- Aug. 19, 2019
- --
Leistungssteigerung Ihrer Website mit Accelerated Mobile Pages (AMP)
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDen Webadministratoren von heute geht es vor allem um die Leistung ihrer Website, insbesondere auf mobilen Geräten. Die Leistung einer Website auf dem Handy ist ein wichtiger Faktor, der berücksichtigt werden muss, da er die Konversionsrate, die Sitzungsdauer und sogar das Ranking in der Websuche verbessert.
Jüngsten Untersuchungen zufolge verlässt mehr als die Hälfte Ihrer Besucher Ihre Website, wenn sie länger als drei Sekunden zum Laden braucht. Das bedeutet, dass mehr als die Hälfte Ihrer Besucher nicht sehen, was Sie zu bieten haben, wenn Ihre Webseiten langsam sind!
Was hat das alles mit AMP zu tun?
Nun, AMP löst das Leistungsproblem auf dem Handy und bietet gleichzeitig einen Rahmen für die Bereitstellung von ansprechenden, medienreichen und blitzschnellen Webseiten. AMP steht für Accelerated Mobile Pages.
Eine AMP-Seite wird nicht schneller sein als eine manuell erstellte Seite, wenn letztere wirklich gut optimiert ist. Bei AMP geht es jedoch um die Umsetzung bewährter Verfahren, damit jeder überdurchschnittlich schnelle Webseiten erstellen kann.
Wie wird die Leistung verbessert?
Durch die Einschränkung von HTML, CSS und JavaScript, die Sie in Ihren Webseiten verwenden können, sowie durch optimierte Ressourcenverwaltung und intelligentes Caching.
HTML-basierte AMP-Seiten sind in jedem Webbrowser sofort lauffähig. Außerdem ist AMP-HTML so konzipiert, dass es auch aus dem AMP-Cache ausgeliefert werden kann, und wenn dies der Fall ist, können automatisch weitere Optimierungen vorgenommen werden.
Die AMP-JS-Laufzeit berechnet die Seitengröße und wandelt Ihre benutzerdefinierten AMP-HTML-Tags in HTML um, das der Browser versteht. Sie übernimmt auch die Kontrolle über das Laden von Ressourcen aus dem Browser, so dass sie die Ressourcen priorisieren kann, die wahrscheinlich vom Benutzer angesehen werden.
Wenn AMP-Seiten aus dem Cache bereitgestellt werden, können sie noch weiter optimiert werden. Diese Optimierungen umfassen:
Verringerung der Seitengröße durch Anpassung der Größe von Bildern an die Auflösung des Benutzers
- Minifizierung von HTML und CSS.
Reduzierung der HTTP-Anfragen durch Inlining von Bildern und CSS.
Verkürzung der Seitenladezeit durch Vorladen von Komponenten und Vor-Rendering von Webseiten im Hintergrund.
Ist AMP auf Zeitungen und Blogs beschränkt?
AMP ist nicht auf statische Text- und Blog-Seiten beschränkt: Es können auch umfangreiche und interaktive Seiten erstellt werden. AMP-Seiten können animierte Menüs, Akkordeons, Karussells, Bildergalerien, Leuchtkästen, eingebettete Videos und mehr enthalten. Sie unterstützen auch Analysefunktionen und Anzeigenanbieter.
Es gibt einige große Namen wie ebay, die AMP für den elektronischen Handel nutzen, einschließlich eines horizontal scrollenden Karussells, das zur Produktwerbung verwendet wird.
AMP verfügt über Funktionen, die ausreichen, um Warenkörbe, Formulare, Leuchtkästen, Suchfunktionen und dynamische Listen usw. zu erstellen.
Brauche ich AMP wirklich?
AMP ist nur ein weiteres Verbreitungsformat, aber um Ihre Reichweite zu maximieren, sollten Sie so viele Kanäle wie möglich nutzen.
Und selbst wenn Ihre Website bereits so eingestellt ist, dass sie sehr gut funktioniert, können Sie mit dem AMP-Cache und seinem sofortigen Pre-Rendering noch von Leistungssteigerungen profitieren.
Darüber hinaus werden AMP-Seiten von Google, Bing und Baidu bereits indiziert und in ihren Suchergebnissen angezeigt.
AMP mit einem CMS verwenden: Magnolia
Wenn Sie bereits eine Website mit Magnolia betreiben oder sogar darüber nachdenken, in Zukunft eine Website mit Magnolia zu erstellen, ist die Wahrscheinlichkeit groß, dass Sie eine mobile Version Ihrer Website und möglicherweise eine AMP-Version davon benötigen.
AMP-Vorlagen
Sie benötigen vor allem Vorlagen für diese AMP-Seiten, da sich AMP leicht von Standard-HTML unterscheidet. Sie benötigen also zumindest eine Standardseitenvorlage und einige Komponentenvorlagen.
Sie können als Basis ein leichtes Modul verwenden, das bereits von der Community auf npmjs zur Verfügung gestellt wird und Ihnen eine grundlegende Seitenvorlage mit allen erforderlichen AMP-Tags sowie zwei Komponenten zum Hinzufügen von Rich Text und Bildern zu Ihrer Seite bietet.
In diesem Beitrag zeige ich Ihnen eine Standard-Seitenvorlage mit einer ähnlichen Struktur und ähnlichen Ressourcen wie die Travel Standard-Seitenvorlage in Magnolias Reise-Demo.
Standard-Seitenvorlage
Beginnen wir mit dem Hauptlayout des AMP:
standard.ftl
<!doctype html> <html amp lang="${cmsfn.language()}"> <head> [@cms.page /] [@cms.area name="htmlHeader"/] </head> <body> [@cms.area name="navigation"/] [@cms.area name="main"/] </body> </html> Beachten Sie, dass der Code derselbe ist wie bei einer herkömmlichen HTML-Seite, aber zusätzlich ein "amp"-Attribut enthält. Der Hauptunterschied besteht jedoch innerhalb der Head-Tags:
htmlKopfzeile.ftl
<meta charset="utf-8"> <!-- dynamisch vom Theme einbinden oder Templating-Funktion dafür erstellen --> <script async src="https://cdn.ampproject.org/v0.js"></script> <script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script> <script async custom-element="amp-video" src="https://cdn.ampproject.org/v0/amp-video-0.1.js"></script> <title>${content.title!}</title> [#if content.htmlPage?has_content] [#assign htmlLink = cmsfn.link(cmsfn.contentById(content.htmlPage))] <link rel="canonical" href="${htmlLink}" /> [/#if] <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> [#include "/travel-demo-amp/webresources/css/styles.css"] [#include "/travel-demo-amp/webresources/css/sidebar.css"] </style> Es gibt einige Dinge wie den Link rel=cannonical und css-Dateien, die in den folgenden Abschnitten näher erläutert werden.
Der Navigationsbereich wird auch etwas anders aussehen, da er die erweiterte Komponente amp-sidebar verwendet(als externes Skript im Header enthalten).
navigation.ftl
[#include "/mtk/templates/macros/navigation.ftl"] [#assign navigationRootPage = navfn.rootPage(content)!] <header class="headerbar"> <div role="button" on="tap:sidebar1.toggle" tabindex="0" class="hamburger">☰</div> <a href="#"> <amp-img class="home-button" src="${ctx.contextPath}/.resources/travel-demo-theme/img/logo-white.png" width="210" height="30"></amp-img> </a> <div class="site-name">${content.title!}</div> </header> <amp-sidebar id="sidebar1" layout="nodisplay" side="right"> <div role="button" aria-label="close sidebar" on="tap:sidebar1.toggle" tabindex="0" class="close-sidebar">✕</div> [@navigation navParentItem=navigationRootPage depth=1 expandAll=true navClass="sidebar" /] </amp-sidebar> Wie Sie sehen können, ist der Bereich mit mtk und Navigation Templating-Funktionen so vey wenig Code benötigt wird, um eine funktionierende Navigation Seitenleiste haben:

Werfen wir abschließend einen Blick auf die Definition der Vorlage:
standard.yaml
title: (AMP) Reise Standard templateScript: /travel-demo-amp/templates/pages/standard.ftl renderType: freemarker dialog: travel-demo-amp:pages/standard visible: true areas: htmlHeader: createAreaNode: false renderType: freemarker templateScript: /travel-demo-amp/templates/pages/areas/htmlHeader.ftl type: noComponent navigation: createAreaNode: false renderType: freemarker templateScript: /travel-demo-amp/templates/pages/areas/navigation.ftl type: noComponent main: templateScript: /travel-demo/templates/pages/areas/contentContainer.ftl type: list parameters: cssClass: container availableComponents: jumbotron: id: travel-demo:components/jumbotron linkList: id: travel-demo:components/linkList teaser: id: travel-demo:components/teaser Wie Sie sehen können, ist die Definition sehr ähnlich wie die Definition der Demo-Standardseite von travel. Es werden sogar einige der Komponenten von travel verwendet. Dies ist möglich, weil AMP die meisten HTML-Standard-Tags akzeptiert, so dass Jumbotron, LinkList und Teaser (ohne Bild) verwendet werden können.
Video-Komponentenvorlage
Der Standard-HTML-Video-Tag ist in AMP verboten, daher bietet AMP seinen eigenen amp-video-Tag. Lassen Sie uns sehen, wie dies in einer Vorlage implementiert werden kann:
video.ftl
[#-------------- INCLUDE AND ASSIGN PART --------------] [#include "/mtk/templates/includes/init.ftl"] [#-- CSS default --] [#if !divClass?has_content] [#assign divClass = "video-container"] [/#if] [#assign layout = "layout='responsive'"] [#assign video = damfn.getAsset(content.source)] [#assign videoTitle = ""] [#if video.title?has_content] [#assign videoTitle = video.title] [/#if] [#assign assetType = video.mimeType] [#assign videoSrc = video.link] [#if content.assetposter?has_content] [#assign assetPoster = damfn.getAsset(content.assetposter)!] [#if assetPoster?has_content] [#assign poster = 'poster="${assetPoster.link}"'] [/#if] [/#if] [#-------------- RENDERING TEIL --------------] [#-- Rendering: Videoelement --] <div ${divID!} class="${divClass}"> <amp-video width="${content.width!480}" height="${content.height!270}" ${layout!} ${poster!} ${content.autoplay?string("autoplay","")} ${content.controls?string("controls","")} > <source src="${videoSrc}" type="${assetType}"> </amp-video> </div><!-- end ${divClass} --> Wo der Dialog stattfindet:
video.yaml
form: tabs: - name: tabMain fields: - name: source required: true class: info.magnolia.ui.form.field.definition.LinkFieldDefinition targetWorkspace: dam appName: assets identifierToPathConverter: class: info.magnolia.dam.app.assets.field.translator.AssetCompositeIdKeyTranslator contentPreviewDefinition: contentPreviewClass: info.magnolia.dam.app.ui.field.DamFilePreviewComponent - name: autoplay class: info.magnolia.ui.form.field.definition.CheckboxFieldDefinition defaultValue: false type: Boolean - name: controls class: info.magnolia.ui.form.field.definition.CheckboxFieldDefinition defaultValue: true type: Boolean - name: poster class: info.magnolia.ui.form.field.definition.LinkFieldDefinition targetWorkspace: dam appName: assets identifierToPathConverter: class: info.magnolia.dam.app.assets.field.translator.AssetCompositeIdKeyTranslator contentPreviewDefinition: contentPreviewClass: info.magnolia.dam.app.ui.field.DamFilePreviewComponent - name: width class: info.magnolia.ui.form.field.definition.TextFieldDefinition required: true label: Width - name: height class: info.magnolia.ui.form.field.definition.TextFieldDefinition required: true label: Height actions: commit: class: info.magnolia.ui.admincentral.dialog.action.SaveDialogActionDefinition cancel: class: info.magnolia.ui.admincentral.dialog.action.CancelDialogActionDefinition Ein weiteres wichtiges verbotenes Tag ist das img-Tag, aber diese Komponente wird bereits von dem zuvor erwähnten npm-Modul bereitgestellt.
CSS-Stile
In AMP können Sie keine externen CSS-Dateien für die Gestaltung Ihrer Webseite verwenden. Das bedeutet, dass Sie Inline-Stile mit dem style amp-custom-Tag hinzufügen müssen. Sie haben vielleicht bemerkt, dass dies bereits in der Standardseitenvorlage enthalten war:
standard.ftl
<style amp-custom> [#include "/travel-demo-amp/webresources/css/styles.css"] [#include "/travel-demo-amp/webresources/css/sidebar.css"] </style> Der Inhalt der manuell eingefügten css-Dateien enthält Standard-css-Code mit einer Ausnahme: Sie müssen jeden !important-Qualifizierer innerhalb Ihres Stylings entfernen. Es gibt einige andere Einschränkungen, die hier aufgeführt sind.
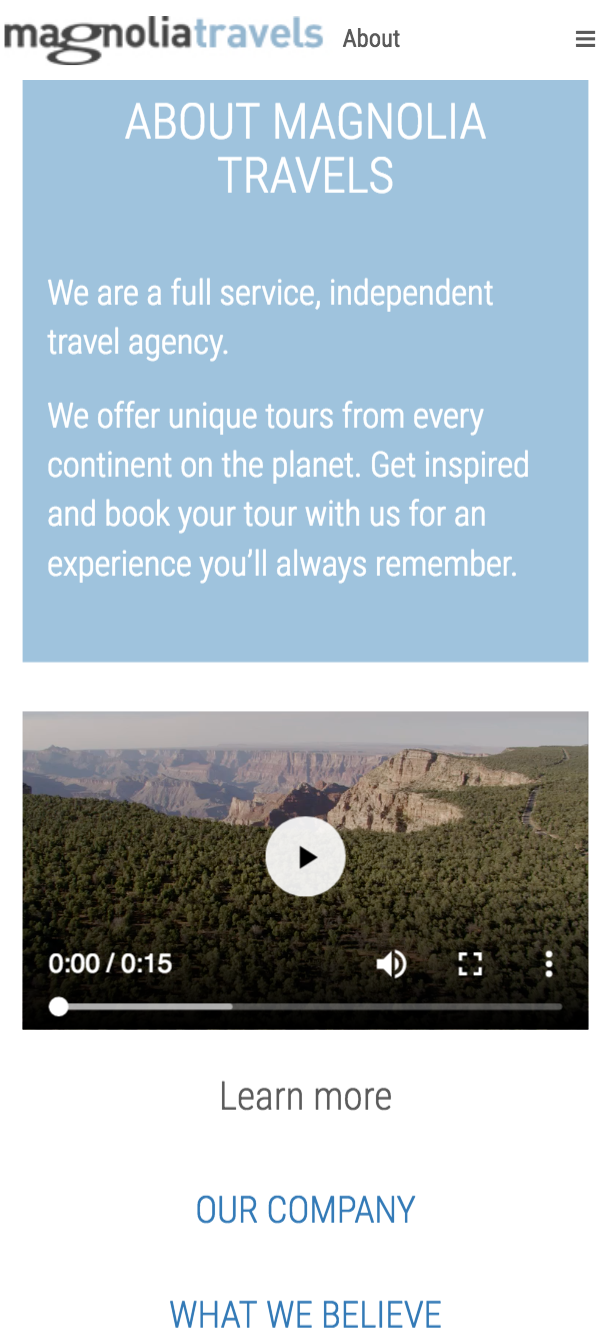
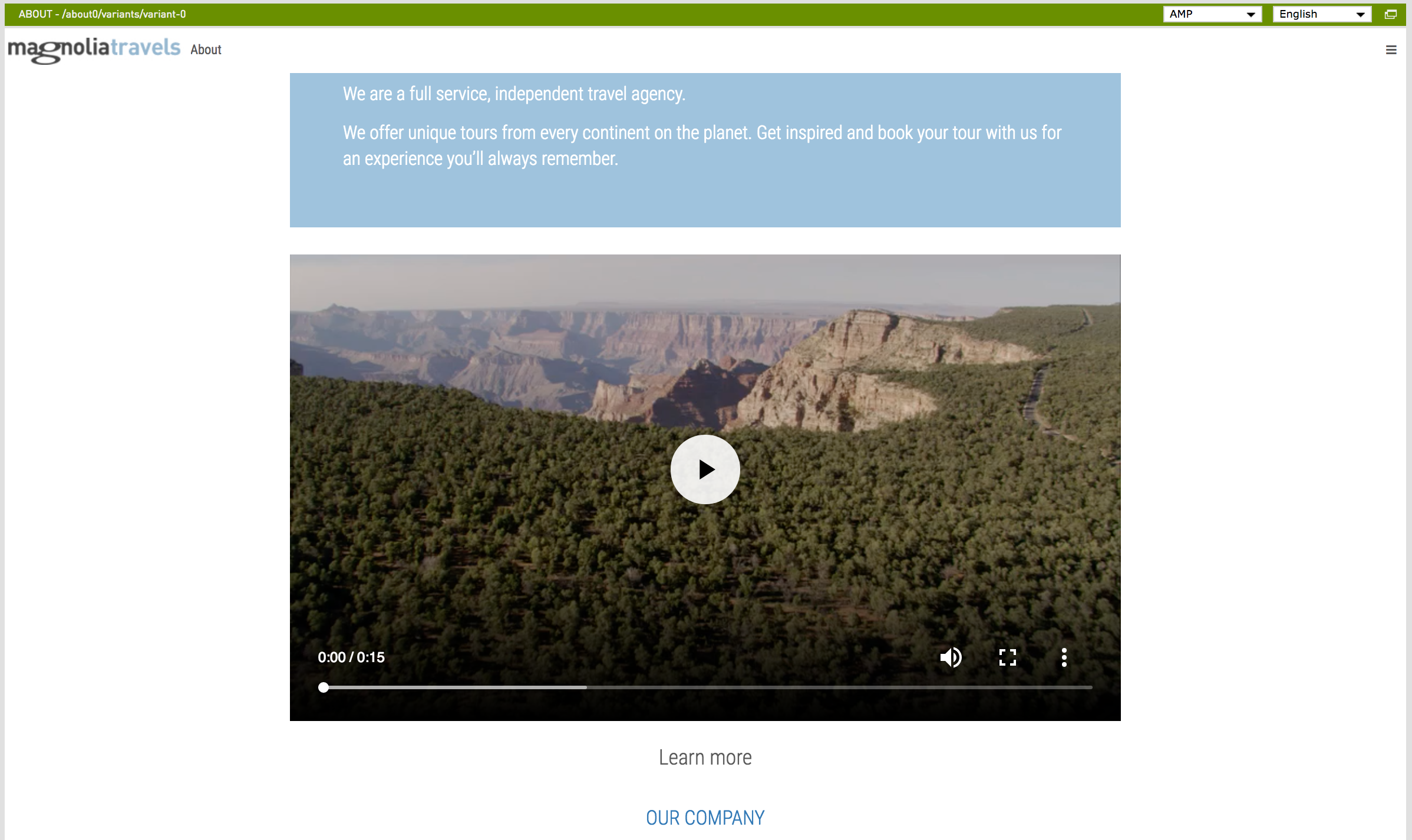
Mit ähnlichen Stilen wie bei der Reisedemo können Sie eine AMP-Version der Info-Seite erstellen:

Link rel-Tags
Wenn Sie eine AMP-Version einer bereits bestehenden Website erstellen, sollten beide verlinkt werden.
Das bedeutet, dass jede HTML-Seite einen Link zu der entsprechenden AMP-Seite haben muss:
htmlKopfzeile-amp.ftl
<link rel="amphtml" href="${ampLink}"> Zusätzlich muss die AMP-Seite die entsprechende HTML-Seite mit einem kanonischen Link verlinken:
htmlKopfzeile.ftl
<link rel="canonical" href="${htmlLink}"> Diese können manuell über ein Dialogfeld konfiguriert oder dynamisch aus Seitenvarianten bezogen werden. Wir werden dies im nächsten Abschnitt näher erläutern.
Ein oder mehrere Bäume
Es gibt grundsätzlich 2 Möglichkeiten, AMP-Seiten auf Ihrer Website bereitzustellen:
Verschiedene Bäume mit unterschiedlichen Layouts/Vorlagen/Komponenten. Ein Baum enthält HTML-Seiten und der andere Baum enthält nur AMP-Seiten. Diese Methode kann verwendet werden
- wenn Sie eine umfangreiche Website für Desktop/Mobile und eine andere Website
- möglicherweise mit einer einfacheren Struktur für die AMP-Verteilung in Suchmaschinen haben. Dieser Weg könnte zum Beispiel von E-Commerce oder maßgeschneiderten Websites in AMP genutzt werden.
Ein einziger Baum mit nur einer Struktur für alle Vertriebskanäle
- d. h. HTML für Desktop
- HTML für Mobilgeräte und bei Bedarf AMP. Diese Methode kann verwendet werden
- wenn nur wenige Seiten Ihrer Website eine AMP-Verteilung benötigen. Dies wird häufig von Zeitungen verwendet
- bei denen nur die Detailseite der Nachrichten eine "AMP-Variante" hat. Dies gilt auch für jede andere Art von Seite
- die unterschiedliche Inhalte anbietet
- wie Nachrichten
- Produkte usw.
Für den ersten Fall, verschiedene Bäume, brauchen Sie nur ein Feld im Dialogfeld der Seite, um die AMP-Version der Seite zu verlinken. Für den zweiten Fall können Sie Personalisierungsvarianten verwenden, um dies automatisch einzustellen.
Personalisierung für die Bereitstellung von AMP-Seiten verwenden
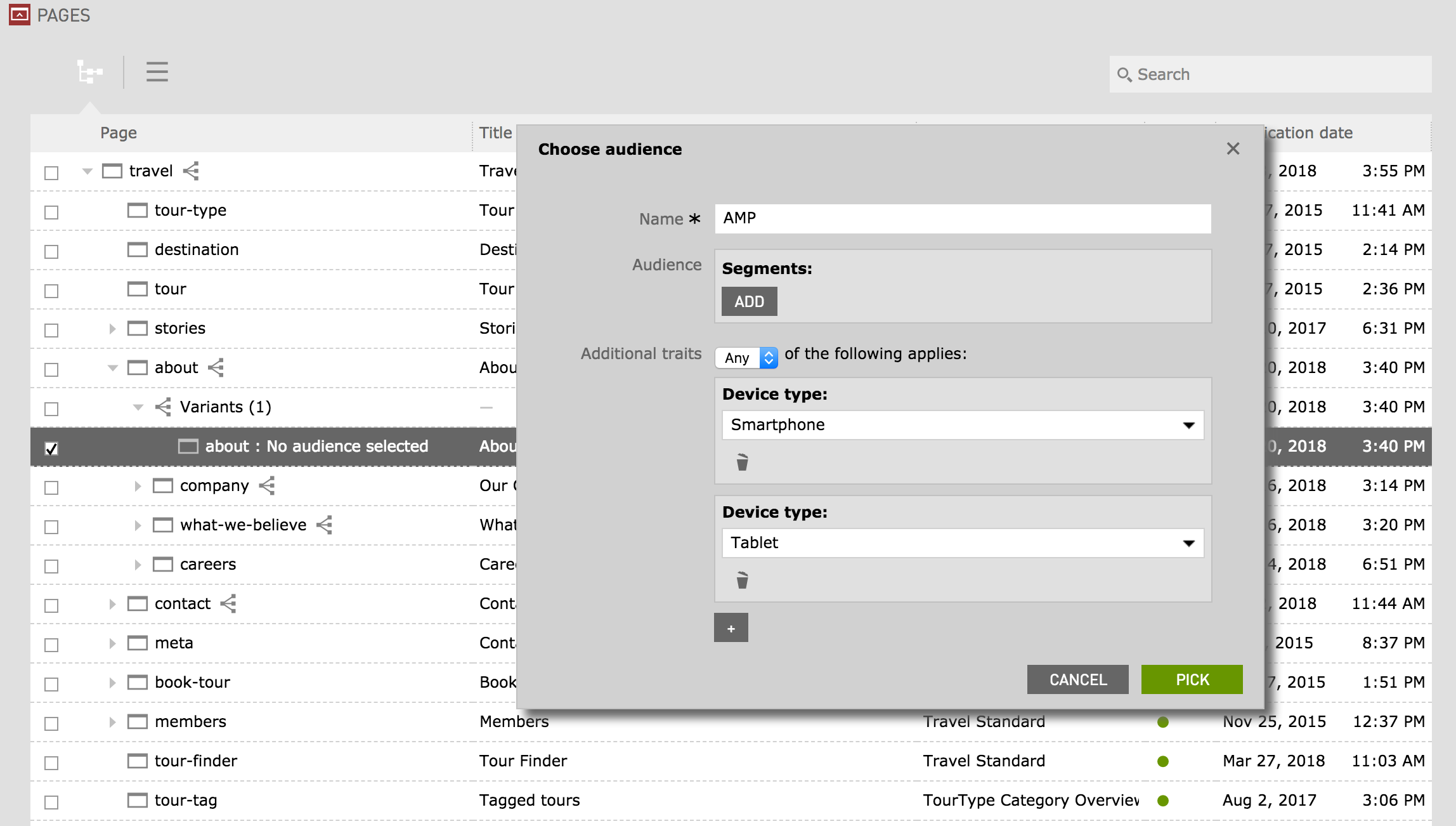
Die Personalisierung wird verwendet, um dem Benutzer verschiedene Versionen einer Seite auf der Grundlage von Merkmalen zu liefern. Dieser Mechanismus kann leicht für die Bereitstellung von AMP-Versionen einer HTML-Seite in einer Single-Tree-Website verwendet werden, wenn Sie das Gerät des Nutzers als Merkmal verwenden und eine Variante für Smartphone- und Tablet-Nutzer erstellen.
Magnolia bietet bereits ein Modul für die Geräteerkennung, so dass diese Eigenschaft leicht implementiert werden kann. Wenn Sie jedoch keine eigenen Eigenschaften erstellen möchten oder wissen, wie das geht, finden Sie hier ein Modul für Geräteeigenschaften.
Sobald Sie über Eigenschaften für Smartphones/Tablets verfügen, ist es ganz einfach, eine Variation Ihrer Seite zu erstellen, die "jede" dieser Eigenschaften verwendet:

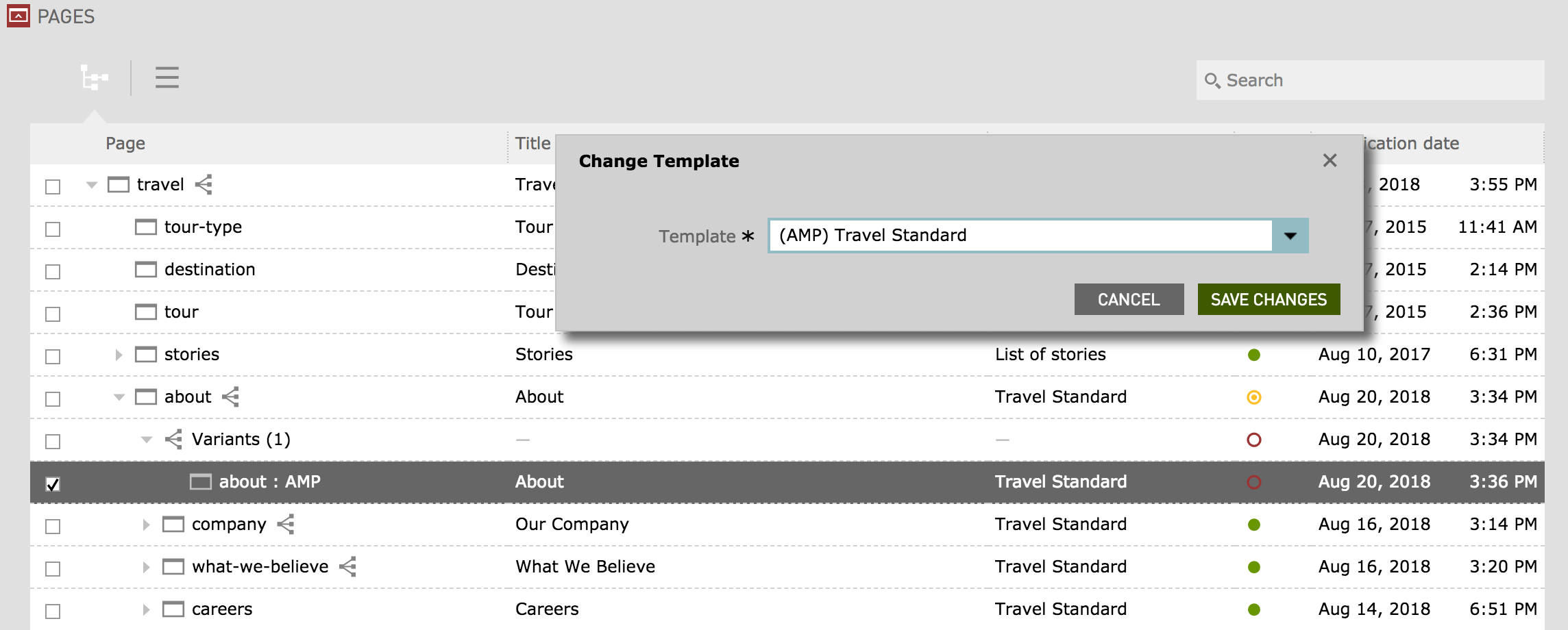
Und dann ändern Sie die Vorlage der Seite in eine AMP-Vorlage:

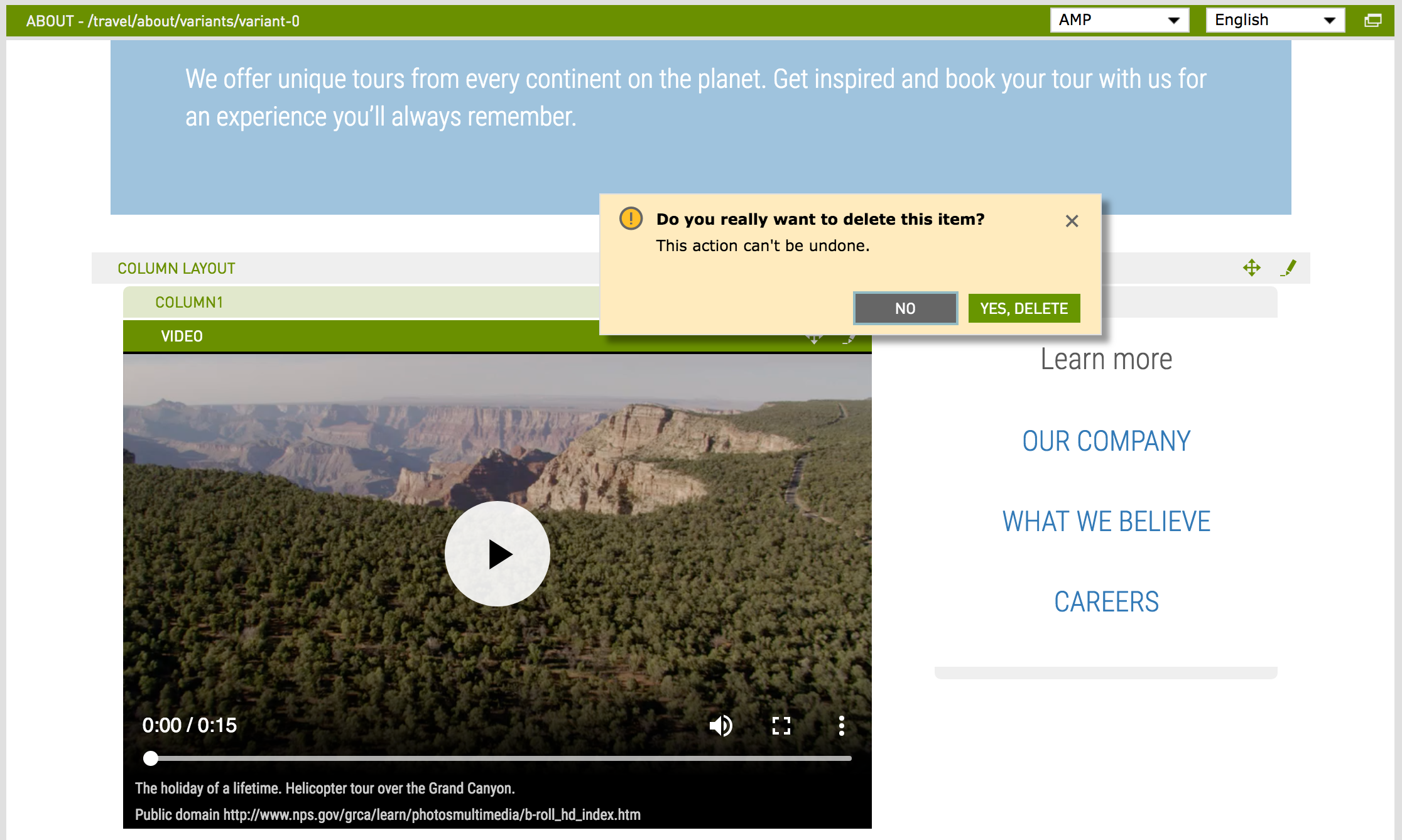
Schließlich müssen Sie möglicherweise Ihre Seiteninhalte ändern, wenn nicht zulässige Elemente wie Bilder oder Videos vorhanden sind. In diesem Fall werden wir die Videokomponente entfernen:

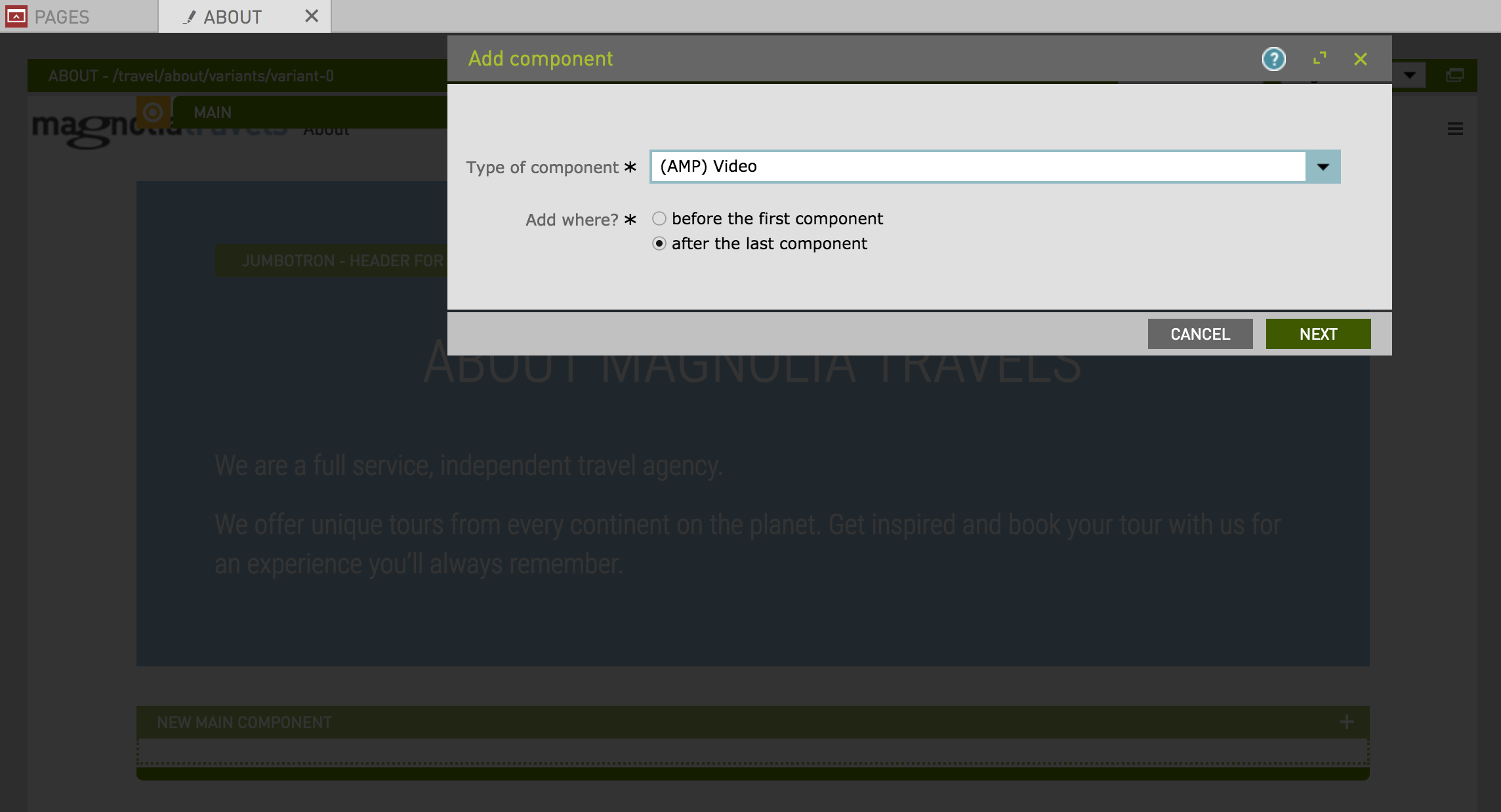
Fügen Sie stattdessen eine Verstärker-Videokomponente hinzu:

Und vereinfachen Sie das Layout, indem Sie die Spalten entfernen:

Beachten Sie, dass Sie sich nicht um interne Links wie "Unser Unternehmen" kümmern müssen, da diese Seite auch eine AMP-Variante haben könnte und der Link nicht geändert werden muss: Die Personalisierung kümmert sich um die Bereitstellung der richtigen Version je nach Gerät des Nutzers.
Reise-Demo in AMP
Schließlich finden Sie hier ein Modul, das die in diesem Artikel beschriebenen Strategien implementiert, um AMP-Versionen der Reisedemo zu erstellen. (Hinweis: Dieses Modul ist nur ein POC und sollte nicht für echte Projekte verwendet werden).










