- März 22, 2022
- --
AsciiDoc und Antora zur Erstellung technischer Online-Dokumentation verwenden
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenMagnolia ist ein sich ständig weiterentwickelndes Enterprise-Software-Projekt. Die Pflege der Magnolia-Dokumentation über alle Software-Versionen, Komponenten und Module hinweg ist eine komplexe Aufgabe, die die Koordination und Nachverfolgung von Änderungen durch mehrere Parteien erfordert.
Magnolia ist in der Lage, durchgängig aktuelle und genaue Dokumentationen bereitzustellen, indem wir einen "Documentation-as-Code"-Ansatz verfolgen. Wir tun dies, indem wir AsciiDoc für das Schreiben der Dokumentation und Antora für die Erstellung unserer Dokumentationsseite https://docs.magnolia-cms.com/ verwenden .
In diesem Artikel geben wir einen Überblick über die Verwendung von Antora, um eine Dokumentationsseite aus AsciiDoc zu erstellen, die in einem Git-Repository gespeichert ist.
AsciiDoc und Antora Einführung
AsciiDoc ist eine leichtgewichtige Auszeichnungssprache, die als beliebtes Werkzeug für die Erstellung jeder Art von Software-Dokumentation verwendet wird. Die AsciiDoc-Syntax ist lesbar, prägnant, umfassend, erweiterbar und äußerst intuitiv. Einer der Hauptvorteile von AsciiDoc ist die Möglichkeit, Include-Direktiven zu nutzen. Da dies ein natives Feature von AsciiDoc ist, können Autoren und Entwickler gleichermaßen Inhalte wie eine React-Komponente aus einer Quelle beziehen. Anstatt denselben Inhalt an mehreren Stellen zu aktualisieren, haben Autoren einfach eine Quelldatei, die bei Bedarf eingebunden wird, und Änderungen werden kaskadenartig an alle Stellen übertragen.
Antora ist ein Generator für statische Websites, der es technischen Redakteuren ermöglicht, eine Online-Dokumentationsseite aus ihren AsciiDoc-Quelldateien zu erstellen, die in einem oder mehreren Quellcode-Repositories gespeichert sind. Die generierte Site erzwingt eine strukturierte Hierarchie von Versionen, Komponenten und Modulen und bietet nützliche Features wie Navigation und Querverweise. Antora nutzt die nativen Include-Direktiven von AsciiDoc in Form von Partials, die dann in jede Seite eingefügt werden können, unabhängig von dem Entwickler-Repository, aus dem der Inhalt geholt wird. Sie können Partials wie folgt einbinden:
include::<component>:<module>:partial$path/to/file.adoc[] Anstatt zu einem Wiki oder einem separaten Dokumentationswerkzeug zu navigieren, können Entwickler AsciiDoc-Updates einfach zusammen mit ihrem Code übertragen; typischerweise in einem /docs/ Ordner. Dadurch wird sichergestellt, dass die Dokumentation mit den neuesten Code-Updates konsistent bleibt.
Dies wird durch die Fähigkeit von Antora ermöglicht, von mehreren Repositories abzurufen. Diese Repositories werden im Playbook definiert. Wir legen auch fest, welche Versionen für jedes Repository im Playbook abgerufen werden, und zwar wie folgt:
- url: https://git.magnolia-cms.com/scm/cloud/magnolia-cloud.git branches: ['latest', 1.4, 1.2] start_path: docs Nur die angegebenen Zweige oder Tags werden aus dem Entwickler-Repository abgerufen. Im docs-Ordner des Repositorys befindet sich eine antora.yml-Datei, die eine Bezeichnung für jeden Zweig enthält. Diese entspricht in der Regel dem Namen der Verzweigung, kann aber je nach den Bedürfnissen des Teams geändert werden. Die Bezeichnung aus der Datei antora.yml ist Teil der URL von docs. Auf unserer Website sehen Sie zum Beispiel https://docs.magnolia-cms.com/product-docs/6.2/...
Die Angabe "6.2" stammt von der Bezeichnung in der Datei antora.yml im Repository product-docs. Wenn wir mit diesem Ansatz weitermachen, wird sich die Dokumentation mehr und mehr an die Versionen der Repositories anpassen, aus denen die Inhalte stammen. Derzeit veröffentlichen wir die Dokumentation zusammen mit den neuen Versionen über einen Entwicklungszweig, z. B. 6.2.17-dev, der bei der Veröffentlichung in den Produktionszweig integriert wird. In Zukunft werden einzelne Module und andere Magnolia-Komponenten dem gleichen Muster folgen, um eine versionsspezifische Dokumentation zu gewährleisten.
Continuous Integration (CI) Pipelines können so konfiguriert werden, dass Builds der Dokumentations-Site mit Antora ausgelöst werden, sobald ein AsciiDoc aktualisiert wird. Dies automatisiert den Prozess der Pflege der Dokumentation für Kunden.
Antora verfügt zwar nicht über eine Suchfunktion, lässt sich aber leicht mit Tools wie Lunr oder Algolia integrieren. Unsere Website nutzt Algolia's docsearch zum Indexieren und Crawlen der Website.
Aufbau einer Antora-Demoseite
Um eine Antora-Demoseite zu erstellen, verwenden wir zunächst die Standard-Benutzeroberfläche (UI). Der Inhalt der Seite stammt aus den Demodokumenten, die in der offiziellen Antora-Demo verfügbar sind. Anschließend passen wir das Aussehen der Seite an, indem wir unseren eigenen UI-Quellcode hinzufügen.
Das Antora Demo Playbook ausführen
Erstellen wir ein Beispielprojekt und klonen wir das erste Antora-Spielbuch.
Klonen Sie das Demo-Playbook-Projekt für die Erstellung und Veröffentlichung der Demo-Site mit Antora:
git clone https://gitlab.com/antora/demo/docs-site.git antora-demo Wechseln Sie in das Verzeichnis des geklonten Projekts:
cd antora-demo Führen Sie das Antora-Playbook aus, um die Website zu erstellen:
npx antora --fetch antora-playbook.yml Während das Skript ausgeführt wird, sollten Sie die folgende Ausgabe sehen:
[clone] https://gitlab.com/antora/demo/demo-component-b.git [####################################################################################################]
[clone] https://gitlab.com/antora/demo/demo-component-a.git [####################################################################################################] Überprüfen Sie die Build-Ausgabe, indem Sie sie ausführen:
ls build/site/ Sie sollten eine ähnliche Ausgabe wie die folgende erhalten:
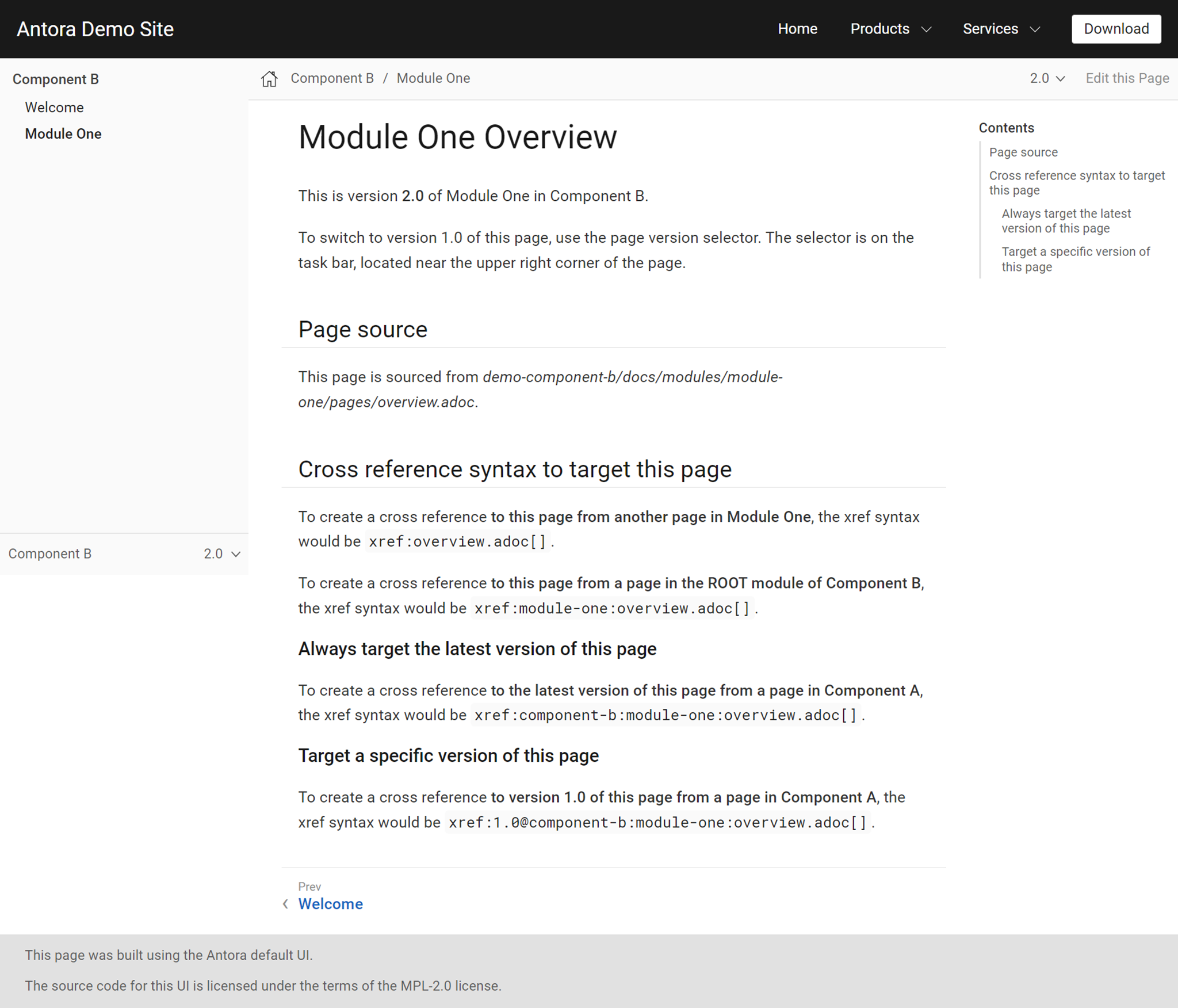
404.html _ component-b index.html sitemap.xml Wenn Sie index.html in einem Browser öffnen, sollten Sie die einfache Demoseite sehen:

Tips for Writing Antora Macros
We use AsciiDoc and Antora to build Magnolia’s documentation. To add dynamic content such as version numbers to the static pages, we created Antora macros. Read our blog to learn more.
Jetzt lesenAufbau des Antora Demo UI Projekts
Wenn wir uns den ui-Abschnitt der antora-playbook.yml ansehen, sehen wir, dass es als vorkompiliertes Standard-UI-Bundle aus einer entfernten Quelle angegeben ist:
ui:
bundle:
url: https://gitlab.com/antora/antora-ui-default/-/jobs/artifacts/HEAD/raw/build/ui-bundle.zip?job=bundle-stable
snapshot: true
Das Antora UI-Paket enthält Elemente wie Vorlagen, CSS, JavaScript und Bilder, die zur Strukturierung und Gestaltung der Dokumentationsseite verwendet werden. Anstatt ein vorgefertigtes Paket zu verwenden, passen wir die Benutzeroberfläche mit unserem eigenen Code an.
Erstellen Sie einen neuen Ordner zum Speichern der UI-Dateien und wechseln Sie in diesen Ordner:
mkdir ui
cd ui Klonen Sie das Antora UI-Projekt:
git clone https://gitlab.com/antora/antora-ui-default.git . Danach können Sie den Ordner /ui/src einsehen und alle für die Gestaltung des Projekts verwendeten Elemente sehen.
Zur Veranschaulichung werden wir das CSS der Antora-Demoseite durch das CSS der Magnolia-Dokumentationsseite ersetzen.
Installieren wir zuerst gulp:
npm install
npm install gulp-cli Nun wollen wir die Benutzeroberfläche erstellen. Führen Sie im Ordner /ui
gulp bundle Überprüfen Sie die Ausgabe des Builds:
ls -lh build Sie sollten in etwa die folgende Ausgabe sehen:
total 544
-rw-r--r-- 1 khiem staff 271K Feb 7 11:33 ui-bundle.zip Tipp: Sie können eine Vorschau der Benutzeroberfläche aus dem Ordner /ui anzeigen, indem Sie Folgendes ausführen:
gulp preview Rufen Sie localhost:5252 auf, um die Vorschauseite zu sehen.
Jetzt können wir die antora-playbook.yml aktualisieren, um das lokale UI-Bündel zu verwenden, das wir gerade erstellt haben. Ersetzen Sie den Abschnitt ui durch den folgenden Abschnitt:
ui:
bundle:
url: ./ui/build/ui-bundle.zip
snapshot: true Jetzt können wir den Befehl antora ausführen, um die neue UI-Zip-Datei abzuholen:
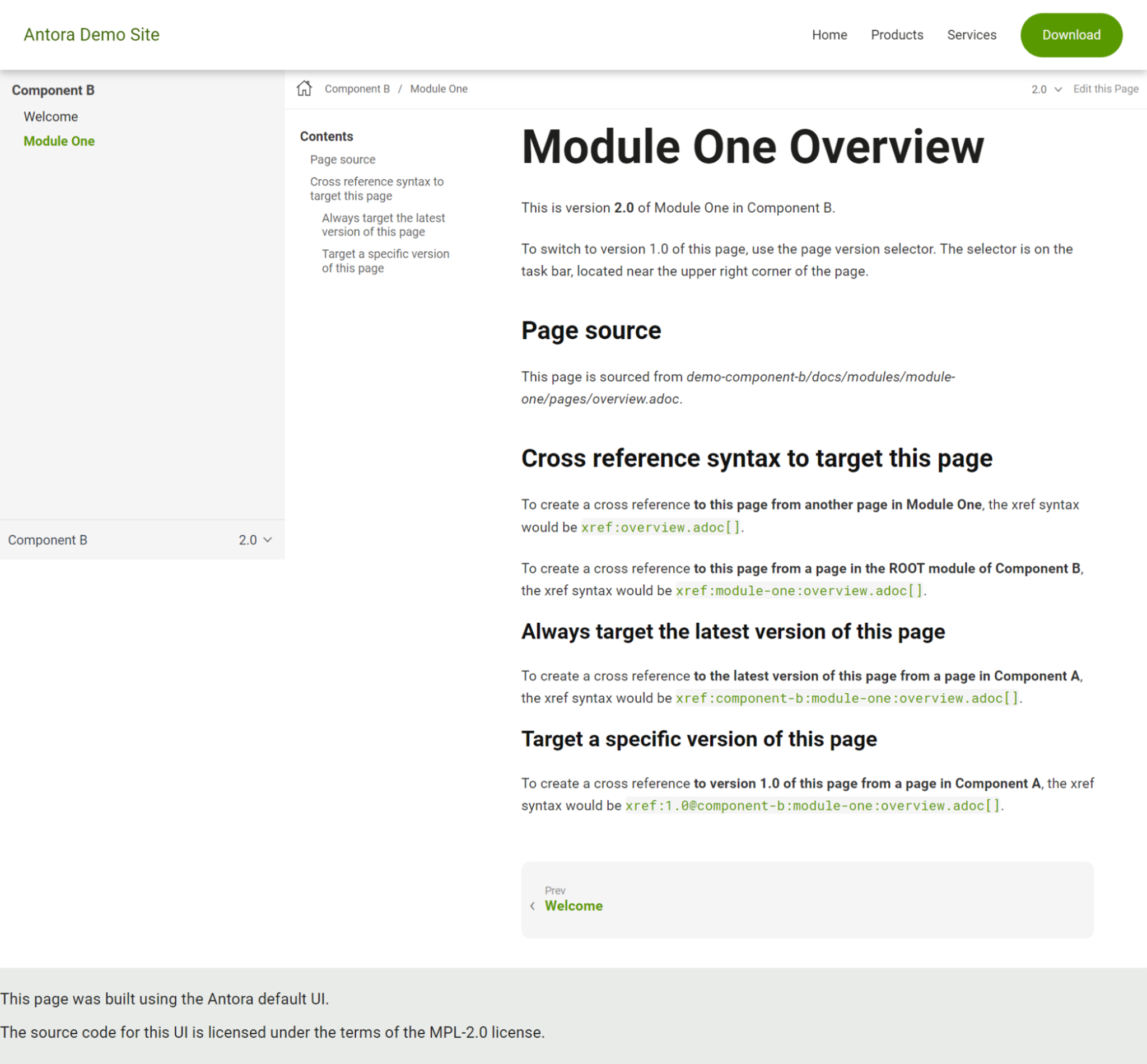
antora antora-playbook.yml So sieht die Dokumentation jetzt aus:

Die Vorteile von AsciiDoc und Antora
Die Kombination von AsciiDoc und Antora für die Erstellung unserer technischen Dokumentation hat die Beiträge unserer Entwickler stark verbessert, die Effizienz der Autoren erhöht und dazu beigetragen, unsere Inhalte für eine maximale Wiederverwendung zu rationalisieren.
Wir wollen auf diesen Verbesserungen aufbauen, mit spannenden Funktionen wie der Automatisierung von Versionshinweisen, nächtlichen Bot-Builds für unsere Docs-Site-Erweiterungen und der Entkopplung der UI unserer Docs-Site von ihrem eigenen Release-Zyklus, so dass Front-End-Entwickler leichter auf das Erscheinungsbild der Site zugreifen und es verbessern können. All dies trägt zu unserem Ziel bei, jeden Besuch für Entwickler, Autoren und Administratoren zu einer abgerundeten und nützlichen Experience zu machen.