- Mai 25, 2021
- --
Das Ende des Webs: Beherrschung von 404-Errors mit Magnolia
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDer Umgang mit 404-Fehlern ist ein unvermeidlicher Bestandteil der Verwaltung einer Website. Bei größeren Websites ist es fast unmöglich, alle Querverweise immer auf dem neuesten Stand zu halten. Es gibt mehrere Gründe, die zu fehlerhaften Links führen können, darunter:
1. Eine falsch geschriebene URL
Wenn Sie sich an die bewährte Praxis halten, Verweise auf andere Seiten über einen Dialog in Magnolia als UUID zu definieren, müssen Sie sich keine Sorgen um falsch geschriebene URLs machen. Wenn Sie jedoch Verweise als Pfad statt als UUID speichern oder Links in ein Textfeld eingeben, kann ein Tippfehler dazu führen, dass eine Seite nicht gefunden wird.
2. Die Seite wurde verschoben oder gelöscht, und es gibt keine Weiterleitung
Das Verschieben einer Seite sollte keine Probleme verursachen, sofern Sie sich an die bewährten Verfahren halten. Wenn Sie jedoch eine Seite löschen, ohne ihre Verweise zu ändern oder eine Weiterleitung zu erstellen, tritt ein 404-Fehler auf.
3. Links von externen Websites sind veraltet
Links zu nicht existierenden Seiten aus externen Quellen sind besonders problematisch. In vielen Fällen haben Sie keinen Einfluss darauf, wann jemand auf Ihre Website umgeleitet wird. Daher ist es oft schwierig, festzustellen, woher diese Anfragen kommen und warum sie erfolgen.
Unsere Liste möglicher Ursachen zeigt, dass es nahezu unmöglich ist, alle 404-Fehler zu vermeiden. Daher ist es wichtig, diese Fehler zu erfassen und zu behandeln. In diesem Artikel werde ich Ihnen zeigen, wie Sie auf 404-Fehler in Single-Site- und Multi-Site-Szenarien reagieren können. Außerdem zeige ich Ihnen, wie Sie diese Fehler verfolgen und direkt in Magnolia behandeln können.
Erstellen einer benutzerdefinierten Fehlerseite
Sie können eine benutzerdefinierte Fehlerseite mit demselben Erscheinungsbild wie der Rest Ihrer Website erstellen. Wie in unserer Dokumentation beschrieben, ist es am einfachsten, eine statische HTML-Seite in der web.xml des Projekts zuzuordnen. Alternativ können Sie auch die standardmäßige 404-Seite gestalten.
Wir behandeln 404-Fehler ohne zusätzliche Konfiguration, aber 404 ist nicht der einzige HTTP-Fehlercode. Sie können Seiten für alle anderen Fehlercodes auf dieselbe Weise einrichten.
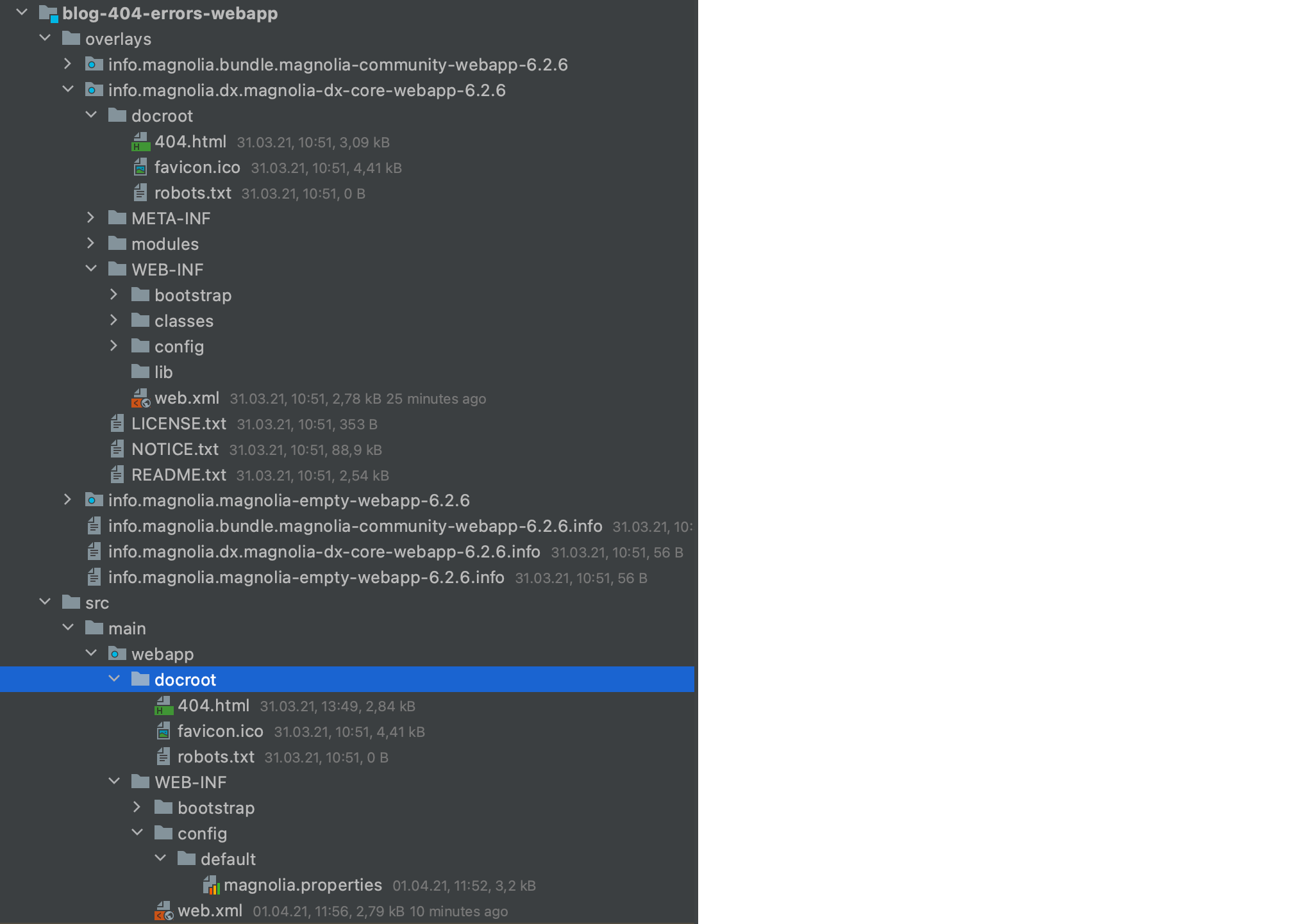
Der schnellste Weg, die Standard-Fehlerseite zu überschreiben, ist, das gesamte docroot-Verzeichnis aus den Maven-Overlays in Ihre Web-App zu kopieren. Sie können dann die Datei 404.html einfach nach Belieben ändern. Wenn Sie andere Fehler zuordnen möchten, sollten Sie auch die web.xml aus den Overlays kopieren.
In IntelliJ finden wir die Overlays direkt unter der Webapp.

Der Abschnitt für die Fehlerzuordnung befindet sich am Ende der Datei.
<webapp>/src/main/webapp/WEB-INF/web.xml
<!-- more content above -->
<error-page>
<error-code>404</error-code>
<location>/fehlermeldung/404.html</location>
</error-page> Um einen neuen Fehler zuzuordnen, fügen Sie einfach einen neuen Eintrag hinzu.
<webapp>/src/main/webapp/WEB-INF/web.xml
<!-- more content above -->
<error-page>
<error-code>403</error-code>
<location>/fehlermeldung/403.html</location>
</error-page>
Sie können dann die Fehlerseite error-403 unter folgendem Pfad erstellen:
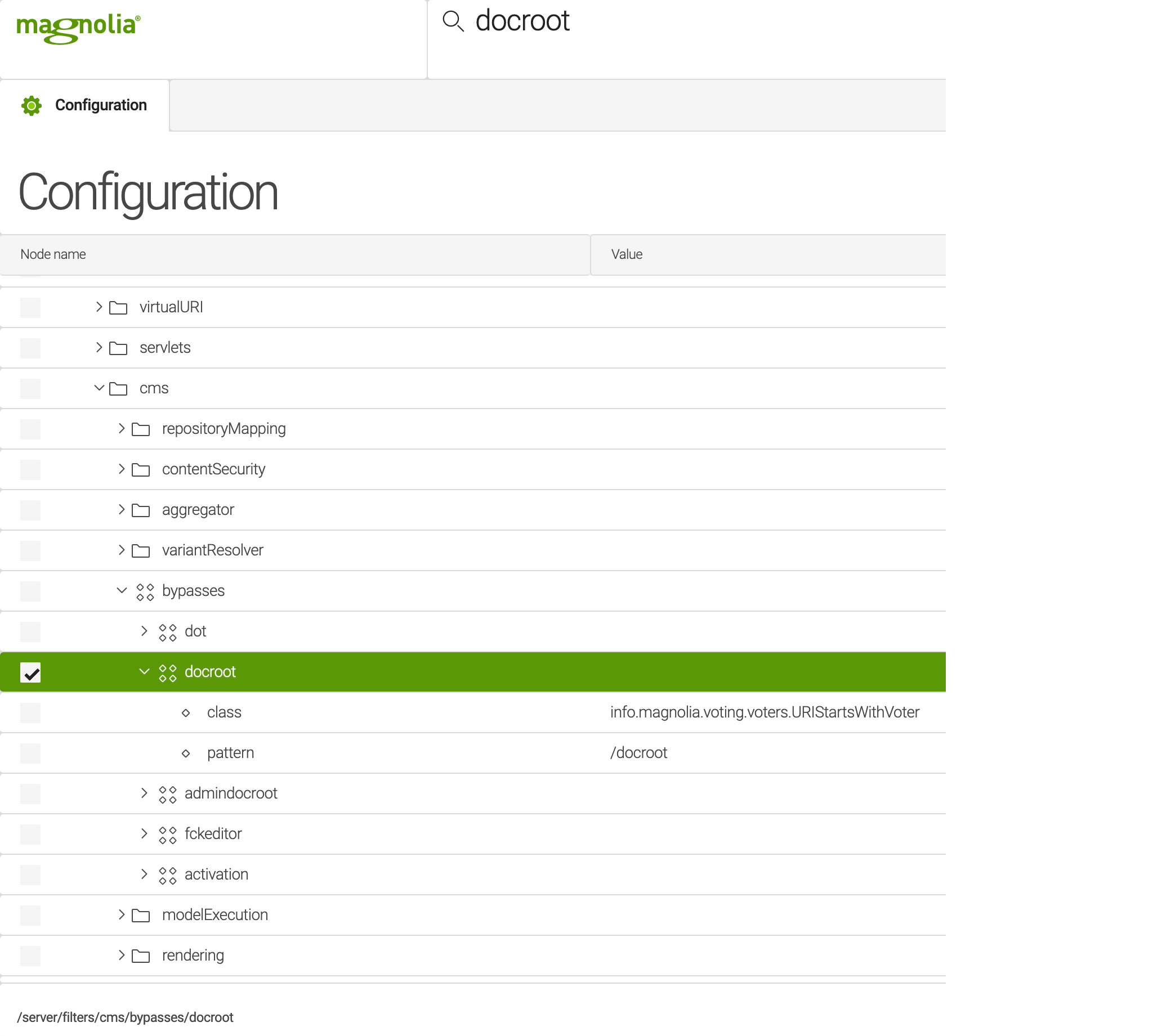
<webapp>/src/haupt/webapp/docroot/403.html Magnolias Standardpfad "/docroot" ist in den Knoten Server, Filter, Cms und Bypasses bekannt. Wenn Sie einen anderen Pfad verwenden, müssen Sie einen Bypass für diesen Pfad hinzufügen.

Wie Sie gesehen haben, ist es einfach, eine benutzerdefinierte 404-Fehlerseite in Magnolia zu integrieren und alle anderen HTTP-Fehler auf spezielle Fehlerseiten zu mappen. Wenn Sie jedoch möchten, dass Ihre Autoren standortspezifische Fehlerseiten verwalten oder Themes verwenden, benötigen Sie eine flexiblere Lösung. Wie das geht, erkläre ich im nächsten Abschnitt.
Erstellen einer benutzerdefinierten Magnolia-Fehlerseite
Die Möglichkeit, für jeden Fehlercode eine eigene Fehlerseite zu pflegen, ist hervorragend. Es gibt jedoch einige Vorteile, die Fehlerseiten direkt im CMS zu verwalten:
Autoren können den Inhalt von Fehlerseiten unabhängig von der Bereitstellung neuer Versionen selbst ändern
Vorhandene Stile aus Themes verwenden
Vorhandene Komponenten aus dem Projekt verwenden
Basierend auf unserem Community Wiki Artikel, zeige ich Ihnen nun Schritt für Schritt, wie Sie Fehlerseiten direkt in Magnolia verwalten können.
Einzelner Standort
Sie können Fehlerseiten in Magnolia in drei einfachen Schritten konfigurierbar machen.
1. Abbildung des Fehlers
Ändern Sie die Fehlerzuordnung in der Datei web.xml. Anstatt den Fehler einer statischen Seite zuzuordnen, ordnen Sie ihn einem neuen Pfad zu.
<webapp>/src/main/webapp/WEB-INF/web.xml
<!-- more content above -->
<error-page>
<error-code>404</error-code>
<location>/mein-virtuelles-uri-mapping/error-404</location>
</error-page>
2. Erstellen einer virtuellen URI-Zuordnung
Erstellen Sie eine virtuelle URI-Zuordnung, die den neuen Pfad zu einer Magnolia-Seite leitet.
<light-module>/virtualUriMappings/error404SingleSite.yaml
Klasse: info.magnolia.virtualuri.mapping.DefaultVirtualUriMapping fromUri: /my-virtual-uri-mapping/error-404 toUri: forward:/catched404Error 3. Erstellung der Fehlerseite in Magnolia
Erstellen Sie die in der virtuellen URI-Zuordnung definierte Seite in Magnolia. In der Beispielkonfiguration befindet sich die Fehlerseite auf der Root-Ebene, aber Sie können auch eine Unterstruktur verwenden, wenn Sie möchten.
Creating Content Types the low-code way
Creating Content Types in Magnolia is now even easier. The Content Type Models App allows developers and non-developers to create Content Types visually. Read our blog to learn more.
Jetzt lesenMulti-Site
Um eine Fehlerseite für jede Site in einem Szenario mit mehreren Sites zu erstellen, ändern Sie einfach die virtuelle URI-Zuordnung, so dass sie je nach Host auf die richtige Seite verweist.
<light-module>/virtualUriMappings/error404MultiSite.yaml
Klasse: info.magnolia.virtualuri.mapping.HostBasedVirtualUriMapping fromUri: /my-virtual-uri-mapping/error-404 toUri: forward:/catched404Error mappings: travel_de: host: travel.de toUri: forward:/de/travel/catched404ErrorTravel travel_en: host: travel.de toUri: forward:/en/travel/catched404ErrorTravel sportstation: host: sportstation toUri: forward:/sportstation/catched404ErrorSportstation Verfolgung von 404-Fehlern
Es kann ziemlich mühsam sein, einen Überblick darüber zu bekommen, wann und wie oft 404-Fehler auftreten. Anstatt die Logdateien zu analysieren, wäre es viel bequemer, die Fehler direkt in Magnolia zu analysieren und zu verarbeiten.
Zu diesem Zweck haben wir das Modul Link Mapper entwickelt. Dieses Modul speichert 404-Fehler in einer externen Datenbank und ermöglicht es Ihnen, die Daten in einer Magnolia-App anzuzeigen. Die App zeigt Ihnen, welche URL aufgerufen wurde, welche Referrer und Parameter an die Anfrage angehängt wurden und wie oft der Fehler aufgetreten ist. Sie können dann entscheiden, ob Sie die URL auf eine andere Seite umleiten oder sie auf eine schwarze Liste setzen wollen. Schauen wir uns an, wie wir dies einrichten können.
Einrichten der Datenbank und des Quarkus Backend-Servers
Einrichten von Postgres
Richten Sie eine Postgres-Datenbank ein, um z. B. 404-Fehler zu speichern, indem Sie Docker verwenden:
### Pull docker image ### docker pull postgres ### Run docker image ### docker run --name postgres -e POSTGRES_USER=root -e POSTGRES_PASSWORD=root -e POSTGRES_DB=test -d -p 5432:5432 postgres Einrichten des Backend-Servers
Der Back-End-Server, der die 404-Fehler sammelt, ist ein Quarkus-Anwendungsserver. Er ist sehr leichtgewichtig und schnell.
Um das Backend auszuführen, checken Sie das Quarkus-Projekt aus Git aus:
### Checkout quarkus server project ### git clone ssh://git@git.magnolia-cms.com/services/linkmapper-quarkus-postgresql.git Öffnen Sie eine Konsole und navigieren Sie zum Projektordner. Erstellen Sie das Projekt, erstellen Sie das Docker-Image und starten Sie es:
### Das Projekt erstellen ### mvn package ### Docker-Image erstellen ### docker build -f src/main/docker/Dockerfile.jvm -t quarkus/linkmapper-backend-plsql . ### Docker-Image ausführen ### docker run -d --name linkmapper-backend-plsql -p 8090:8090 -p 5005:5005 -e JAVA_ENABLE_DEBUG="true" quarkus/linkmapper-backend-plsql Wenn Sie den Log-Level anpassen, eine Verbindung zu einer anderen Postgres-Datenbank herstellen oder die Schemaerstellung beeinflussen wollen, gibt es zwei Möglichkeiten, dies zu tun:
Sie können die Anwendungseigenschaften entweder direkt unter
"<Projektordner>/src/main/resources/application.properties" oderSetzen Sie sie über Umgebungsvariablen in Docker Run.
Einrichten des Magnolia-Moduls
Nun, da Ihre Datenbank und Ihr Backend-Server betriebsbereit sind, besteht der letzte Schritt darin, das Link Mapper-Modul zu installieren und die Verbindung in Magnolia zu konfigurieren.
Installation des Link Mapper-Moduls
Wie bei jedem Magnolia-Modul ist es am einfachsten, es über Maven zu installieren. Fügen Sie daher die folgende Abhängigkeit zu Ihrer pom.xml hinzu:
<dependency>
<groupId>info.magnolia.linkmapper</groupId>
<artifactId>magnolia-linkmapper</artifactId>
<version>${linkMapperVersion}</version>
</dependency>
Den REST-Client konfigurieren
Sie müssen nun die URL konfigurieren, unter der Ihr Quarkus Backend läuft. In meinem Beispiel ist es mein localhost, Port 8090. Um die Konfiguration flexibel zu halten, können Sie sie als YAML-Dekoration in einem Light-Modul konfigurieren.
<light-module>/dekorationen/linkmapper/restClients/linkMapperService.yaml
baseUrl: 'http://localhost:8090/lima/v1/' Konfigurieren des Zugangstokens
Der letzte Schritt der Konfiguration besteht in der Auswahl einer Client-Kennung und der Festlegung des Zugangstokens.
Der Client-Identifier stellt sicher, dass nur Einträge für eine Instanz abgerufen werden, wenn das Quarkus-Backend für mehrere Magnolia-Instanzen verwendet wird.
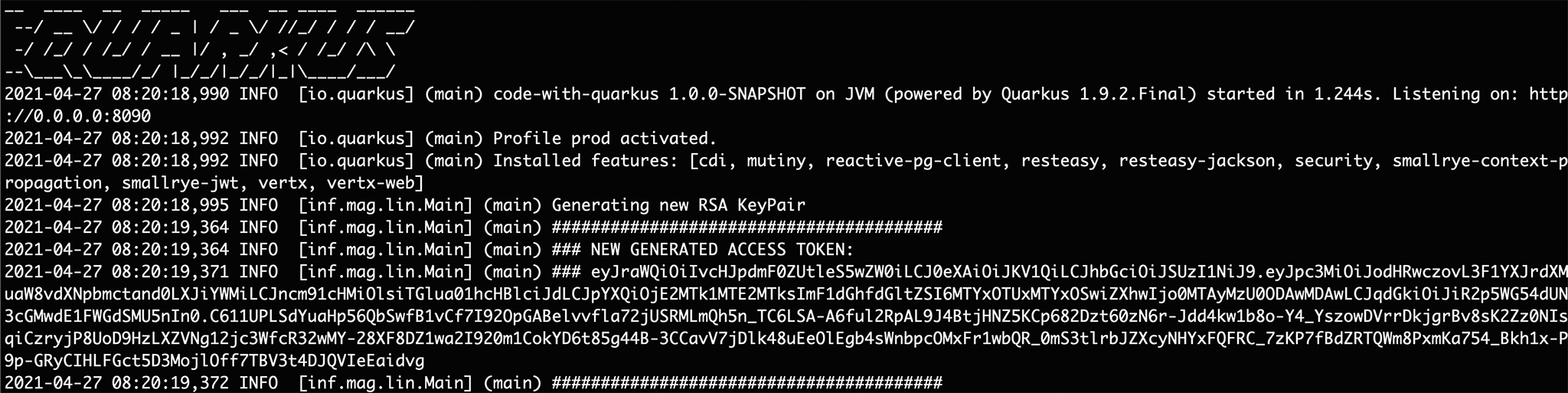
Das Zugriffstoken wird vom Quarkus Backend generiert, wenn es zum ersten Mal gestartet wird. Überprüfen Sie die Protokolle des Docker-Containers, um das Token zu erhalten.
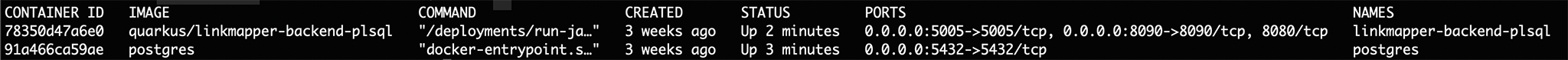
Öffnen Sie ein Terminal und listen Sie alle laufenden Docker-Container auf:
### Liste der laufenden Container ### docker ps 
Drucken Sie dann die Protokolle des Containers aus, in dem das Quarkus Backend läuft:
### Protokoll des Containers drucken ### docker logs <container-id> Kopieren Sie das Zugriffstoken aus dem Protokoll:

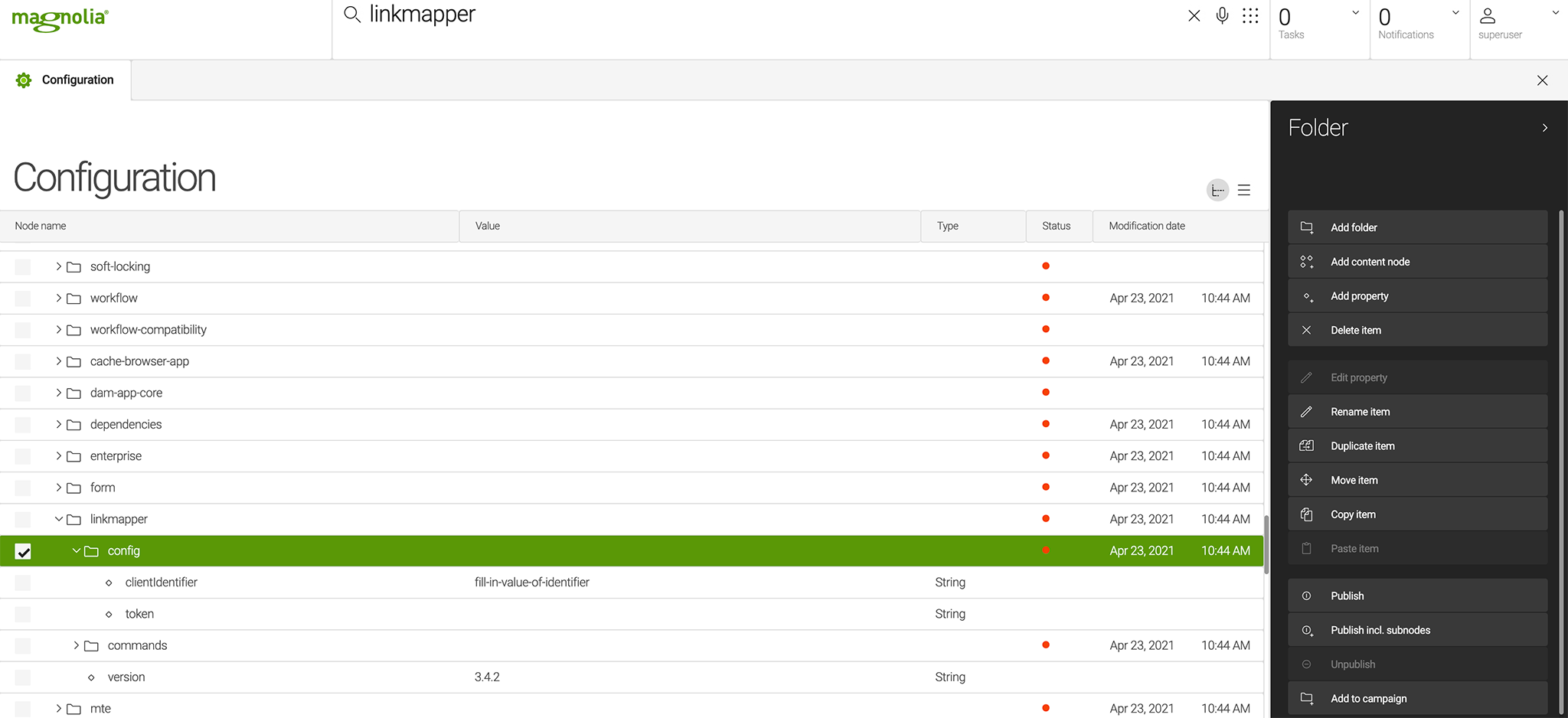
Öffnen Sie dann die Konfigurations-App in Magnolia und suchen Sie nach dem Link Mapper-Modul. Alternativ können Sie auch einfach "linkmapper" in die Suchleiste eingeben.
Fügen Sie den Client-Identifikator und das Zugriffstoken in den Konfigurationsknoten ein:

Prüfung des Moduls
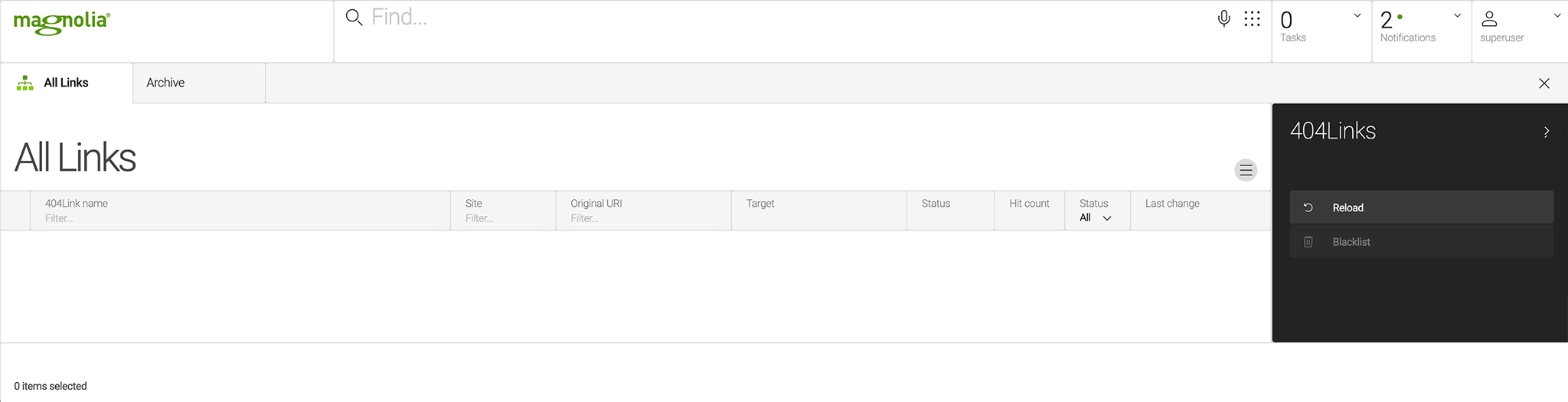
Sie können nun den Link Mapper testen. Öffnen Sie dazu die 404links-App und drücken Sie die Aktion "Reload" in der rechten Navigationsleiste. Wenn Sie die Meldung "Links erfolgreich geladen" sehen, funktioniert alles einwandfrei.

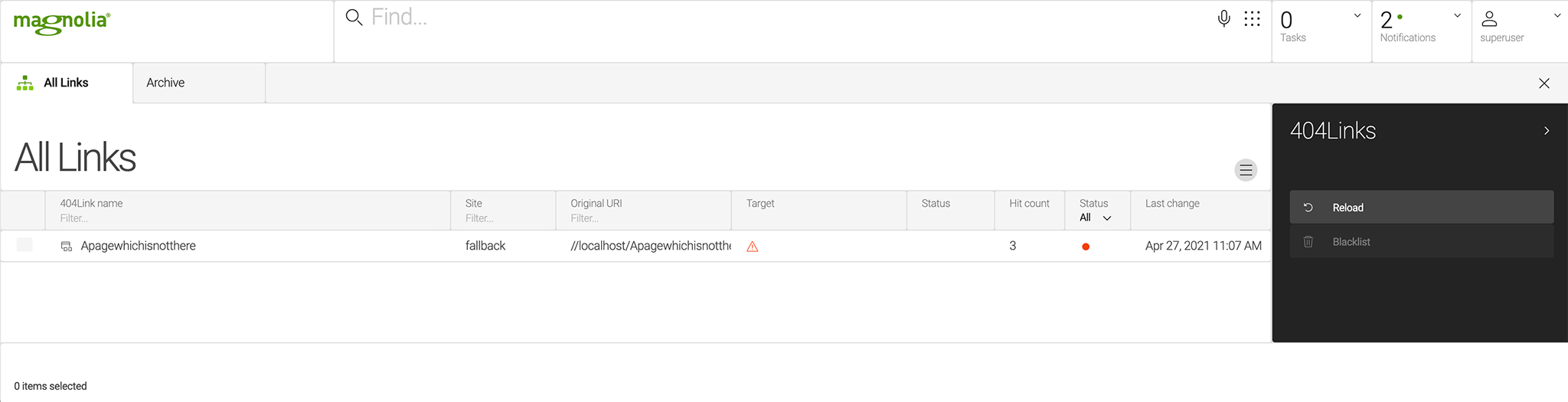
Um das Modul zu testen, öffnen Sie eine Seite, die noch nicht existiert, z. B. "http://localhost:8080/Apagewhichisnotthere". Wenn Sie die Schaltfläche "Neu laden" erneut drücken, sollten Sie einen Eintrag in der App sehen.

Wenn Sie den Link mehrmals aufrufen und die Aktion "Nachladen" erneut drücken, sollte sich die Trefferzahl erhöhen.
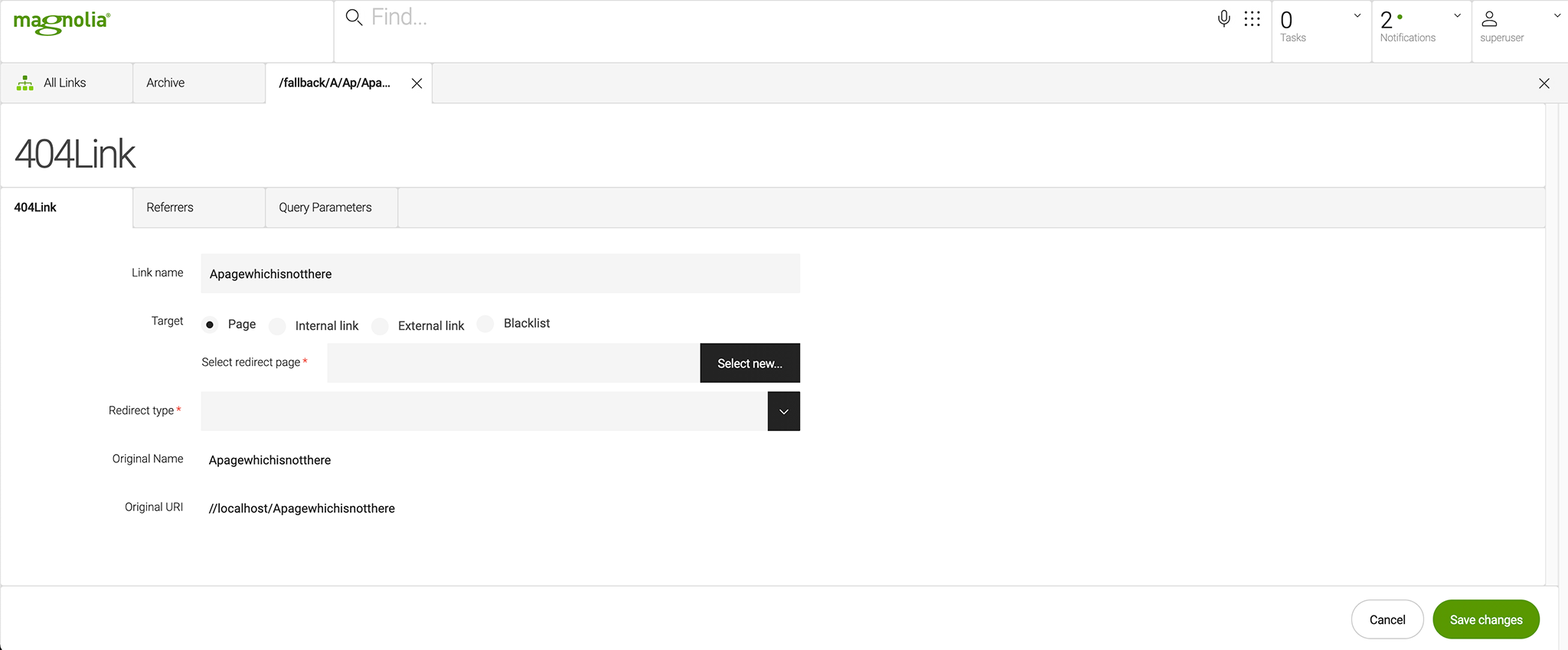
Wählen Sie den Eintrag aus, um den Link auf die schwarze Liste zu setzen, oder bearbeiten Sie den Eintrag. Im Bearbeitungsdialog können Sie eine Umleitung konfigurieren und Referrer- und Abfrageparameter auflisten.

To keep the list manageable, you can archive entries that you have already dealt with.
Handling 404 errors with ease
It’s very easy to configure your project’s error pages with Magnolia and keep a good overview of 404 errors when they occur. Furthermore, you can easily blacklist links or create redirects for non-existent links, providing a better experience to your visitors.










