von F12
- Strg+Umschalt+I
- oder Opt+Cmd+I unter macOS
Lassen Sie DevTools geöffnet und klicken Sie mit der rechten Maustaste oder klicken und halten Sie die Schaltfläche "Neu laden" neben der Adressleiste. Ein verstecktes Menü öffnet sich.
Klicken Sie auf "Cache leeren und hartes Neuladen".
Andere Browser verfügen möglicherweise über ähnliche Funktionen.
Hinzufügen von Plug-Ins
Um die Funktionalität des RichText-Feldes zu erweitern, können Sie andere Plug-ins, wie z. B. WordCount, über ein Java-Modul hinzufügen. Im folgenden Abschnitt zeigen wir Ihnen, wie Sie WordCount hinzufügen und über die Konfiguration aktivieren können. Sie können dieses Verfahren anpassen, um viele andere Plug-ins zu integrieren.
Ein Beispiel für die Integration des Sonderzeichen-Plug-ins finden Sie auf unserem Git.
Hinzufügen des WordCount-Plug-ins
Laden Sie zunächst die Plug-ins WordCount und Notification herunter. Beachten Sie, dass das Benachrichtigungs-Plug-in für das WordCount-Plug-in erforderlich ist.
Kopieren Sie die übergeordneten Ordner von plugin.js in den VAADIN-Ordner Ihres Java-Moduls unter src/main/resources/VAADIN/js:
<maven-module-name>/ ├── ... └── src/ └── main/ ├── ...
└── resources/ ├── VAADIN/ └── js/ └── notification/ │ ├── lang/ │ └── plugin.js └── wordcount/ ├── css/ ├── lang/ ├── plugin.js └── samples/ Aktivieren des WordCount-Plug-ins
Um das Plug-in in Magnolia zu aktivieren, erstellen Sie eine Kopie der gewünschten Konfiguration in Ihrem webresources-Ordner und aktualisieren Sie die Konfiguration:
1. Importieren Sie die Plug-ins
Fügen Sie das Folgende hinzu:
CKEDITOR.plugins.addExternal("wordcount", CKEDITOR.vaadinDirUrl + "js/wordcount/"); CKEDITOR.plugins.addExternal("notification", CKEDITOR.vaadinDirUrl + "js/notification/"); 2. aktivieren Sie das Plug-in
Fügen Sie wordcount und notification zu config.extraPlugins hinzu:
config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser,wordcount,notification"; 3. konfigurieren Sie das Plug-in
Fügen Sie die Konfiguration in CKEDITOR.editorConfig = function( config ) { }:
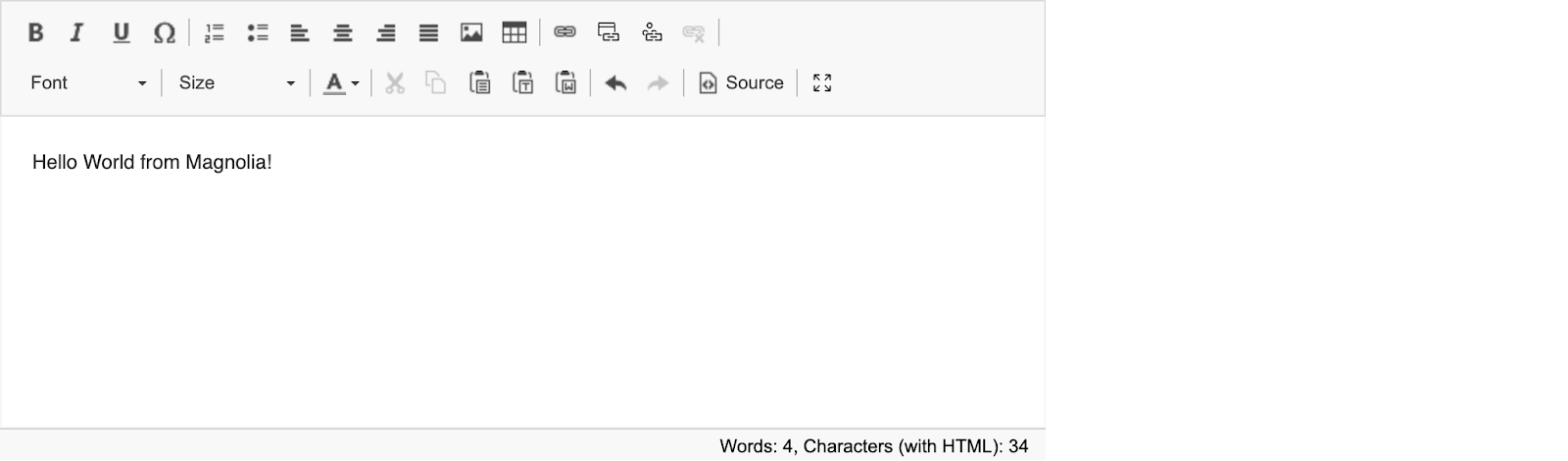
config.wordcount = { // Angabe, ob die Absatzzahl angezeigt werden soll showParagraphs: false, // Angabe, ob die Wortzahl angezeigt werden soll showWordCount: true, // Angabe, ob die Zeichenzahl angezeigt werden soll showCharCount: true, // Angabe, ob Leerzeichen als Zeichen gezählt werden sollen countSpacesAsChars: true, // Angabe, ob Html-Zeichen in die Zeichenzahl einbezogen werden sollen countHTML: true, // Maximal zulässige Wortzahl, -1 ist Standard für unbegrenzte maxWordCount: -1, // Maximal zulässige Zeichenzahl, -1 ist der Standardwert für unbegrenzt maxCharCount: -1, }; Verwendung des WordCount-Plug-ins
Aktualisieren Sie configJsFile in Ihrer Dialogdefinition, um auf Ihre neue Konfigurationsdatei zu verweisen.
Ihr RichText-Feld zeigt nun die Anzahl der Wörter an.

Schlussfolgerung
Es ist einfach, verschiedene CKEditor-Konfigurationen zu erstellen, mit denen Sie die RichText-Feldoptionen an Ihre Projektanforderungen anpassen können. Sie können die Funktionen der einzelnen RichText-Felder unabhängig voneinander definieren und erhalten so maximale Flexibilität, um die Optionen so anzupassen, dass sie für Autoren und Entwickler von Inhalten geeignet sind.










