- Apr. 8, 2022
- --
Headless und der Headless Accelerator für Marketer erklärt
Ein Blick hinter die Entwicklungstechnik für den neugierigen Marketer
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenEin Blick hinter die Entwicklungstechnologie für den neugierigen Marketer
Headless" ist ein Begriff, auf den Vermarkter heutzutage immer häufiger stoßen, aber was bedeutet er wirklich und wie kann Magnolia ihn beschleunigen?
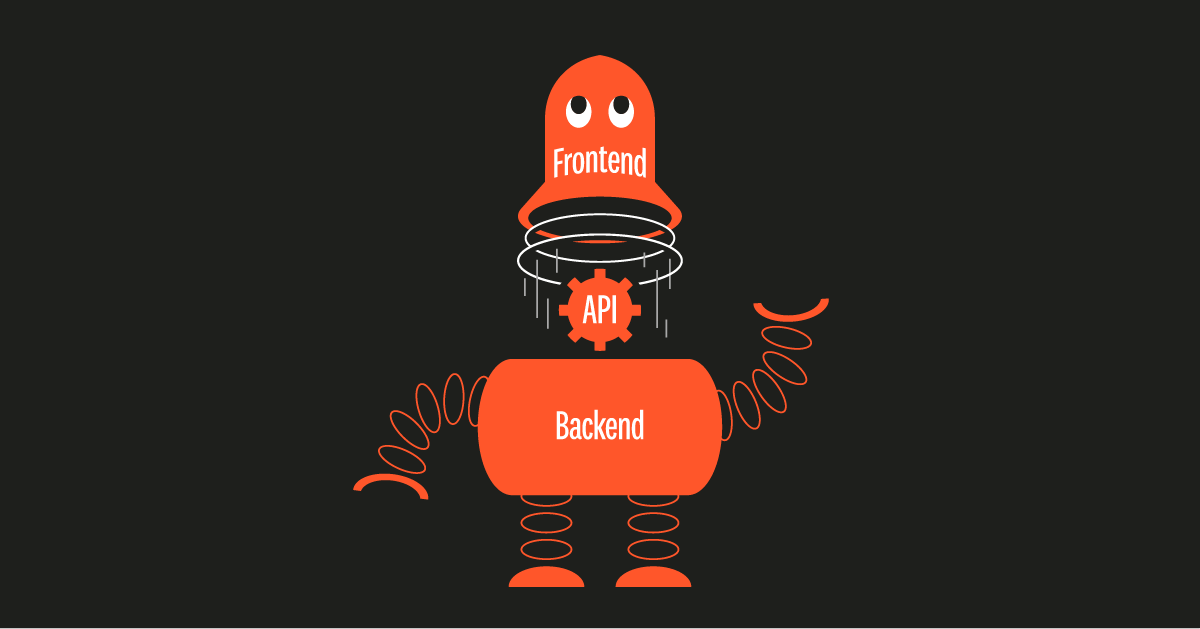
Wenn Entwickler von einer kopflosen Architektur sprechen, meinen sie die Trennung von IT-Systemen, nämlich die Trennung des Kopfes vom Körper, auch bekannt als "Entkopplung".
Den Kopf vom Körper trennen
Der Kopf ist der digitale Berührungspunkt, mit dem die Endnutzer interagieren, zum Beispiel eine Website oder eine Telefon-App. Die Entwickler nennen dies das "Frontend".
Der Körper besteht aus verschiedenen Systemen im "Backend", wie Ihrem CMS, DAM, E-Commerce- oder Marketingautomatisierungssystem. Der Begriff "Backend" bezieht sich auf die Systeme hinter dem Frontend, die vom Frontend verwendet werden, aber für den Benutzer nicht direkt zugänglich sind.
Der Kopf ist verantwortlich für die Präsentation der Inhalte und Daten für den Nutzer. Er besitzt sie nicht. Stattdessen kommuniziert der Kopf mit den Backend-Systemen über APIs, um deren Daten zu konsumieren.
API steht für Application Programming Interface (Anwendungsprogrammierschnittstelle) und ist ein Mittel, um bestimmte Aktionen zwischen IT-Systemen auszulösen, zum Beispiel den Austausch von Daten. Eine Website kann z. B. über eine API Inhalte von einem Headless CMS anfordern. Oder ein CMS kann Bilder von einem DAM abrufen.
Traditionell hatten einige dieser Backend-Systeme ein integriertes Frontend. Zum Beispiel würde das CMS die Website hosten und präsentieren. Oder das E-Commerce-System würde den Shop hosten und präsentieren.
In einer Headless-Umgebung wurde der Kopf abgetrennt und als separates System aufgebaut. Jetzt sind Inhalt und Daten unabhängig von der Präsentation. Die Entwickler nennen dies auch "rohe" oder "saubere" Inhalte, weil ihre Frontends sich um die Darstellung kümmern.
Der Headless Accelerator von Magnolia
Beschleunigen Sie die Entwicklung Ihrer digitalen Erlebnisse mit einem einheitlichen Workflow und einer Bibliothek von UI-Mustern. Sehen Sie sich den Headless Accelerator von Magnolia an.
Mehr erfahrenWarum kopflos?
Wie wir gesehen haben, gibt es in Headless einen Kopf. Aber warum sollte jemand den Kopf vom Körper trennen wollen?
Die Entkopplung des Frontends vom Backend hat 3 wesentliche Vorteile:

Flexibilität bei der Entwicklung eines beliebigen Frontends
Die Entwicklung eines Frontends unabhängig vom CMS und E-Commerce-System ermöglicht es Entwicklern- ein Entwicklungsframework ihrer Wahl zu verwenden. Sie könnten beispielsweise eine Smartphone-App mit React erstellen
- die Rohinhalte aus dem Headless-CMS und dem Headless-E-Commerce-System über deren APIs abruft. Auf diese Weise sind Sie von den Beschränkungen dieser Systeme und der Art und Weise
- wie sie ihre Inhalte präsentieren wollen
- befreit.
Der Himmel ist die Grenze. Einfache Wiederverwendung von Inhalten über mehrere Frontends hinweg
Wenn Inhalte unabhängig gespeichert und über eine API verfügbar gemacht werden- können sie von mehreren Frontends genutzt werden. So können Sie als Einzelhändler beispielsweise dieselben Werbeinhalte auf Ihrer Website
- in Ihrer mobilen App und auf Ihrer digitalen Beschilderung im Geschäft verwenden. Das heißt
- Sie können Inhalte einmal erstellen und mehrfach verwenden.
Man könnte diese Idee als "Multi-Head" bezeichnen - eine moderne und freundlichere Version der Hydra - einer vielköpfigen Schlange aus dem legendären Mythos des Herakles.
Ein einheitliches Kundenerlebnis
In einer Headless-Architektur ist das Frontend das vereinheitlichende Element des Kundenerlebnisses- das Inhalte und Daten aus verschiedenen Backend-Systemen zusammenführt. Das heißt nicht
- dass eine Head-on-Architektur kein einheitliches Erlebnis bieten kann
- aber es ist in einer Headless-Architektur einfacher zu implementieren.
Lassen Sie mich Ihnen ein Beispiel geben: Wenn Sie eine E-Commerce-Website haben - die von Ihrem CMS gehostet wird
- und einen Shop
- der von Ihrem E-Commerce-System gehostet wird
- werden Ihre Kunden den Unterschied zwischen dem Besuch Ihrer Website und dem Besuch Ihres Shops bemerken?
Potentiell ja. Wir nennen dies das "Zwei-System-Syndrom" - das sich darin äußert
- dass der Warenkorb verloren geht
- wenn man vom Shop zur Website wechselt
- dass es unterschiedliche Navigationsmenüs gibt und dass die Suche entweder die Website oder den Shop durchsucht
- aber nicht beide.
Magnolia kann diese Probleme auch in Kopf-an-Kopf-Architekturen lösen - aber wenn ein System für die Präsentation verantwortlich ist
- werden Ihre Kunden wahrscheinlich ein konsistenteres Erlebnis haben.
Warum nicht kopflos?
Ein häufig diskutierter Nachteil einer Headless-Architektur ist das Fehlen von Autoren- und Optimierungstools für Vermarkter. Herkömmliche Content-Management-Systeme bringen zwar ihre eigenen Herausforderungen mit sich, aber die meisten boten eine anständige grafische Oberfläche für Content-Autoren zur Verwaltung digitaler Erlebnisse.
Da Frontends separat entwickelt werden, verfügen sie nicht über eine grafische Benutzeroberfläche oder einen visuellen Editor, der sofort einsatzbereit ist.
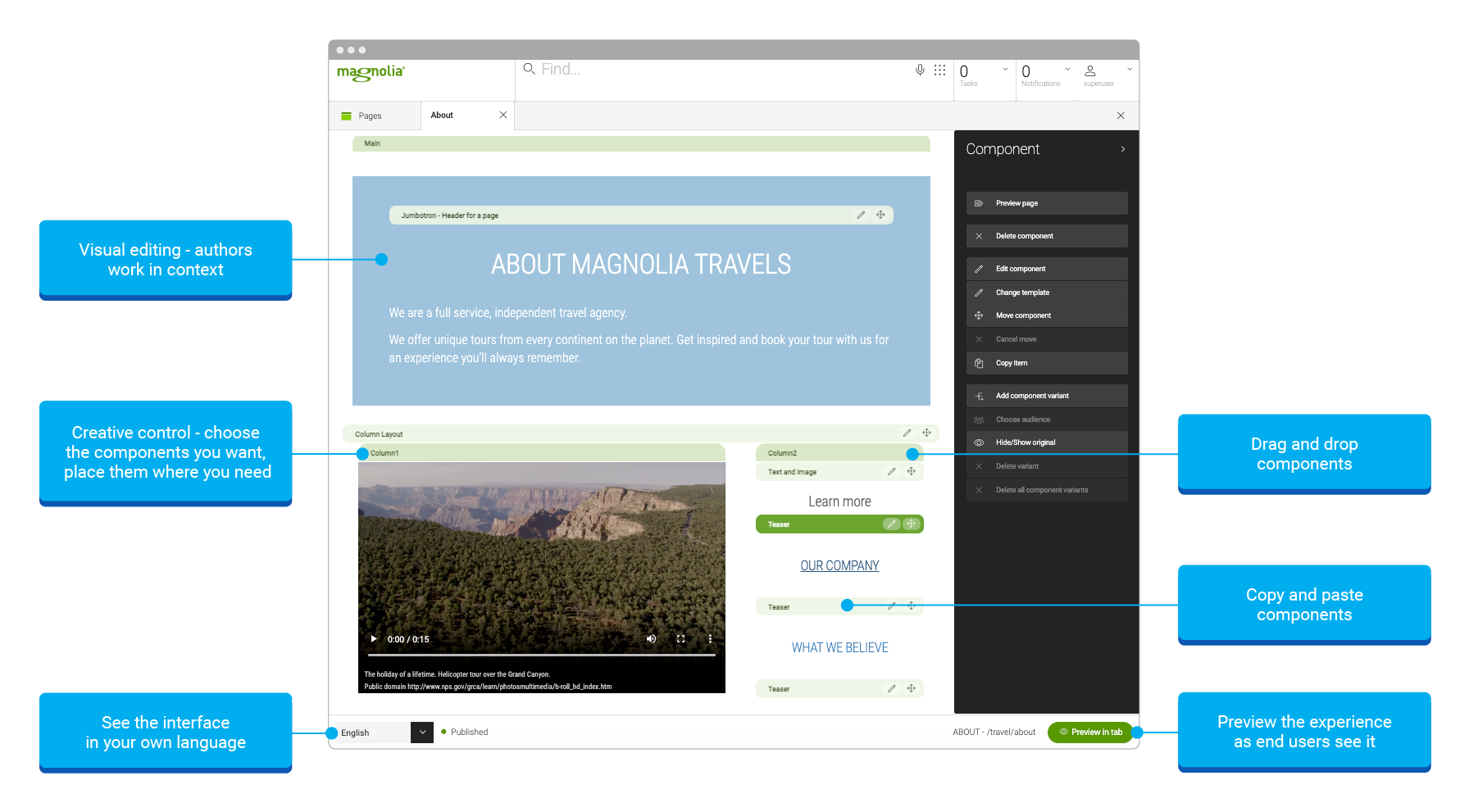
Magnolias Headless CMS, das Herzstück unserer Digital Experience Platform (DXP), überwindet dieses Hindernis, indem es sich in jedes Frontend integrieren lässt. Wir geben Vermarktern und Autoren Tools an die Hand, mit denen sie Erlebnisse in einer Headless-Umgebung so verwalten können, als würden sie in einem herkömmlichen CMS arbeiten, einschließlich Funktionen wie einem visuellen Editor, einer Erlebnisvorschau und Personalisierung.

Der Magnolia Headless Accelerator und was bringt er dem Marketing?
Jetzt, wo ein Headless CMS kein Hindernis mehr für Vermarkter ist, werden Sie sich vielleicht fragen:
Wie kann Magnolia die Headless-Entwicklung beschleunigen?
Warum ist das für Sie wichtig?
Lassen Sie mich versuchen, diese Fragen auf 2 verschiedene Arten zu beantworten:
Antwort 1: Magnolia hat den Headless Accelerator als Produktivitätswerkzeug für Entwickler entwickelt und ich vergleiche ihn gerne mit einem Aufsitzrasenmäher.

Stellen Sie sich vor, Sie haben einen großen Garten und Ihr Partner möchte einen Aufsitzmäher kaufen. Nun könnten Sie sich fragen, warum er einen haben möchte. Oder Sie könnten nach dem Nutzen für Sie suchen. Meiner Meinung nach ist es wichtig zu verstehen, dass sie den Rasenmäher mögen, dass das Fahren mit ihm sie glücklich macht und dass sie mit dem Mähen des Rasens viel schneller fertig werden. So sind sie im Allgemeinen angenehmer im Umgang und können mehr Zeit mit anderen Dingen im Haus verbringen.
Sie könnten argumentieren, dass Sie stattdessen einen Gärtner einstellen könnten, aber Sie würden trotzdem von dem Aufsitzmäher profitieren, weil der Gärtner schneller mähen könnte.
Worauf will ich hinaus?
Antwort 2: Der Headless Accelerator ist eine coole Technologie, die Ihren Entwicklern gefällt und sie zufriedener und schneller macht, sodass sie mehr Arbeit in kürzerer Zeit erledigen können. Für das Marketing bedeutet das, dass neue Landing Pages, Funktionen und Werbeaktionen nicht so viele Entwicklungsressourcen in Anspruch nehmen und schneller entwickelt werden können.
Also, auf geht's zum Mähen.
Den Status Quo in Frage stellen
Verwenden Sie bereits ein Headless CMS und können Sie Ihre Erfahrungen nicht so schnell umsetzen, wie Sie es gerne möchten? Vielleicht haben Sie eine Idee gefunden, die Sie beim Studieren verschiedener Beispiele für die Personalisierung von Websites entdeckt haben, können sie aber noch nicht umsetzen. Liegt das daran, dass Sie auf Ihre Entwickler warten oder dass Sie Inhalte und Designs nicht visuell erstellen können? Wenn Sie eine dieser Fragen mit Ja beantwortet haben, würden wir gerne mit Ihnen und Ihren Entwicklern besprechen, ob und wie Magnolia Ihnen helfen kann, diese Probleme zu lösen.
Bonus: Headless schneller machen
Wenn Sie ein technisch interessierter Marketer sind und die moderne Webtechnologie hinter dem Headless Accelerator verstehen wollen, lesen Sie weiter.
Magnolias Headless Accelerator bietet Entwicklern eine Bibliothek von UI-Mustern, die auf Web Components basieren. Web Components sind Vorlagen, die mit verschiedenen Frontend-Entwicklungsplattformen, auch bekannt als JavaScript-Frameworks, verwendet werden können. Unsere Bibliothek enthält Vorlagen für Schaltflächen, Karten, Karussells, Spinner und vieles mehr. Die Arbeit mit Vorlagen verschafft Entwicklern einen Vorsprung gegenüber der Erstellung von Komponenten von Grund auf und gewährleistet letztlich die Markenkonsistenz in Ihren Web-Eigenschaften.
Der Headless Accelerator verfügt auch über eine Befehlszeilenschnittstelle (CLI). Ein CLI ist eine textbasierte Benutzeroberfläche, die es Entwicklern ermöglicht, Programme auszuführen. Bei diesen Programmen handelt es sich um Entwickler-Tools, die Entwicklern dabei helfen, Vorlagen an ihre Anforderungen anzupassen, Magnolia-Konfigurationen zu ändern und Inhaltstypen automatisch zu erstellen. Diese Tools automatisieren mehrere Schritte des Entwicklungsprozesses und erleichtern die Verwendung von Vorlagen über mehrere Frontend-Frameworks hinweg, was in großen Unternehmen aufgrund der unterschiedlichen Produktanforderungen und Entwicklerfähigkeiten häufig erforderlich ist.
Und schließlich schafft der Headless Accelerator eine Integration zwischen Magnolia und der IDE der Entwickler. IDE steht für Integrated Development Environment und wird für die Programmierung und Konfiguration verwendet. Die Integration mit Magnolia macht die IDE intelligent, indem sie dem Benutzer eine Autovervollständigung für Magnolia-spezifischen Code anbietet, so dass er sich auf die Entwicklung des Frontends konzentrieren kann, anstatt sich mit dem Innenleben des CMS auseinanderzusetzen. Außerdem wird der Raum für menschliche Fehler auf nahezu Null reduziert.
Wenn sich das gut anhört, sagen Sie Ihren Entwicklern, sie sollen das überprüfen.