- Juni 14, 2022
- --
Vorschau von strukturierten Inhalten aus Inhaltsanwendungen
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenMit dem Headless CMS von Magnolia können Sie Inhalte in einem zentralen Hub verwalten und dann an mehreren Touchpoints verwenden. Vermarkter und Autoren von Inhalten können strukturierte Inhalte mit einer Inhalts-App verwalten. Content-Apps erleichtern die Eingabe von Inhalten wie Produkten oder Veranstaltungen über ein Formular.
Die zentralisierte Verwaltung von Inhalten hat mehrere praktische Vorteile. Zum Beispiel müssen Änderungen nur an einer Stelle vorgenommen werden, um den Inhalt in jedem Frontend automatisch zu aktualisieren. Außerdem können die Rechte so konfiguriert werden, dass verschiedene Abteilungen ihre eigenen Bereiche innerhalb desselben Content-Management-Systems haben.
Während Magnolia einen visuellen Editor zum Erstellen und Gestalten von Seiten bietet, gibt es bei den Content-Apps keine Vorschau. Eine Vorschau kann jedoch sehr nützlich sein, um zu prüfen, ob der erstellte Inhalt wie gewünscht aussieht, z. B. ob ein Titel korrekt umbrochen wird oder ein Bild richtig aussieht.
In diesem Blog-Artikel möchte ich Ihnen zeigen, wie Sie auf einfache Weise eine Vorschau für Content-Apps erstellen können. Sie können diese Funktionalität in Ihrer Umgebung nachbilden, indem Sie meine Code-Beispiele kopieren.
Sie benötigen eine Webanwendung, ein zusätzliches Maven-Modul und ein Magnolia Light-Modul:
blog-vorschau-webapp
blog-vorschau-konfig
blog-vorschau-light
Erstellen der App für Veranstaltungsinhalte
Zunächst erstellen wir einen Inhaltstyp und eine Inhalts-App für Veranstaltungen mit Magnolia Light Development, unserem Low-Code-Ansatz. Wenn Sie noch nicht mit Inhaltstypen und Apps in Magnolia vertraut sind, empfehle ich Ihnen, das Tutorial zu Inhaltstypen zu lesen.
Erstellen der Content-Type-Modell-Definition
Wir erstellen eine sehr einfache Definition des Inhaltstyps "Ereignisse" gemäß der Dokumentation zum Inhaltstyp.
Datei: blog-preview-light/contentTypes/events.yaml
datasource: workspace: events autoCreate: true model: nodeType: event properties: - name: name label: Ereignisname required: true i18n: true - name: location label: Ort i18n: true - name: startDate label: StartDate type: Datum - name: endDate label: EndDate type: Date - name: abstract label: Abstract i18n: true - name: description label: Beschreibung Typ: RichText i18n: true Erstellen der App für Veranstaltungsinhalte
Für die App "Events" verwenden wir den zuvor definierten Inhaltstyp. Halten wir die App vorerst einfach: Verweisen Sie auf den Inhaltstyp "Events" und weisen Sie ihr einen Namen und eine Bezeichnung zu.
Dateipfad: blog-preview-light/apps/events-app.yaml
!content-type:events name: events-app label: Veranstaltungen Wir werden die Definition später erweitern.
Erstellen der Seitenvorlage für die Veranstaltungsvorschau
Für die Vorschau von Inhalten außerhalb einer Webanwendung benötigen wir eine Seitenvorlage für deren Darstellung. Wir können diese Seitenvorlage nur für die Vorschau verwenden, oder wir können die Seitenvorlage der eigentlichen Webanwendung verwenden.
Da wir noch keine Seitenvorlagen erstellt haben, müssen wir jetzt eine neue Vorlage für die Vorschau erstellen.
Erstellen der Vorlagendefinition für die Ereignisseite
Zunächst erstellen wir eine einfache Seitendefinition, ohne einen Benutzerdialog zu definieren.
Datei: blog-preview-light/templates/pages/event.yaml
Titel: Event templateScript: /blog-vorschau-licht/templates/seiten/event.ftl renderType: freemarker Schreiben des Skripts für die Ereignisseitenvorlage
Der zweite Schritt besteht darin, ein einfaches Vorlagenskript zu erstellen, das alle Ereigniseigenschaften anzeigt.
Datei: blog-preview-light/templates/seiten/event.ftl
<!DOCTYPE html>
<html>
<head>
[@cms.page /] <meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /><style>.container {/* Fügen Sie Ihren Container-Stil ein*/} .element {/* Fügen Sie Ihren Element-Stil ein*/} </style></head>
<body>
<!-- ${cmsfn.dump(content, 5, true)} uncomment to see all the properties -->
<div class="container">
<div class="element">Name: ${content.name}</div>
<div class="element">Standort: ${content.location}</div>
<div class="element">StartDatum: ${content.startDate}</div>
<div class="element">EndDate: ${content.endDate}</div>
<div class="element">Zusammenfassung: ${content.abstract}</div>
<div class="element">Beschreibung: ${cmsfn.decode(content).description!""}</div>
</div>
</body>
</html>
Aktualisieren der Maven-Modulkonfiguration
Um die gleiche Logik in der Vorschau zu verwenden, die auch in der Web-App verwendet wird, müssen wir zwei Änderungen im Maven-Modul vornehmen.
Modul.xml aktualisieren
Wir nehmen die erste Änderung in module.xml vor, indem wir die neuen Komponenten nach folgendem Muster in die Komponentendefinition aufnehmen: app-<app name>-<subapp name>.
Datei: blog-preview-config/src/main/resources/META-INF/magnolia/blog-preview-config.xml
<!-- For the event preview -->
<components>
<id>app-events-app-preview</id>
<component>
<type>info.magnolia.pages.app.detail.PageEditorStatus</type>
<implementation>info.magnolia.pages.app.detail.PageEditorStatus</implementation>
<scope>Singleton</scope>
</component>
<component>
<type>info.magnolia.ui.framework.ContentClipboard</type>
<implementation>info.magnolia.pages.app.detail.action.clipboard.ComponentContentClipboard</implementation>
<scope>Singleton</scope>
</component>
<component>
<type>info.magnolia.ui.vaadin.editor.PageEditorView</type>
<implementation>info.magnolia.ui.vaadin.editor.PageEditorViewImpl</implementation>
</component>
</components>
Bootstrapping URI2RepositoryMapping
Die zweite Änderung nehmen wir vor, indem wir das URI2RepositoryMapping hinzufügen. Um die Änderung beim Starten der Umgebung zu aktivieren, verwenden wir den Bootstrap-Mechanismus des Maven-Moduls.
Datei: blog-preview-config/src/main/resources/mgnl-bootstrap/blog-preview-config/config.server.URI2RepositoryMapping.mappings.event.yaml
Ereignis": "URIPrefix": "/events-app" "handlePrefix": '' "repository": "events Erstellen der Vorschau-Subapp für Ereignisse
Nachdem nun alle notwendigen Teile vorhanden sind, können wir die eigentliche Vorschau-Subapp für die Event-App erstellen. Die folgenden Codeänderungen sind besonders interessant:
Aktion:
Wir definieren eine Aktion, die unsere unten definierte Vorschau-Subapp aufruft.
Aktionsleiste:
In der Aktionsleiste aktivieren wir die zuvor definierte Aktion ShowPreview.
Detail subapp:
In der Details-Subapp fügen wir für jedes neu erstellte Ereignis eine versteckte Eigenschaft "mgnl:template" mit dem Standardwert "blog-preview-light:pages/event" hinzu. Dies ist der Zauber, der es uns ermöglicht, die Rendering-Engine der Webanwendung zu verwenden.
Vorschau subapp:
In der Vorschau-Subapp definieren wir die 'extensionViews' aus der Magnolia Pages App sowie einige Aktionen in der Aktionsleiste. Die 'extensionViews' sind dafür verantwortlich, dass z.B. der Sprachwechsler im unteren Bereich der Vorschau angezeigt wird.
Datei: blog-preview-light/templates/pages/event.yaml
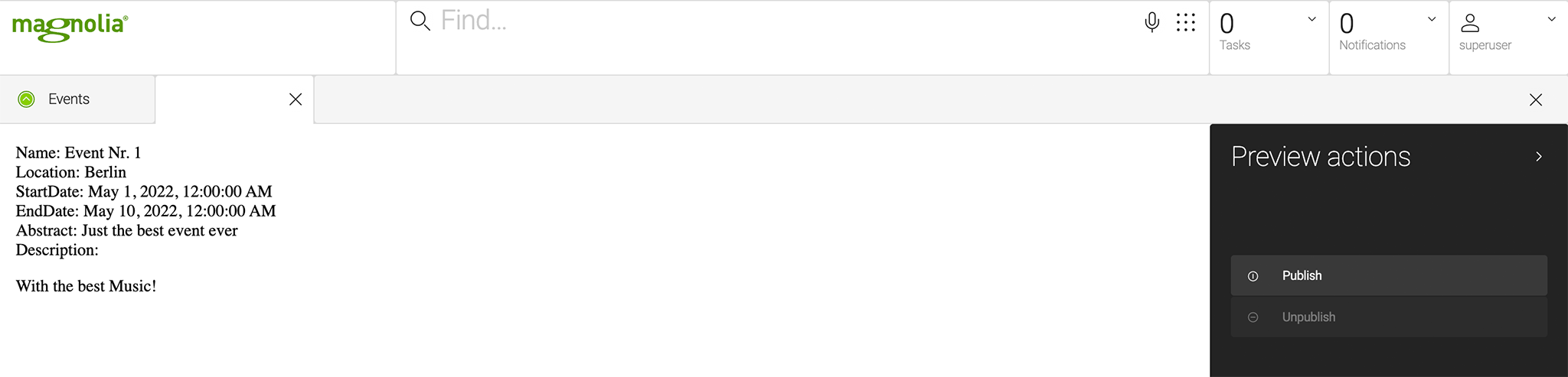
!content-type:events name: events-app label: Ereignisse subApps: browser: actions: showPreview: $type: openDetailSubappAction label: Vorschau anzeigen icon: icon-view viewType: view appName: events-app subAppName: preview availability: writePermissionRequired: true nodeTypes: event: event actionbar: sections: item: groups: addActions: items: showPreview: {} detail: label: Event form: properties: mgnl:template: $type: hiddenField defaultValue: 'blog-preview-light:pages/event' preview: class: info.magnolia.pages.app.detail.PageDetailDescriptor extensionViews: title: class: info.magnolia.pages.app.detail.extension.PageTitleViewDefinition status: class: info.magnolia.pages.app.detail.extension.PublishingStatusViewDefinition link: class: info.magnolia.pages.app.detail.extension.NativePagePreviewLinkViewDefinition language: class: info.magnolia.pages.app.detail.extension.LanguageSelectorViewDefinition itemProvider: $type: jcrNodeFromLocationProvider actions: activate: $type: jcrCommandAction icon: icon-publish catalog: default command: publish params: recursive: true availability: writePermissionRequired: true rules: isPublishable: &isPublishable $type: jcrPublishableRule deactivate: $type: jcrCommandAction icon: icon-unpublish catalog: default command: unpublish availability: writePermissionRequired: true rules: isPublishable: *isPublishable notDeleted: $type: jcrIsDeletedRule negate: true isPublished: $type: jcrPublishedRule actionbar: sections: previewActions: label: Vorschau Aktionen Gruppen: veröffentlichen: Elemente: - Name: aktivieren - Name: deaktivieren Verfügbarkeit: Regeln: inPreview: Klasse: info.magnolia.pages.app.detail.action.availability.IsPreviewRuleDefinition Herzlichen Glückwunsch! Wenn Sie nun Ihren Server starten und die App "Events" öffnen, können Sie eine Vorschau Ihrer Events anzeigen.

Sie werden jedoch feststellen, dass auf der Registerkarte Vorschau der Name des Ereignisknotens nicht angezeigt wird. Sehen wir uns an, wie wir das beheben können.
Anzeige des Knotennamens in der Vorschau
Um den Knotennamen in der Registerkarte "Vorschau" anzuzeigen, müssen wir die Welt von Light Development verlassen und eine kleine Java-Anpassung vornehmen. Diese Änderung ist notwendig, weil das Standardverhalten der Titelgenerierung für Inhaltstypen nicht funktioniert.
Erstellen eines benutzerdefinierten DetailDeskriptors
Zunächst erstellen wir einen DetailDescriptor, um unsere Subapp bekannt zu machen.
Datei: blog-preview-config/src/main/java/info/magnolia/blog/preview/preview/NodePreviewDetailDescriptor.java
package info.magnolia.blog.preview.preview; import info.magnolia.pages.app.detail.PageDetailDescriptor; public class NodePreviewDetailDescriptor extends PageDetailDescriptor { public NodePreviewDetailDescriptor() { setSubAppClass(NodePreviewDetailSubApp.class); } } Erstellen einer benutzerdefinierten DetailSubApp
In der DetailSubApp überschreiben wir die getCaption-Methode, um den Knotentitel in einer Vorschau-Registerkarte zu erstellen.
Datei: blog-preview-config/src/main/java/info/magnolia/blog/preview/preview/NodePreviewDetailSubApp.java
package info.magnolia.blog.preview.preview; import info.magnolia.pages.app.detail.PageDetailDescriptor; import info.magnolia.pages.app.detail.PageDetailSubApp; import info.magnolia.pages.app.detail.PageEditorStatus; import info.magnolia.pages.app.detail.context.MoveComponentContext; import info.magnolia.ui.api.app.SubAppContext; import info.magnolia.ui.contentapp.detail.ContentDetailSubApp; import info.magnolia.ui.vaadin.editor.PageEditorView; import javax.inject.Inject; public class NodePreviewDetailSubApp extends PageDetailSubApp { private final PageEditorStatus pageEditorStatus; @Inject public NodePreviewDetailSubApp(SubAppContext subAppContext, PageDetailDescriptor subAppDescriptor, ContentDetailSubApp.LocationContext locationContext, MoveComponentContext moveComponentContext, PageEditorStatus pageEditorStatus, PageEditorView pageEditorView) { super(subAppContext, subAppDescriptor, locationContext, moveComponentContext, pageEditorStatus, pageEditorView); this.pageEditorStatus = pageEditorStatus; } @Override public String getCaption() { return pageEditorStatus.getNodePath().substring(pageEditorStatus.getNodePath().lastIndexOf('/') + 1).trim(); } } Aktualisieren der Vorschau-Subapp-Klasse
Schließlich ändern wir die Definition der Ereignis-App. Anstatt die Standardklasse info.magnolia.pages.app.detail.PageDetailDescriptor zu verwenden, definieren wir die neue Klasse info.magnolia.blog.preview.preview.NodePreviewDetailDescriptor in Zeile 33.
Datei: blog-preview-light/templates/pages/event.yaml
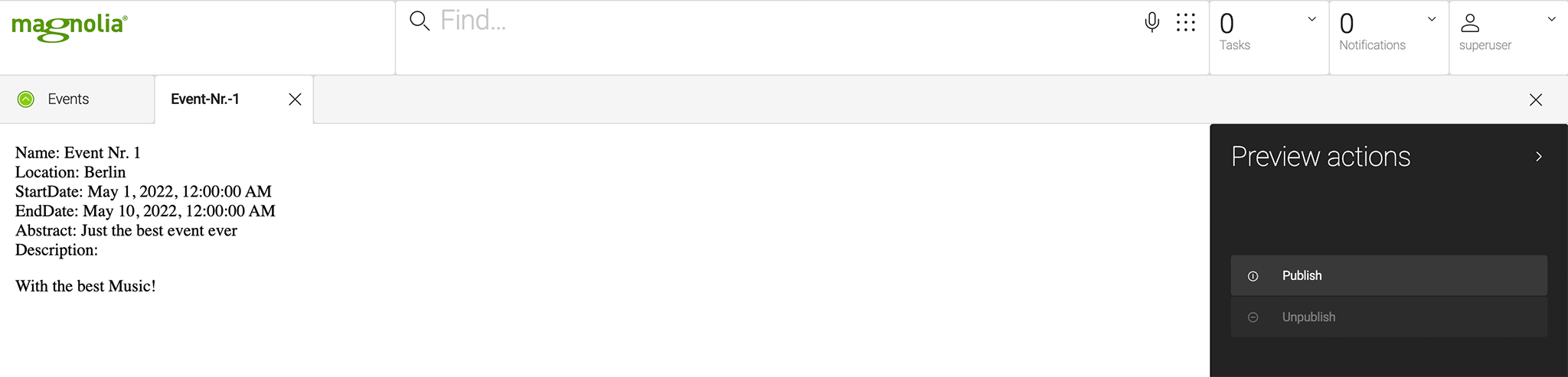
subApps: [...] preview: Klasse: info.magnolia.blog.preview.preview.NodePreviewDetailDescriptor [...] So sieht die Vorschau-Registerkarte jetzt aus:

Die Erstellung einer Vorschau für die Content App ist einfach und hilft den Autoren
Mit relativ einfachen Mitteln ist es möglich, schnell eine Vorschau beliebiger Inhalte zu erstellen. Eine Vorschau für Content-Apps kann das Redaktionserlebnis wirklich verbessern. Autoren können mit nur einem Klick prüfen, wie ihre Inhalte aussehen werden, was Zeit und Nerven spart.










